*この記事は、アフィリエイト広告を利用しています。
【はてなブログの読者登録ボタン、大きくして目立たせる方法と手順を解説!

 悩み人
悩み人はてなブログの「読者ボタン」を大きく目立たせたいなぁ、記事内に表示させることでないかな?
そんな疑問にお答えします。
どうも、ブログ運営者のポチ(@sunrise_033)です。
結論からいうと、読者ボタンは「HTMLコード」を「CSSデザイン」に貼り付けることでカスタマイズすることができます。
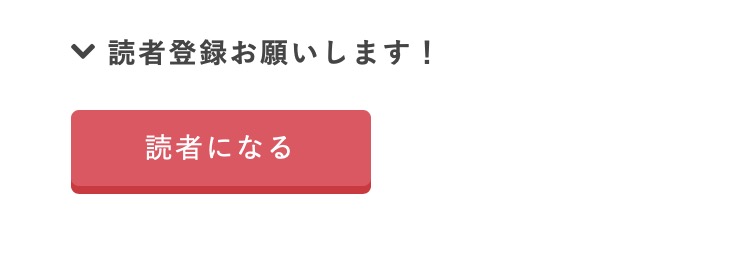
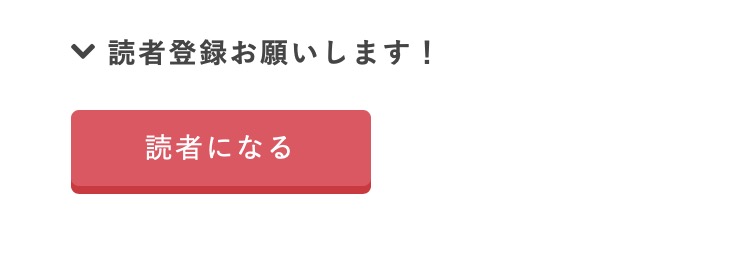
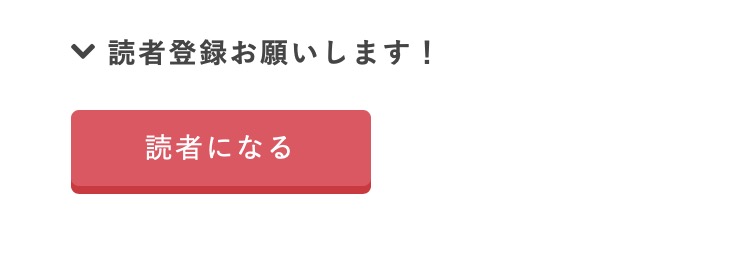
完成した読者ボタン


この記事では、はてなブログの「読書ボタン」を大きくして目立たせるカスタマイズ方法を解説していきます。
読者ボタンは「はてなブログ」で運営している人にとって読者登録するための重要なものですよね。
目立たせることで読者にもアピールできるのでさっそく活用していきたいところです。
サイドバーや記事内に貼り付ける手順も合わせて解説します。
すぐに「読者ボタンを大きくしたい方」は→こちら


- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
【はてなブログ】読者ボタンとは?
はてなブログの読者登録とは、
登録することで更新記事をチェックできる
という機能です。
読者数が多いほど、はてなユーザーからのアクセスがみこめるようになります。
読者ボタンの設定方法
はてなブログでは、サイドバーにデフォルトの読者ボタンの設置方法がいくつかあり、
- サイドバーのプロフィールの下に表示させる
- 記事内に表示させる
- サイドバーに単体で表示させる
などがあります。そろぞれのサイトによってどこに貼っていくか検討しましょう。
サイドバーのプロフィールの下に表示させる
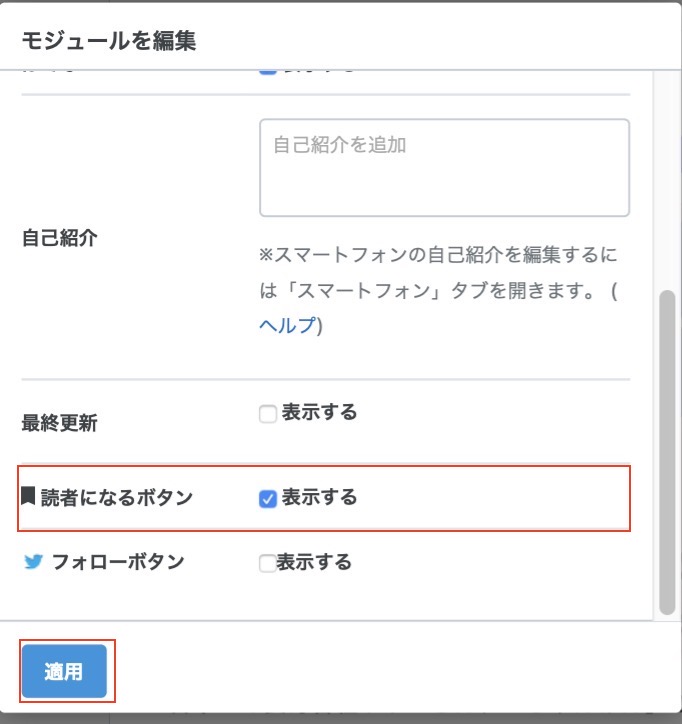
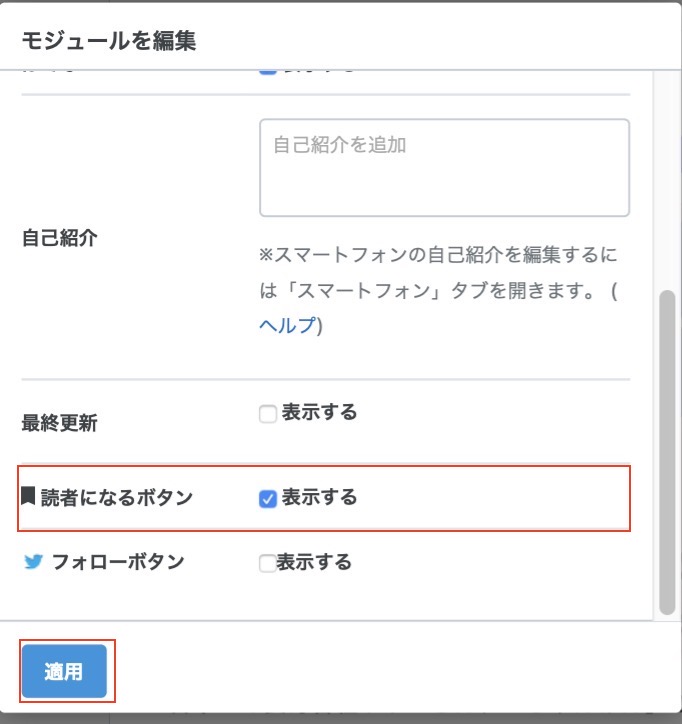
管理画面から「デザイン」→「カスタマイズ」→「サイドバー」からプロフィールの「編集」→「読者ボタンを表示する」にチェックをつけます。


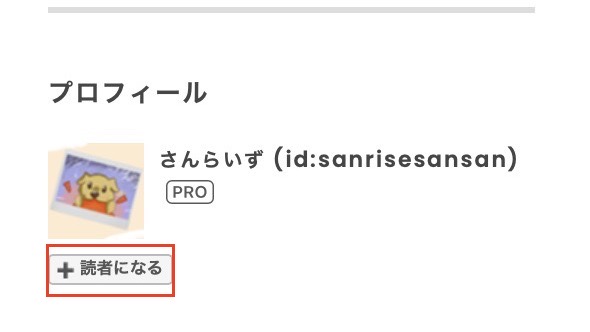
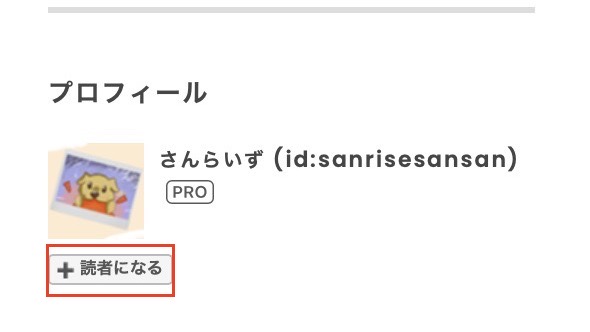
こうすると、プロフィール画像に表示させることができます。


コンな感じに画像の下にボタンがでます。
記事内に表示させる
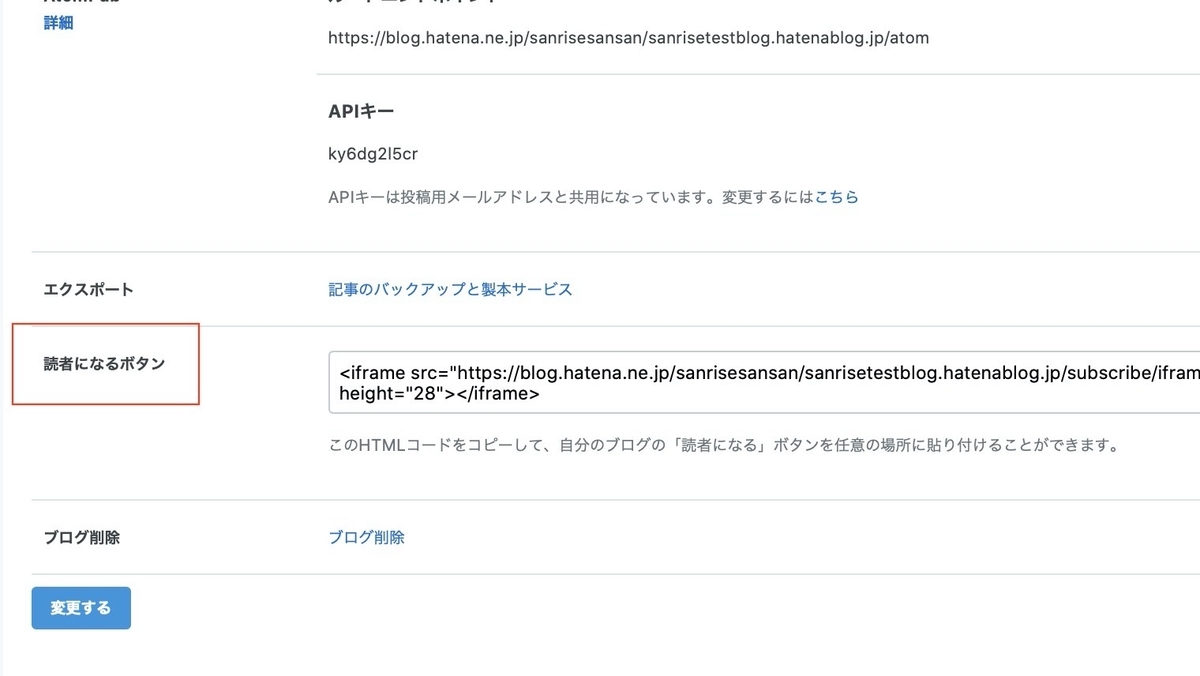
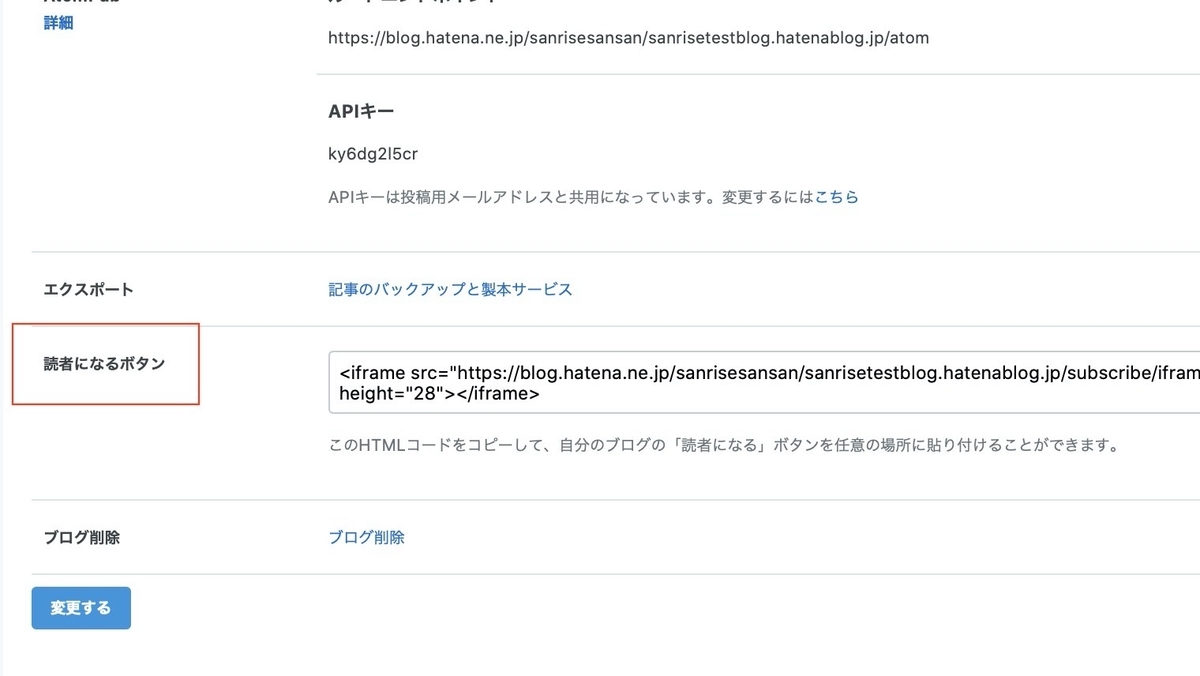
記事内に表示させる場合は、管理画面から「設定」→「詳細設定」→「読者ボタン」のコードをコピペします。


記事作成画面の「HTML編集」でテキストに貼りつけます。


このように記事内どこでも貼り付けることができます。
また、記事毎に貼り付けるのがめんどくさい場合は、
デザイン→カスタマイズ→記事にある記事上下のカスタマイズのテキスト内に貼り付けておけば、


こんな感じで、記事内に自動で読者ボタンを表示することができます。
サイドバーに単体で表示させる
上記の方法でコピペした読者登録ボタンのコードは記事内以外もサイドバーなどに貼り付けることができます。
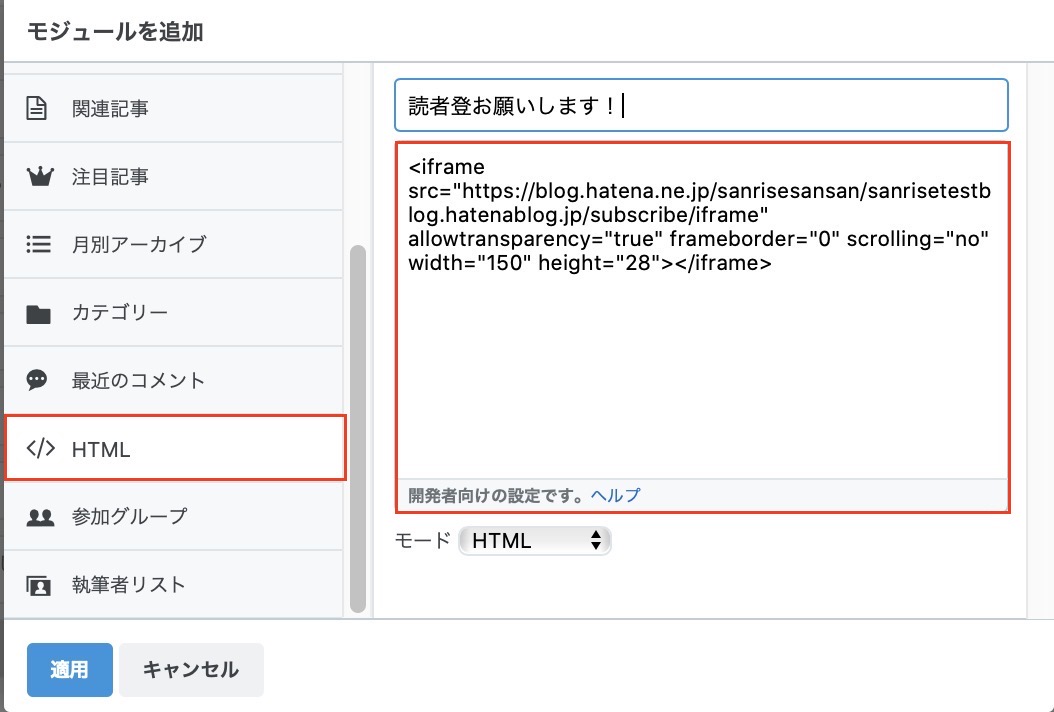
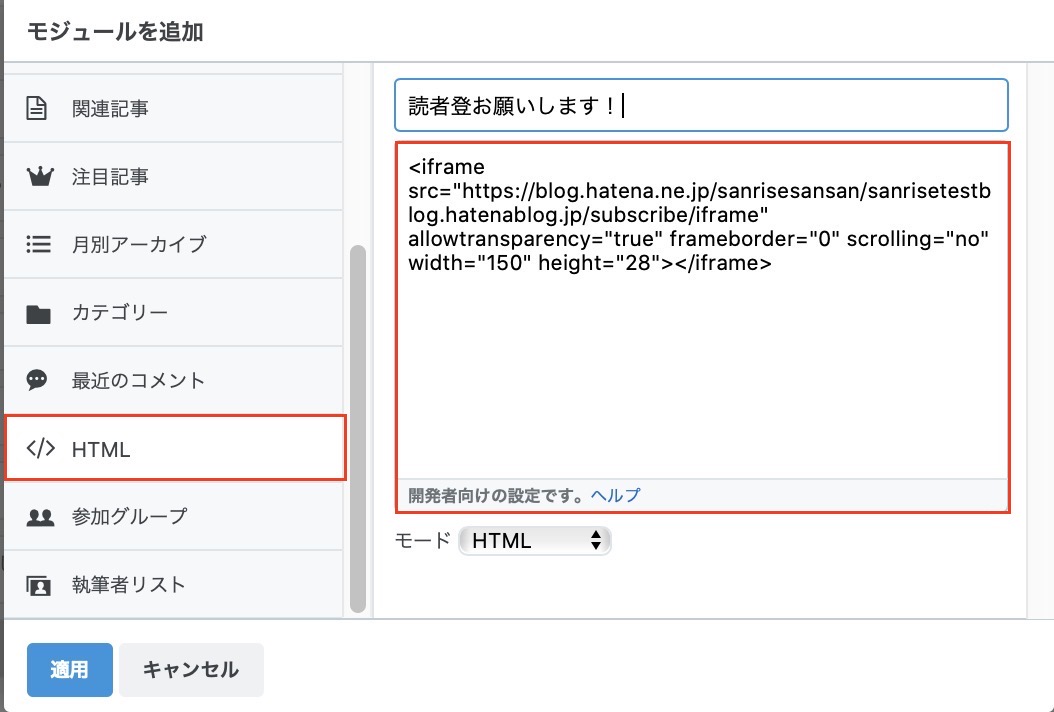
管理画面からデザイン→カスタマイズ→サイドバーからモジュール追加でHTMLを選択します。


テキスト内に読者ボタンのコードを貼り付けます。


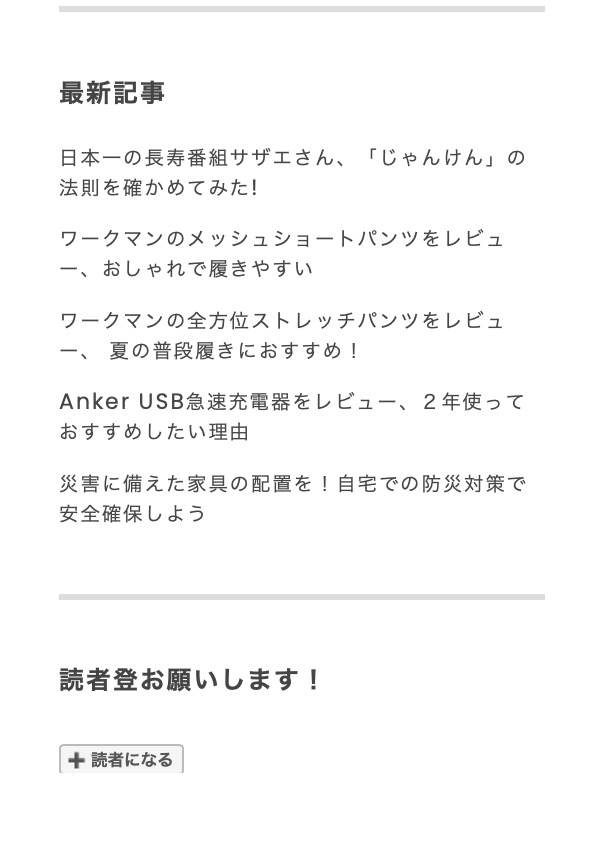
こんな感じでプロフィール下以外の場所に表示できます。


【簡単3ステップ!】読者ボタンを大きくする方法
せっかく、読者登録を表示したのに、デフォルトのボタンでは小さくて物足りないという人もいると思います。
なのでボタンを大きくする方法をご紹介します。参考にしたサイトはコチラです。
完成するとこのようになります。


大きめで、目立つようになっています。
下に手順をまとめてみました。
- はてなIDを確認する
- HTMLコードを貼り付ける
- CSSコードを貼り付ける
-150x150.png)
-150x150.png)
-150x150.png)
それでは詳しく見ていきます。
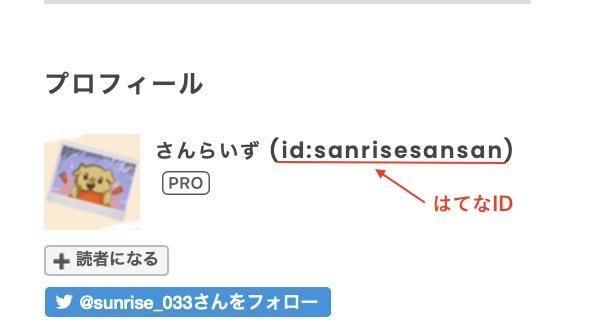
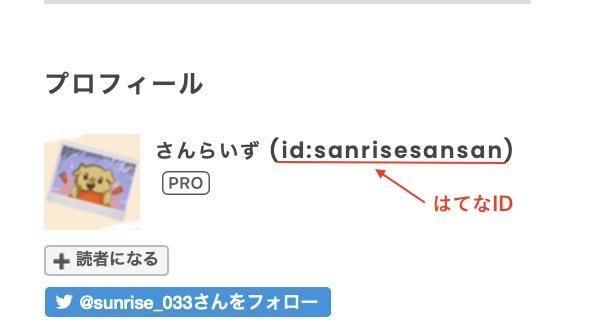
はてなIDを確認する
はじめに「はてなID」が必要になるので、確認しておきましょう。
「はてなID」はサイドバーのプロフィール画面で確認することができます。


これは次のHTMLコードを書き換える時につかいます。
HTMLコードを貼り付ける
HTMLコードを貼り付けます。貼り付ける場所はどこでもできますが例を挙げると、「記事内」や「サイドバー」に貼り付けることができます。
貼り付けるHTMLコード↓
<div class=“subscribe-button”><a href=“https://blog.hatena.ne.jp/sanrisesansan/www.sunrise033.com/
subscribe”>読者になる</a></div>「sanrisesansan」部分にはてなIDを、「www.sunrise033.com」部分にサイトURLをそれぞれ書き換えます。
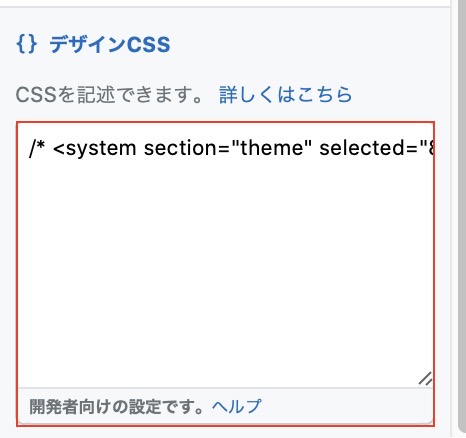
CSSコードを貼り付ける
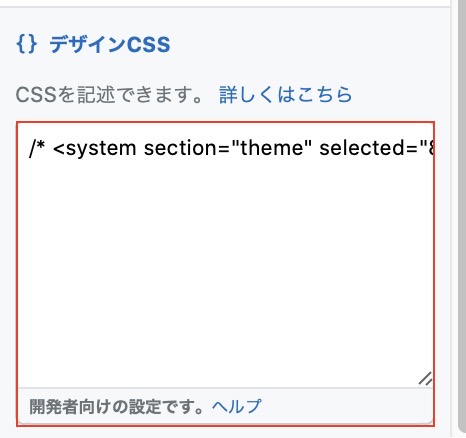
デザイン→カスタマイズ→一番下にあるデザインCSSにコードを貼り付けます。


参考にしたサイトに記述していますが、こちらにも載せていきます。
.subscribe-button {
margin: 1em 0;
}
.subscribe-button a {
display: inline-block;
margin: 0 auto;
width: 100%;
max-width: 300px;
line-height: 38px;
text-decoration: none;
text-align: center;
color: #fff;
background-color: #eb4c5e; /* ここでボタンの色 */
box-shadow: 0 4px #da253a; /* ここでボタンの影の部分の色 */
border-radius: 4px;
transition: all .3s;
}
.subscribe-button a:hover {
transform: translateY(4px);
box-shadow: 0 0 #999;
}これを貼り付けたら、完成です。
読者ボタンは記事の中に必要なの?
これは賛否両論あると思いますので、個人的な視線から述べます。
結論は読者ボタンは記事内にあっても良いんじゃないかと思います。
理由としては、
- 読者が押しやすい
- ボタンが見つけやすい
で、記事内に読者ボタンがあると読者からしたら押しやすいし、見つけやすいです。
とくにスマホから閲覧する場合は、プロフィールなどのサイドバーまで下にスクロールしていく必要があるので、めんどくさいですよね。
-150x150.png)
-150x150.png)
-150x150.png)
読者ボタンが記事の初めや終わりにあれば読者ファーストになれます。
まとめ
この記事では、はてなブログで読者ボタンを大きくする方法とそれぞれの設置方法を解説していきました。
まとめると、下記になります。
読者ボタンの設定方法
- サイドバーのプロフィールの下に表示させる
- 記事内に表示させる
- サイドバーに単体で表示させる
読者ボタンを大きくする手順
- はてなIDを確認する
- HTMLコードを貼り付ける
- CSSコードを貼り付ける
いろんなこところに読者ボタンをつけて、大きく目立たせれば、見つけやすくなるので、登録もされやすくなるかもしれませんね。
ぜひ、活用してみてください。





コメント