 悩み人
悩み人はてなブログの検索ボックス(検索窓)を別のデザインにしたいんだけどどうすればよいの?
 悩み人
悩み人「検索」の文字を取り除いてスッッキリした見た目にしたい。
そんな疑問にお答えします。
どうも、ブログ運営者のポチ(@sunrise_033)です。
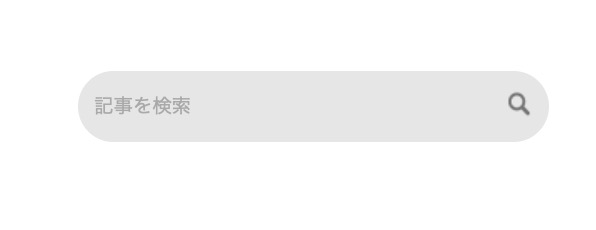
下記が完成した検索メニューです

この記事では、はてなブログの検索ボックス(検索窓)をカスタマイズする方法を詳しく解説します。
カスタマイズといっても、通常の検索ボックスの代わりに新しい検索ボックスを作り貼り付けることで対応しています。
その手順を見ていきます。

- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
検索ボックスをカスタマイズしようと思った経緯
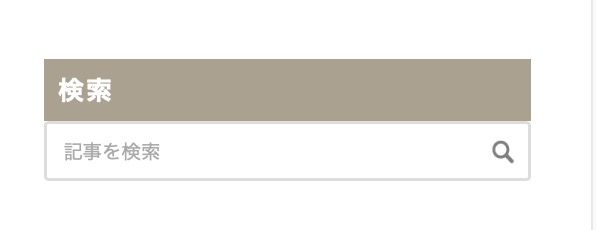
はてなブログには、サイドバーに元から検索ボックス(検索窓)がついてますよね。

こんなやつです。
当サイトでは、サイドバーの見出しに色をつけているので、検索ボックスのなんかバランスがイマイチになってしまいました。
 ポチ
ポチなんか、枠が大きすぎてイマイチ
そこで、サイドバーのタイトルを空白にすれば良い!と思いつきました。

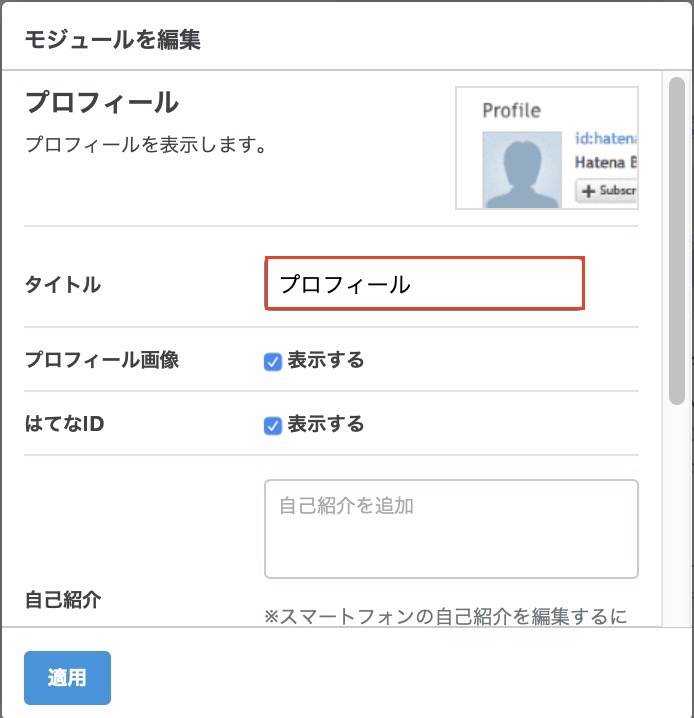
が、実は検索ボックスはタイトルを空白にすることができませんでした。
それ以外でも「リンク」、「アーカイブ」、「プロフェール」などはタイトルを空白にできないようになっています。
それならば、
検索ボックスを新しく作成して貼り付けてしまおう!
と考えました。
【3ステップ】検索ボックスをHTMLでサイドバーに貼り付ける
流れを先に書きます。3ステップできます。
- サイドバーの「検索」を削除
- モジュール追加で「HTML」にHTMLコードを貼り付ける
- 「CSSデザイン」にCSSコードを貼り付ける
-150x150.png) ポチ
ポチでは、詳しく解説します。
初めにサイドバーの検索を削除します。
削除してもモジュールの追加で戻すことができるので心配いりません。
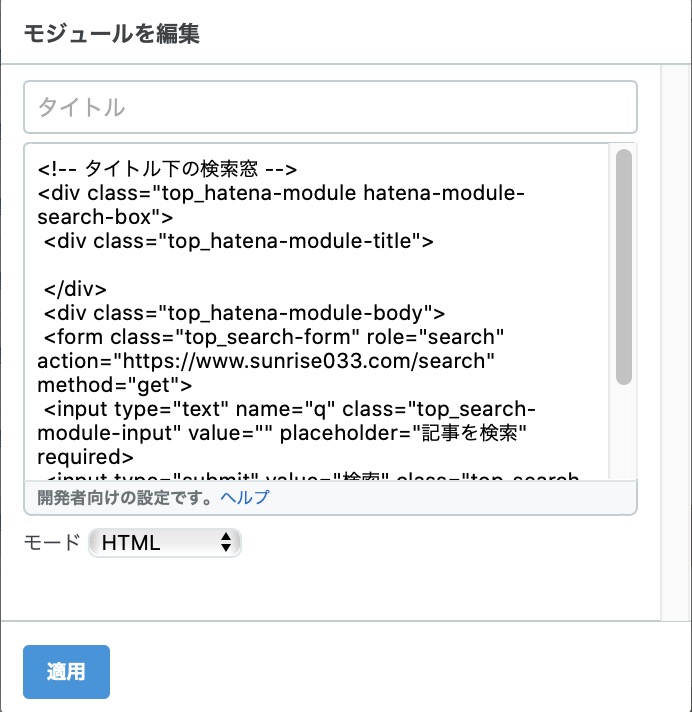
管理画面→カスタマイズ→サイドバー→モジュール追加でHTMLに下記のコードを貼り付けて適用します。

貼り付けるコード
<!-- タイトル下の検索窓 -->
<div class="top_hatena-module hatena-module-search-box">
<div class="top_hatena-module-title">
</div>
<div class="top_hatena-module-body">
<form class="top_search-form" role="search" action="https://www.sunrise033.com/search" method="get">
<input type="text" name="q" class="top_search-module-input" value="" placeholder="記事を検索" required>
<input type="submit" value="検索" class="top_search-module-button" />
</form>
</div>
</div>マーカー文字の部分は自身のサイトURLを入れます。
「placeholder=〇〇」の部分は好きな言葉に変更してください。
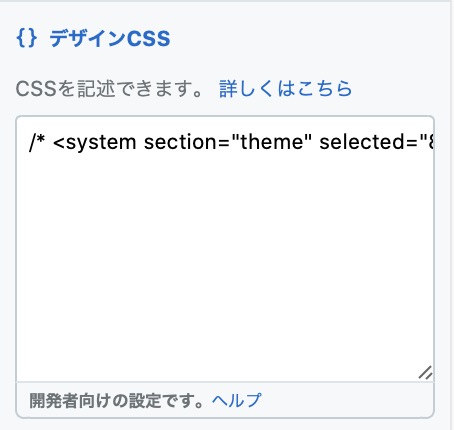
さいごに、カスタマイズ→CSSデザインに下記のコードを貼り付けます。

貼り付けるコード
.top_hatena-module hatena-module-search-box{
width: 100%;
}
.top_hatena-module-body{
text-align: center;
background-color: #fff;
height: 52px;
}
.hatena-module-search-box .top_search-module-input {
padding: 11px;
border: none;
outline: none;
height: 25px;
width: 90%;
background-color: #e6e6e6;
border-radius: 40px;
margin-top: 6px;
}
button, input, optgroup, select, textarea {
color: inherit;
font: inherit;
margin: 0;
}
.top_search-module-button {
width: 20px;
height: 20px;
background: transparent url(<a href="https://cdn.blog.st-hatena.com/images/theme/search.png">https://cdn.blog.st-hatena.com/images/theme/search.png</a>) no-repeat right center;
border: none;
outline: none;
text-indent: -9999px;
position: absolute;
opacity: 0.5;
margin-top: 18px;
margin-left: -30px;
}これで完成です。
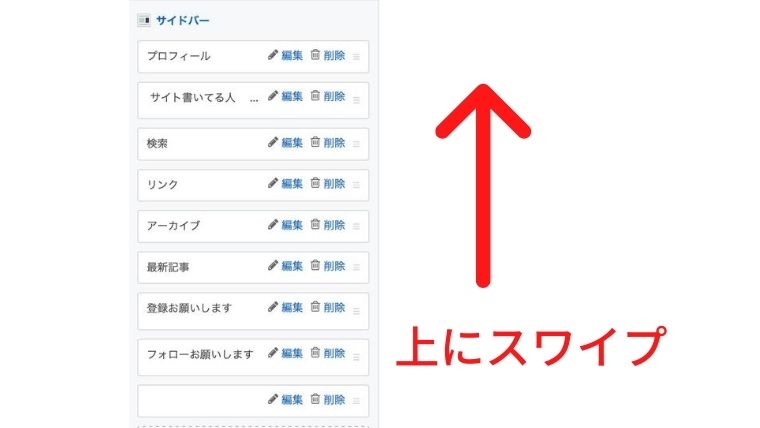
あとはサイドバー画面をスワイプさせれば好きな場所に持っていけます。

このサイトでは2番目の位置に持ってきています。
色々とコードをいじるので少し難しく感じますが、少しわかれば簡単に検索ボックス(検索窓)をカスタマイズして取り付けることができます。
(コード初心者のボクができるので。)
是非、興味あったら活用してみてください。





コメント