 悩み人
悩み人「はてなブログ」でサイトに画像を貼り付けたいけど、画像URLってどうやって調べるの?
そんな疑問にお答えします。
どうも、ブログ運営者のポチ(@sunrise_033)です。
結論からいうと、はてなフォトライフから画像URLを調べることができます。
この記事では、はてなフォトライフから画像URLを調べる方法を画像付きで解説してきます。


- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
はてなブログ内で画像を挿入する時は「はてなフォトライフ」にアップロードする必要があるよ!
はてなブログで画像を挿入する時は「はてなフォトライフ」にアップロードしなければ使用できません。
アップロード方法は、記事作成時は、記事の編集ページに使いたい画像を「ドラッグ&ドロップ」するか、「写真を投稿」→画像を選択してアップロードで出できます。
しかしサイト本体にカスタマイズする時(トップメニューのパーツに画像を入れたい時)などの場合は、貼り付けるHTMLコードに画像URLを貼り付ける必要があります。


たとえば僕のサイトでは、トップページのヘッダ部分にアイキャッチ画像を表示する場所に画像URLを貼り付けています。
これはバンビさん(id:zuboraca) のカスタマイズ記事で紹介されてるのをありがたく使わせてもらいました。
気になる人は参考にしてみてください。
上記のようにブログパーツに画像を使う時は、画像URLを調べるという手間がかかってしまうんですね。
【手順】「はてなフォトライフ」から画像URLを調べる方法
画像URLの調べ方は、「はてなフォトライフ」を使います。
画像がアップロードされていない場合の手順は下記の通りです。
- 記事の編集ページに使いたい画像を
ドラッグ&ドロップ - 記事編集画面にある
写真を投稿→画像を選択してアップロード
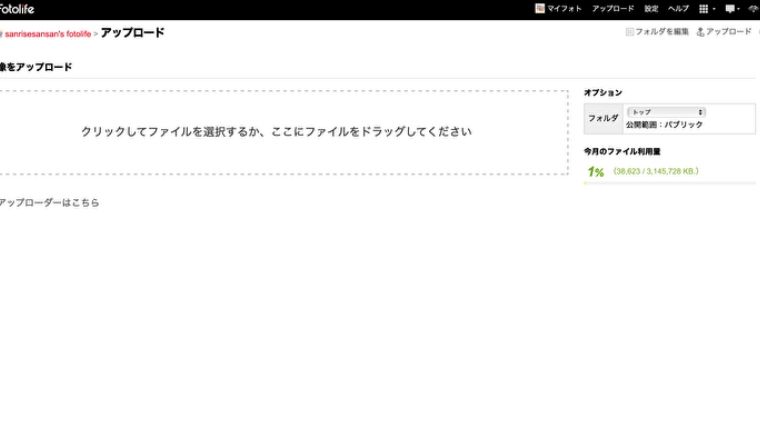
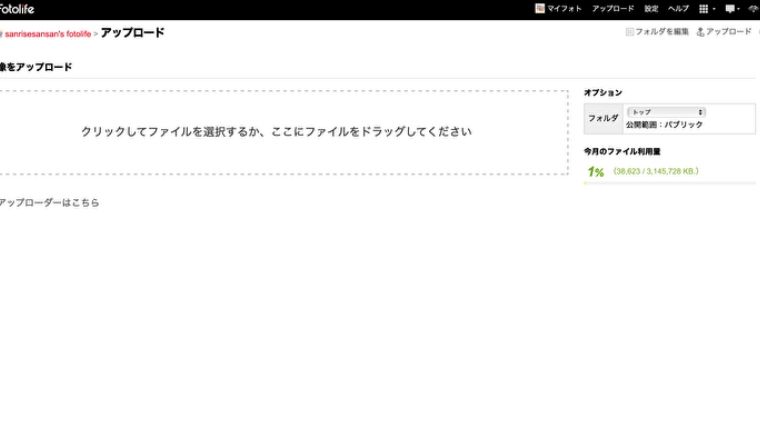
はてなフォトライフ→(マイフォトは経由しなくてもOK)→アップロード
ポイント
記事作成画面の写真を投稿→矢印マークからはてなフォトライフに入った場合は「アップロード画面」に直接飛びます。






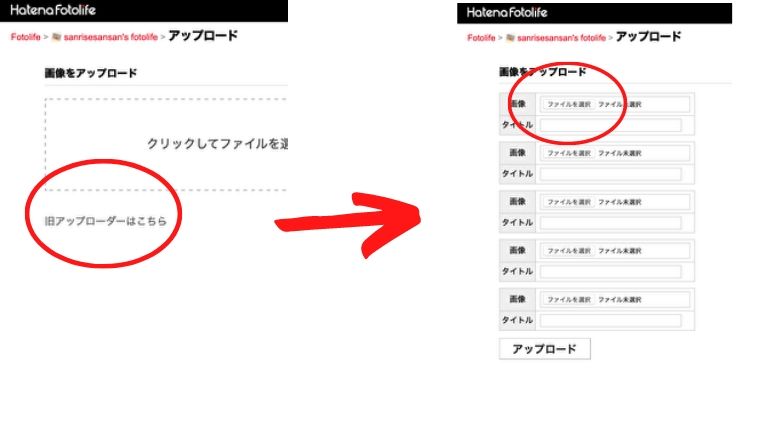
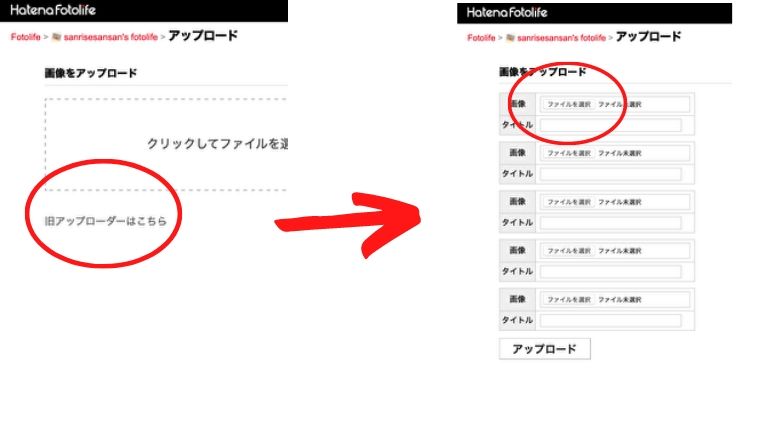
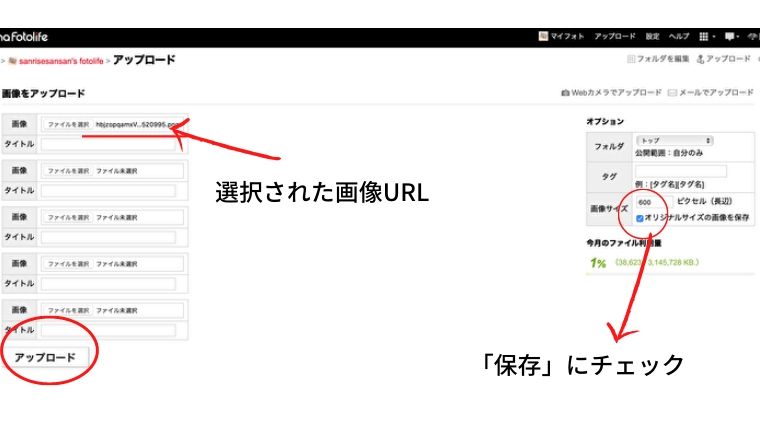
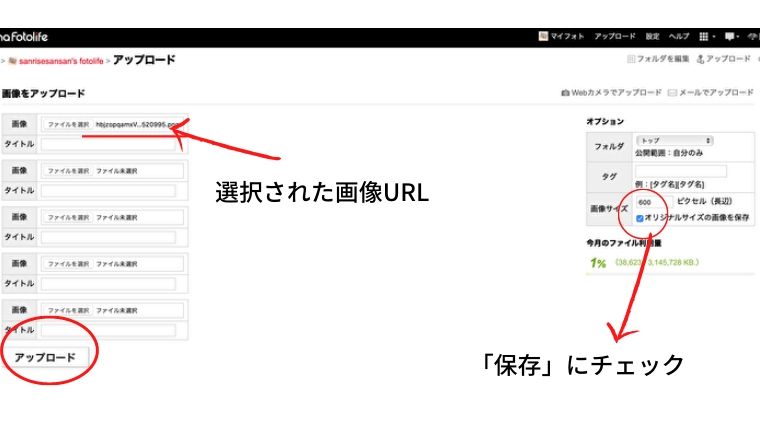
旧アップローダーはこちら→ファイルを選択して使いたい画像を選択→選択した時に画面右のオリジナルサイズの画像を保存をチェック→アップロード




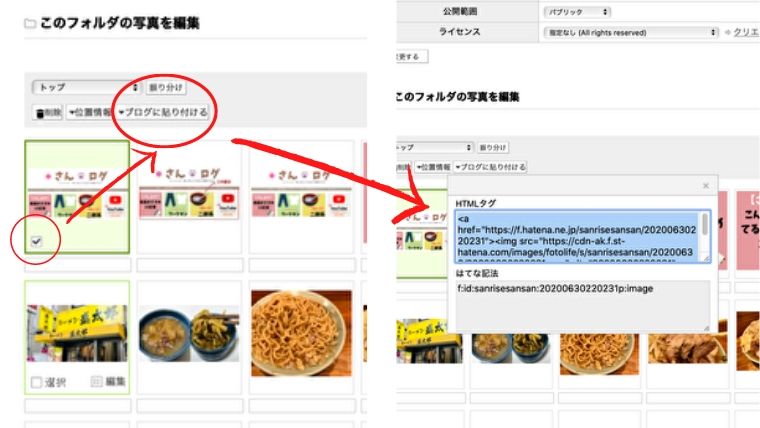
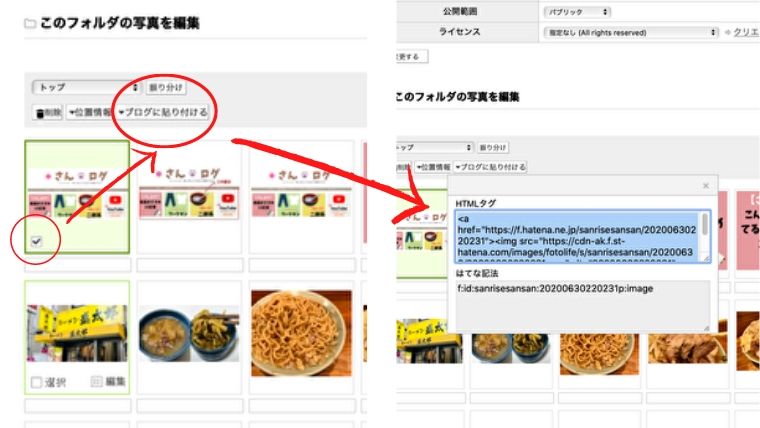
フォルダを編集(アップロード後はそのまま移行)画面でカーソルを合わせて選択をチェック→画面上にあるブログに貼り付けるをクリック→HTMLコードをコピペ


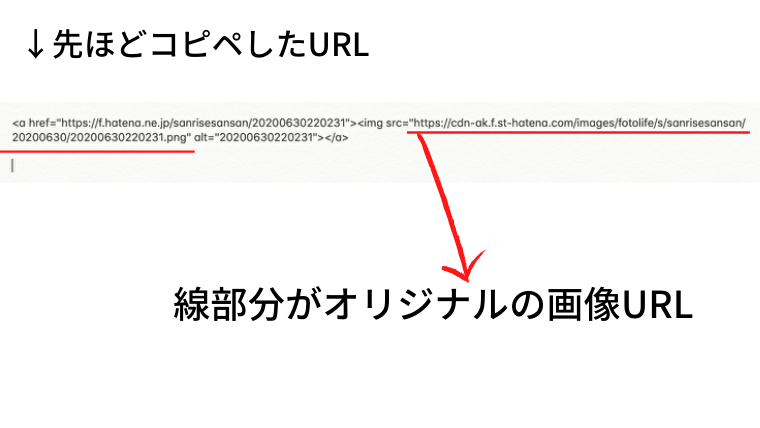
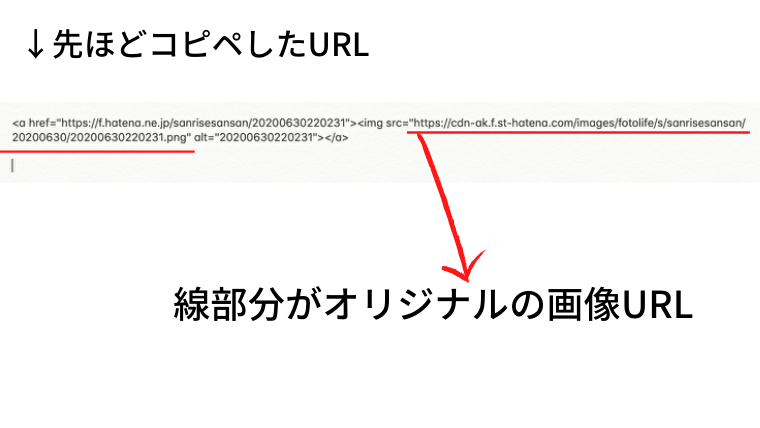
コピペしたコード内の
“https://〜.png”(語尾がファイル形式で終わる)
までが画像URLになります。


こんな感じです。上記のURLだけをコピペしてヘッダ部分のHTMLコードなどのブログパーツのコートに貼り付けていきます。
まとめ
まとめると、サイトカスタマイズで画像をブログパーツに貼り付ける場合は、
- 使いたい画像をはてなフォトライフにアップデート
- 「ブログに貼り付ける」で画像URLをコピペ
- その中の「“https://〜.png” (語尾がファイル形式で終わる)」を貼り付ける
以上の方法で画像URLを確認していくことが可能です。
はてなPro





コメント