どうも、ブログ運営者のポチ(@sunrise_033)です。
この記事では、はてなブログの基本カスタマイズ記事をまとめてみました。
いろんな方のブログから情報を得て、自分なりにカスタマイズした内容をくわしく見ていきたいと思います。
ブログカスタマイズのほんの一例として見てもらえれば嬉しいです。
*現在、当ブログはワードプレスに移行しています。
- はてなブログテーマ「Under Shirt」を使っている
- ブログテーマを変更してカスタマイズしたい
- 初心者だけどカスタマイズにチャレンジしたい

「日常のお得なもの」「グルメ」をテーマにしたブログ2つを運営
当ブログの特徴Amazonサービス・Yahooトラベル・節約Wi-Fi・ダイソー・ワークマン
月間54,000PV/収益5桁達成中
はじめにブログ「テーマ」を決めよう!
当ブログでは「Under Shirt」というブログテーマを使っています。
追記:現在はワードプレスに移行しました。
このテーマの特徴は、
- カード型に記事を表示できる
- アイキャッチ画像が大きくみせれる
- カスタマイズがしやすい
という3つがあり、HTMLコードなどを使ったカスタマイズがとてもしやすいと思っています。
ちなみに、それまでは『パレット』という「バンビ」さんが作成したブログテーマを使っていました。
カスタマイズをする前の準備
ブログのカスタマイズ前には、「バックアップ」をして、「テスト用ブログ」を作成するがおすすめです。
ブログテーマを変更すると、CSSデザインコードが消えてしまうので。
最低でも、CSSデザインコードをメモなどにコピペし、できれば「エクスポート」してデータファイルをPCに保存するのをおすすめします。
また、テーマを変更するなどの大幅なカスタマイズをする時は、そのまま自身のサイトでカスタマイズしていると運営自体にも支障が出る可能性があるので、「テスト用ブログ」を作ることもおすすめです。
外観のカスタマイズ
サイト外観(トップメニュー)のカスタマイズを見ていきます。
ヘッダータイトル画像の設定
タイトル部分はブログの顔のようなものなので、こだわりの画像を貼りたいですよね。
「このサイトにどんな記事が書かれているのか、一眼でわかるようにする」
これを僕は意識してブログタイトルをつけました。
具体的には、ブログタイトルの他に、簡単な説明文をいれています。
コチラに詳しく載せていますので、参考にどうぞ
【はてなブログ】ヘッダータイトル画像、サイズや位置の修正方法
ヘッダ下にアイキャッチ画像を表示する
サイトトップページにあるヘッダ下のアイコン画像から、指定のURLに移動することができす。

上記の部分ですね。
この設定はコピペで貼り付けることができます。
コードのを記載してあるサイトを下記に貼っておきます↓
サイドバープロフィール画像を大きくする
サイドバーのプロフィール画像を大きくしました。

基本がコードをサイドバーに貼り付けるだなのでめちゃ簡単です。デザインCSSなどの貼り付けはありません。
詳しい方法がコチラからどうぞ
【はてなブログ】プロフィールをカスタマイズ、簡単に大きくできます
フォローボタンの大きくするカスタマイズ
ツイッターのフォローボタンを大きくカスタマイズしました。

上記のように大きめにアイコンをつけています。ツイッターとブログの相性は良いので、フォローボタンを目立たせて活用していきたいですね。
★下記のサイトでいろんなアイコンが画像が選べます。
必要なSNSに応じて、ボタンを付けていくこともできますね。
詳しいカスタマイズ方法は下記はこちらです
簡単4ステップ!Twitterフォローボタンのカスタマイズ方法【はてなブログ】
読者ボタンのカスタマイズ
読者登録ボタンを下のように大きくして見やすくしてました。

はてなユーザーの人はデフォの読者ボタンが見慣れているかもですけど、サイドバーに大きく表示させたかったので、カスタマイズしました。
設定方法はコチラの記事に詳しく載せています
【はてなブログ】読者ボタンのカスタマイズ方法、大きく目立たせよう
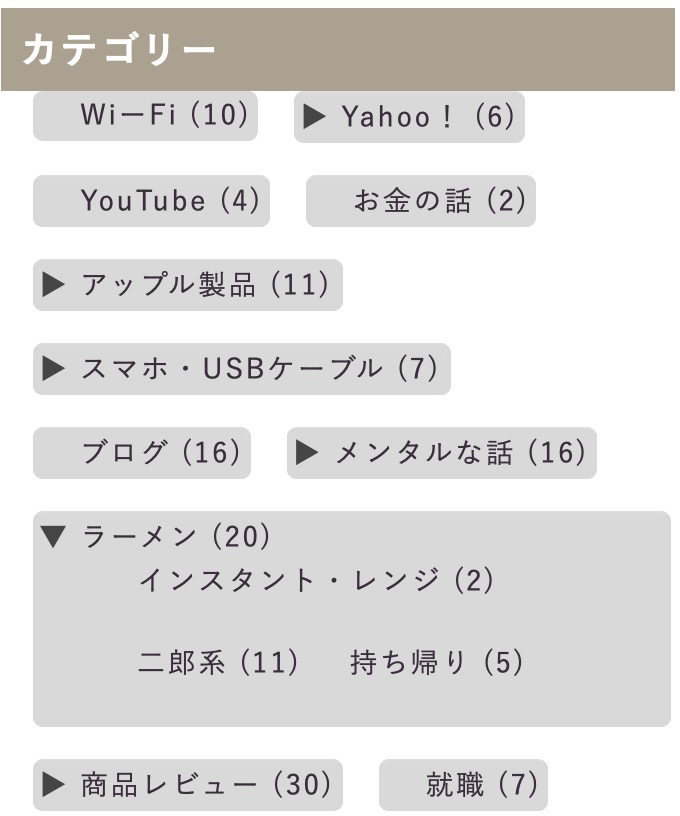
カテゴリの階層化
サイドバーのカテゴリが増えてきたので下のようにカテゴリの階層化をしました。

これをすることで、メインカテゴリとサブカテゴリに分けてスッキリすることができました。
今また多くなってきたので整理しようと検討中です。笑
HTMLコードとデザインCSSコードを貼り付けるだけのカスタマイズです。
コチラに詳しい記事を載せています
サイドバーのカテゴリをタグ風にアレンジする
サイドバーのカテゴリをタグ風にアレンジもコードを貼り付けるとできちゃいます。当ブログでもタグ風のカテゴリになっています。
これをしたかったんですよね。色とかもサイトにあわせて変更できます。
コチラに詳しい記事を載せています
【はてなブログ】簡単カスタマイズ、カテゴリをタグ風にする方法
検索ボックスをカスタマイズ
検索ボックス(検索窓)も自分の好みにアレンジしました。

こんな感じです。
上の検索の文字を消したかった。
アレンジといっても、新しくコードを作成してサイドバーに貼り付けたんですけどね。デフォの検索窓はサイドバー設定で削除しています。
コチラに詳しい記事を載せています
【はてなブログ】検索ボックスのカスタマイズ方法【簡単3ステップ】
記事内のカスタマイズ
つづいて、記事内のカスタマイズをみていきます。
見出しをカスタマイズする
記事見出しをカスタマイズして、サイトに合った見出しをつけるのも楽しいですよね。
方法はコードをデザインCSSに貼り付けるだけです。
基本、はてなブログは、ワードプレスの違いは、
大見出し→「h3」
中見出し→「h4」
になっているので、CSSコードを書き換える際には、気を付けましょう。
下記サイトにいろんな見出しがあります。参考にどうぞ↓
★サイトの雰囲気にあわせて色も変更できます↓
ページ上下にシェアボタンをつける
シェアボタンとは、SNSなどのソーシャルメディアにシェアするボタンです。ソーシャルメディアでのシェアは、今やサイトの人気を左右する非常に重要な要素ですよね。
このブログでも記事内の上下に貼り付けています。
★下記のサイトにHTMLコードのサンプルが多く掲載さているので、参考にどうぞ!
吹き出しをつける
吹き出しを使った会話風の文章にしてみたくて、吹き出しをつけてみました。
-150x150.png) ポチ
ポチこれが吹き出しです!
CSSデザインコードを貼り付けて、貼り付けたい場所にHTML編集で記事内にコードを貼り付ければOKです。
★コードや解説は下記のサイトを参考にどうぞ↓
また、僕はいちいち貼り付けるのもコードをコピペするのが面倒なのでMacのユーザー辞書機能を使っています。
★Macデバイスお使いの人は下記記事を参考にしてみてください↓
トップメニューに戻るボタンをつける
スマホで記事を読むと文章が下に長くなるので、トップページに戻るボタンがあると便利かなと思い設置してみました。
変更した結果がこれです。


ある程度(たしか50文字くらい)スクロールされると表示されるようになっています。
コードや解説は下記のサイトを参考にどうぞ↓
目次のカスタマイズ
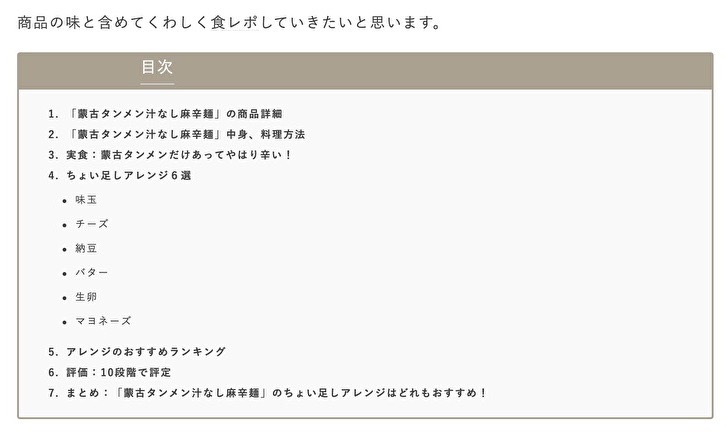
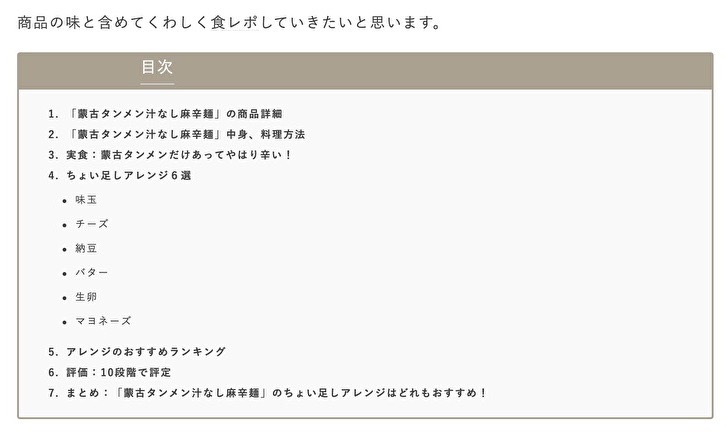
目次も自分のお気に入りにカスタマイズしたくなりましたので、やってみました。
変更後はこんな感じです。


大見出しを数字に、中見出しを記号にそれぞれ変更しています。あと、大見出しを太文字にしてすこし強調もさせてみました。
コチラにやり方を詳しく載せていますので、参考にどうぞ
記事内の表 スクロールさせる
表を使う記事では、スマホ画面で「横にはみ出してしまう」ことがあります。そんな時に役立つのはスクロールさせる設定です。


完成するとこんな感じになります。


その他ツールの設定や手順
カスタマイズで使えるツールの活用方法を紹介します。こちらも参考にしてみてくさだい。
「Canva」でアイキャッチ画像をつくる
「Canva」とはだれでも簡単に画像加工ができるサイトです。有料であるPro版の方が素材や写真が多いですは、無料でも使うことができます。
僕は1年半ずっと無料で使ってます!
アイキャッチや見出し画像などの作成に重宝します。
下記事に詳しいやり方を載せています
【はてなブログ初心者】簡単!Canvaでアイキャッチ画像を作る方法
画像URLをはてなフォトライフで調べる
画像URLを調べたい時は「はてなフォトライフ」を利用するのが便利です。
「はてなフォトライフ」は、はてなブログに画像を貼り付ける時にデータを保存する場所です。はてなブログで記事を作るほとんどの人が使うツールだと思います。
画像URLを調べる方法は下記事を参考にどうぞ






コメント