 悩み人
悩み人「はてなブログ」でヘッダー部分にタイトル画像を設定してみるとなんか位置や大きさなどが合わない。
 悩み人
悩み人はてなブログでヘッダータイトル画像のサイズや位置を修正する方法ないかな?
そんな疑問にお答えします。
どうも、ブログ運営者のポチ(@sunrise_033)です。
結論からいうと、特定のHTMLコードをデザインCSSを貼り付けることで調整することが可能です。
この記事では、はてなブログのヘッダーのタイトル画像の設定方法と画像サイズや位置が合わない場合の対処法を詳しく解説します。
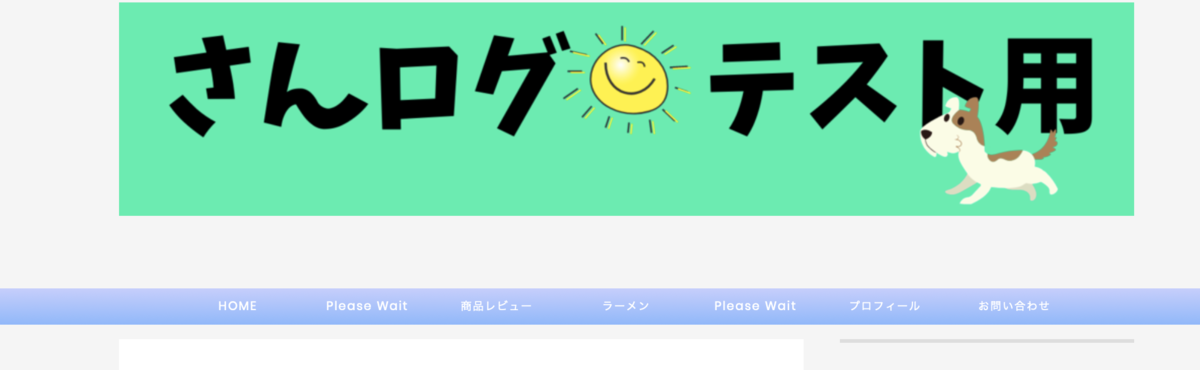
ちなみにヘッダー画面は、この部分です↓

ブログタイトル画面のことです。

- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
タイトル画像の設定手順
この記事では、筆者が使用しているテーマ「UnderShirt」を使って説明して行きます。
「UnderShirt」はろくぜうどんさん( id:rokuzeudon )が作成したテーマで、シンプルでカスタマイズしやすいので気に入っています。
-150x150.png) ポチ
ポチ設定手順はとても簡単。慣れればすぐにできます。
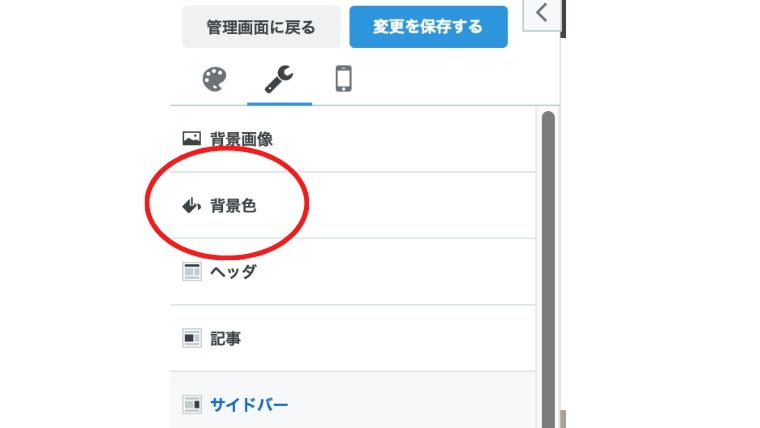
- 「デザイン」をクリック
- 「カスタマイズ(スパナマーク)」
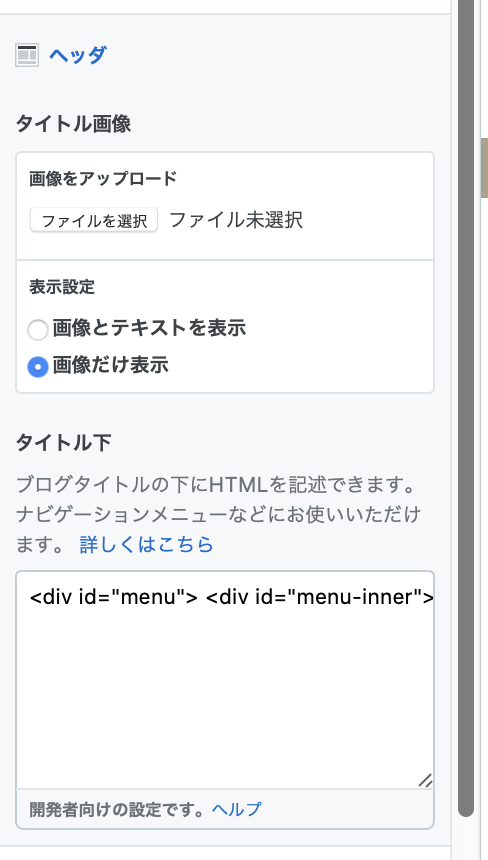
- 「ヘッダ」から「タイトル画面」
- 「ファイルを選択」から画像をアップロード→変更を保存
これで設定することができます。

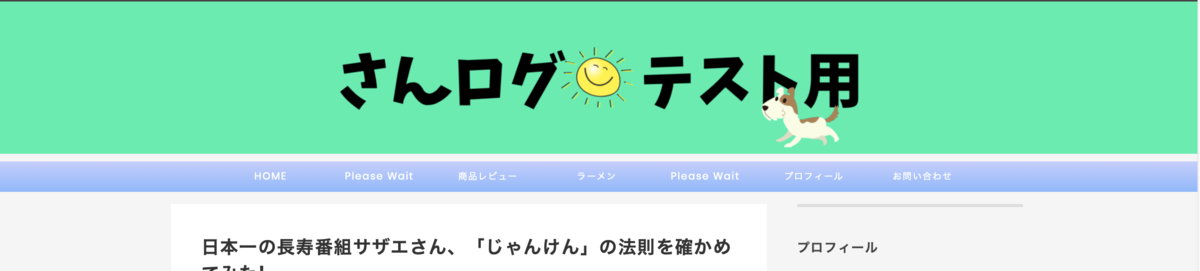
こんな感じです。
これではブログ名が重なってますので表示設定で「画面だけ表示」に変更します。

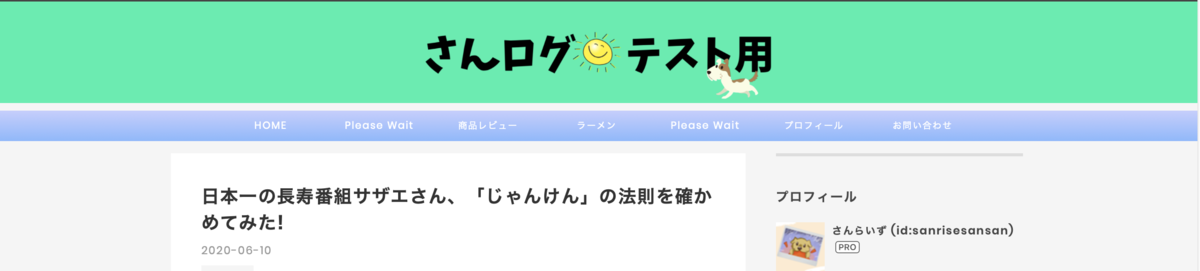
するとこんな感じで文字がなくなり画像も良い感じになりました。

ちなみにヘッダ画像が白などの場合は背景色を変更すれば背景画面と色を合わせることができます。

こんな感じですね。

背景色を白に変更すれば下画像のように背景色を統一できます。
最後に「変更の保存」をしないと反映されないので忘れないようにしましょう。
ヘッダ画像が合わない場合に試したい2つの対処
ヘッダ画像が合わない場合は、
- 画像サイズの高さを調整して合わせる
- 画像サイズ横の余白を合わせる
この2つを調節すれば、あわせることができます。
画像サイズの高さを調整して合わせる
高さを調節するデザインCSSを貼り付けることで合わせることができます。
参考にさせていただいた記事を載せていおきますので、デザインCSSのコードはこちらからコピペしてみてください。
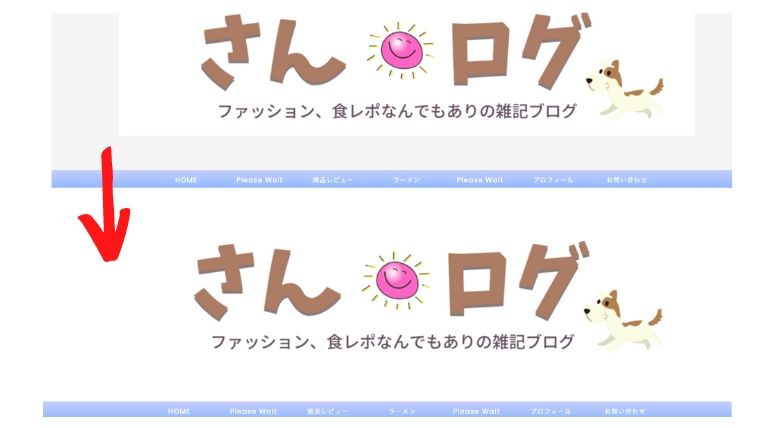
結果、こんな感じで高さを変更することができました。

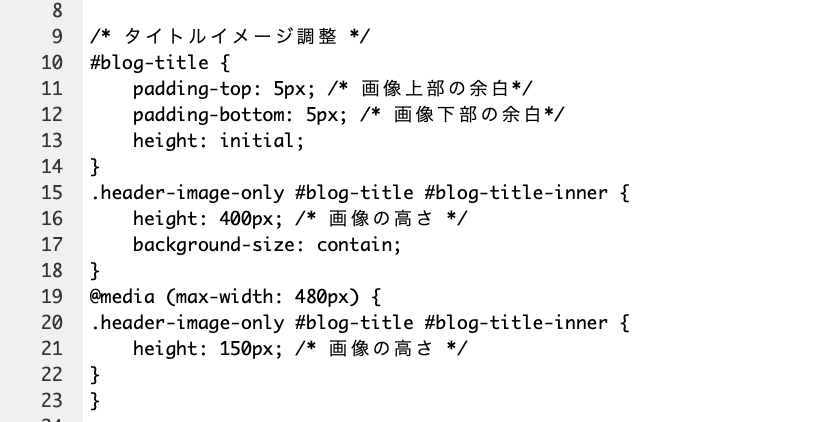
高さの調整は、
.header-image-only #blog-title #blog-title-inner {
height: 250px; /* 画像の高さ */
background-size: contain;
}この 【 height: 250px;】部分を調整すれば変更できます。ちなみに画像では400pxに書き換えています。
自分の画像の大きさに合わせて調整しましょう。
画像サイズ横の余白を合わせる
横の余白を合わせたい場合は、
- タイトル画像を外す
- 「ヘッダ」→「タイトル下」にHTMLコードを記述
この流れでヘッダに直接貼り付けます。

これが完成版です。
この設定はこちらのサイトを参考にさせていただきました。
コードはこちらからコピペしてみてください。
tukinasikotonoha.hatenablog.com
まず、タイトル画面はこの設定の場合、「上から被せる形になる」ので、見えなくなります。

なので「ヘッダ画像」は外しておいても良いです。
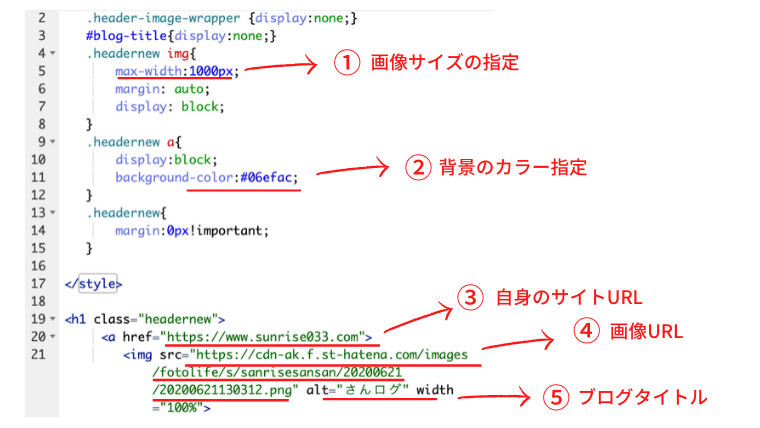
次にデザイン→カスタマイズ(スパナマーク)→ヘッダ→タイトル下にコピペしたHTMLコードを貼り付けます。
主にこの後に書き換えは5つあります。

- 画像サイズの指定
- 背景のカラー指定
- 自身のサイトURL
- 画像URL
- ブログタイトル
こんな感じで書き換えていきます。
画像サイズの指定
画像サイズは、下記になります。
1000px

750px

500px

と、このようなサイズ感なのでお好みで調整してみてください。
背景のカラー指定
カラーコードなどはこちらのサイトを参考にしらべてみてください。
画像と同じ色の背景色にすれば、色を統一することができます。
画像URLは「はてなフォトライフ」で調べる
画像URLは、「はてなフォトライフ」でしらべます。
画像がアップロードされていない場合は、
はてなフォトライフ→マイフォト→アップロード→旧アップローダーはこちら→ファイルを選択して使いたい画像を選択→選択した時に画面右のオリジナルサイズの画像を保存をチェック→アップロード→フォルダを編集(アップロード後はそのまま移行)画面で画像にカーソルを合わせて選択をチェック→画面上にあるブログに貼り付けるをクリック→HTMLコードをコピペ
コピペしたコード内の
<img src=“https://〜.png”(語尾がファイル形式で終わる)
までのコードが画像URLになります。
スマホ画面のサイズが合わない時
レスポンシブ設定になっている場合はスマホ画面でタイトル画面が大きすぎてうまく表示されないことがあります。
この場合の解決策として、
- レスポンシブ画面を正常に表示させるCSSを貼る
- 「400px×200px」のサイズで画像を作成する
この2つが挙げられます。それぞれ見ていきます。
レスポンシブ画面を正常に表示させるCSSを貼る
はてなブログで推薦している画像サイズ【1000px×200px】で作成した場合、スマホ画面にすると、画面よりも大きくなってしまうことがあります。
その場合、レスポンシブ画面を正常に表示させるコードを貼ります。
こちらの記事にCSSコードが載せられているので、参考にしてみてください。
→https://blog-support.jp/hatenablog-header-picture/
上記に載せられているCSSコードを「デザインCSS」に貼り付けます。

こんな感じで貼り付けます。
貼り付けてから「変更ん保存」を忘れずにしましょう。
うまく反映されない場合は、デザインCSSの上あたりに貼り付けると反映されやすいので試してみてください。
「400×200px」のサイズで画像を作成する
ヘッダ画像自体を「400×200px」で作ってしまう方法です。
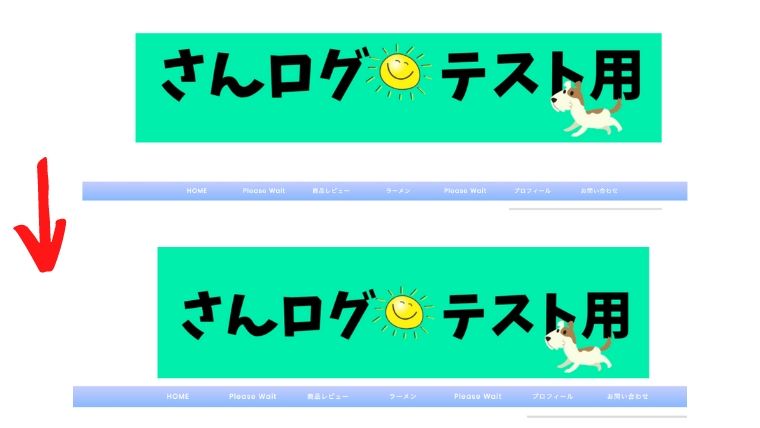
この方法では、PC画面は

こんな感じで小さくなってしまうものの、スマホ画面にした時には、

このようにちょうど良い感じになります。
CSSコードなどが苦手だったり、手っ取り早くヘッダを設定したい時におすすめの方法です。
画像サイズの推薦は「1000×200px」
はてなブログのタイトル画像は「1000×200」が推薦されています。

こちらが「1000×200px」の画像を貼り付けた状態です。
若干文字が小さめだと感じる場合は「1500×400px」で貼り付けてもいけます。

こんな感じです。若干、文字と枠が大きくなりました。
しかしこのサイズでは高さがヘッダ枠に収まらず、途中出切れてしまいます。
なので先ほどのCSSコードを貼り付けて高さを調節する必要があります。
*画像はCSSコードで調整後のものです。
私は「1000×200px」で画像を作り貼り付けています。
以上、はてなブログのヘッダータイトル画像、サイズや位置の修正方法を見ていきました。
設定手順はとても簡単で慣れればすぐにできますので、ぜひ設定してみてください。





コメント