 悩み人
悩み人「はてなブログ」でサイドバーをボックス化したいけど、どうするんだろう?



サイドバーに個別の見出しを入れるカスタマイズは出来るのかな?
そんな疑問のお答えします。
どうも、ブログ運営者のポチ(@sunrise_033)です。
結論からいうと、完成したものはこちらです。
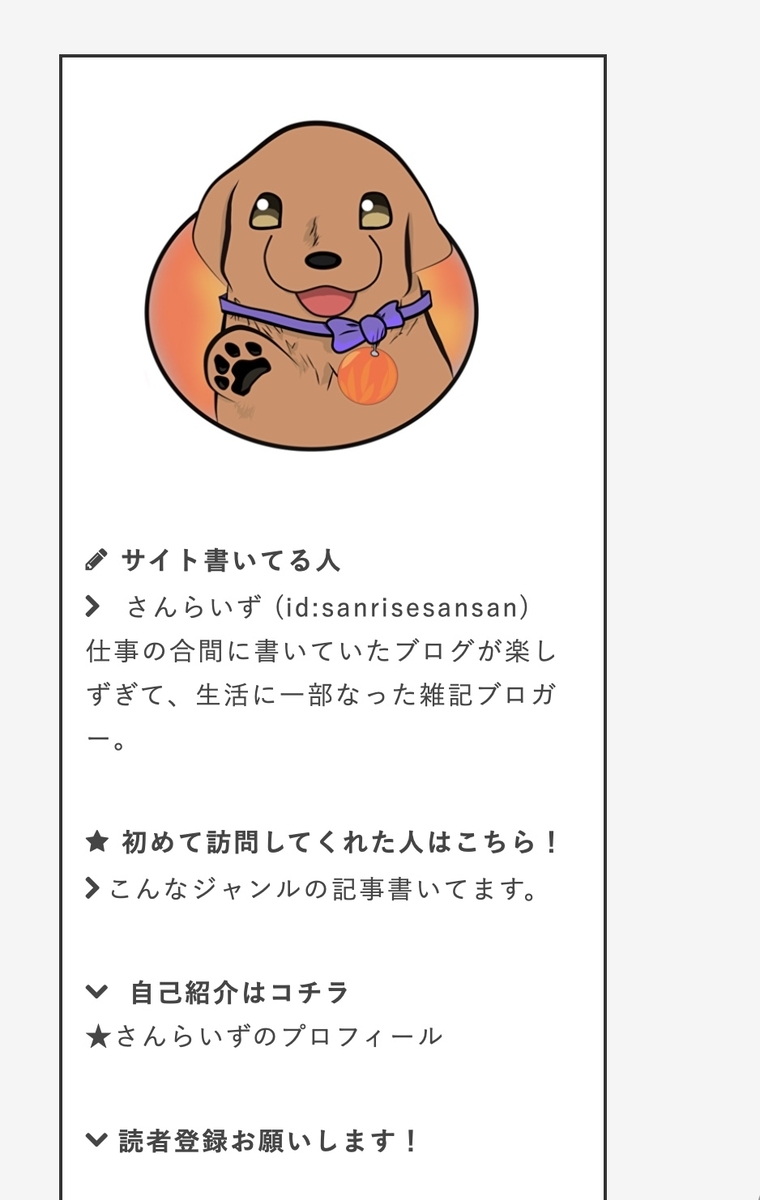
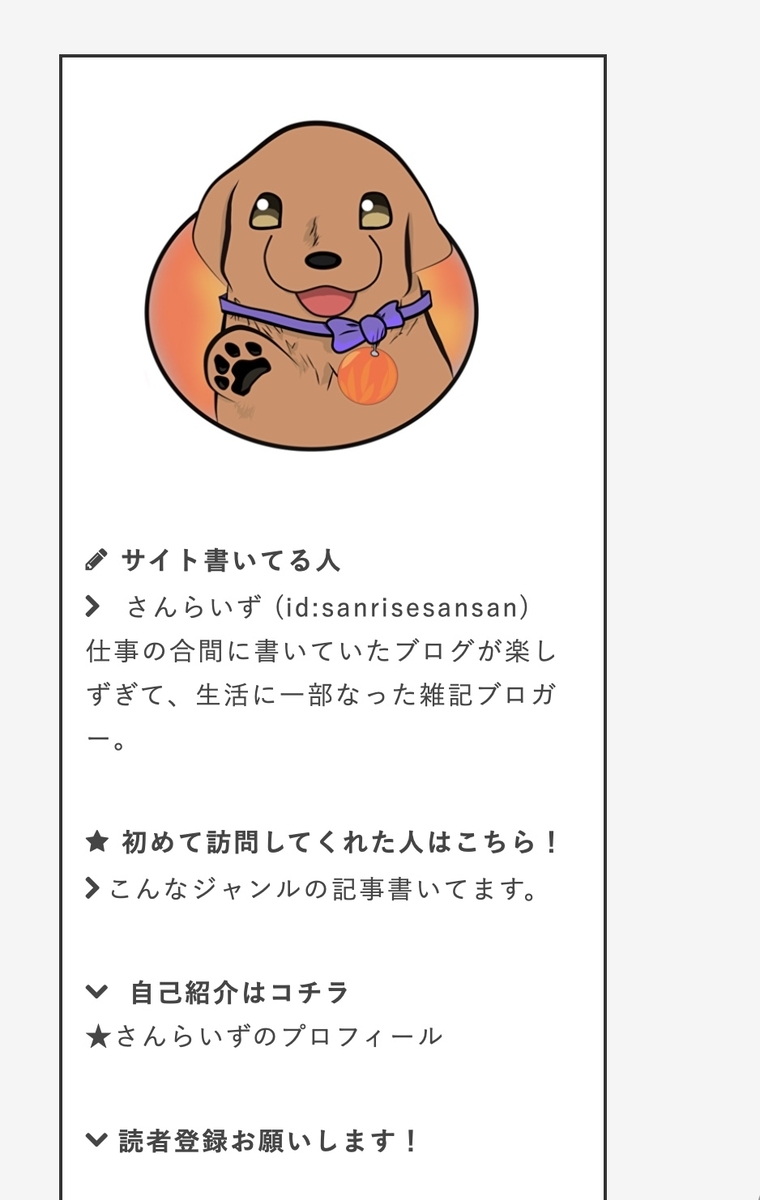
サイドバー


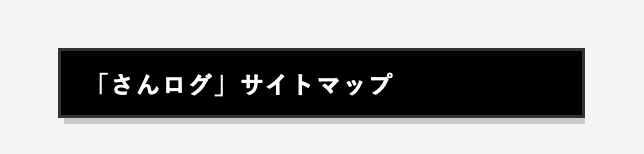
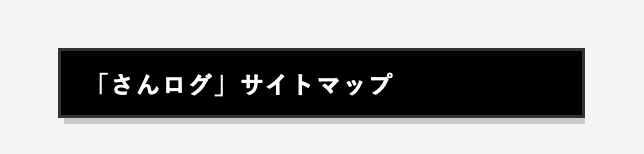
個別の見出し
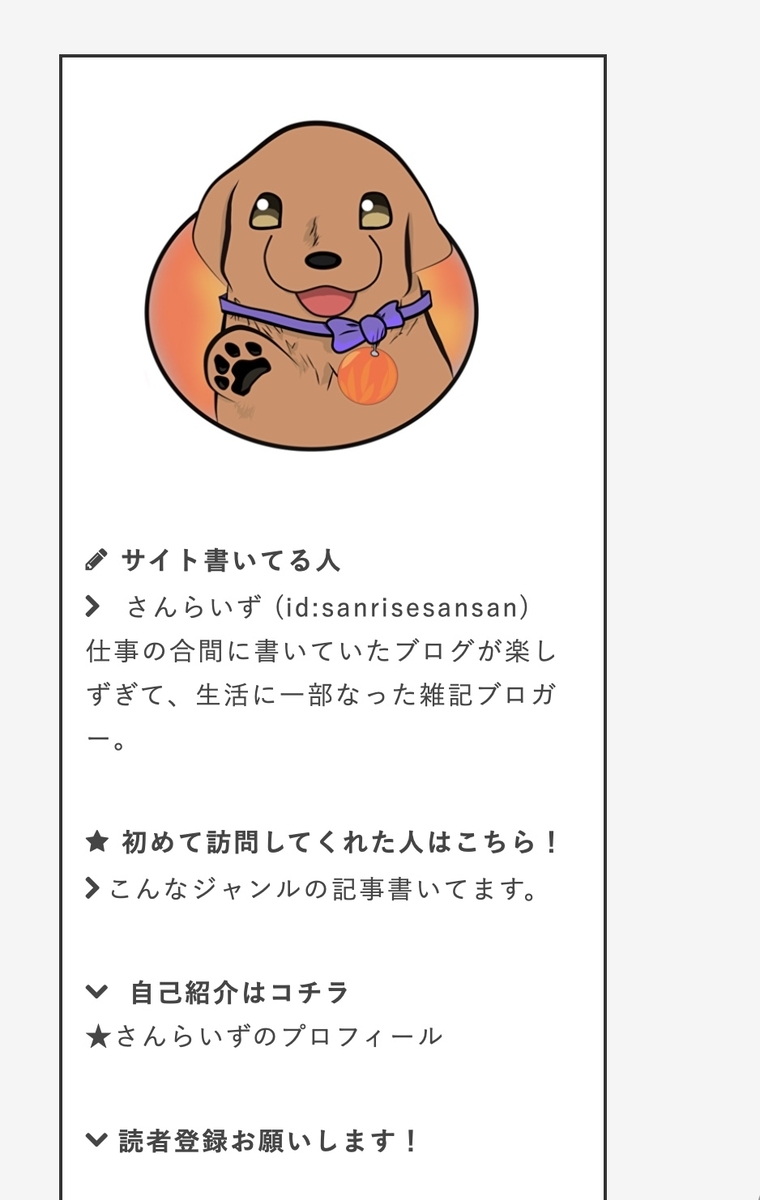
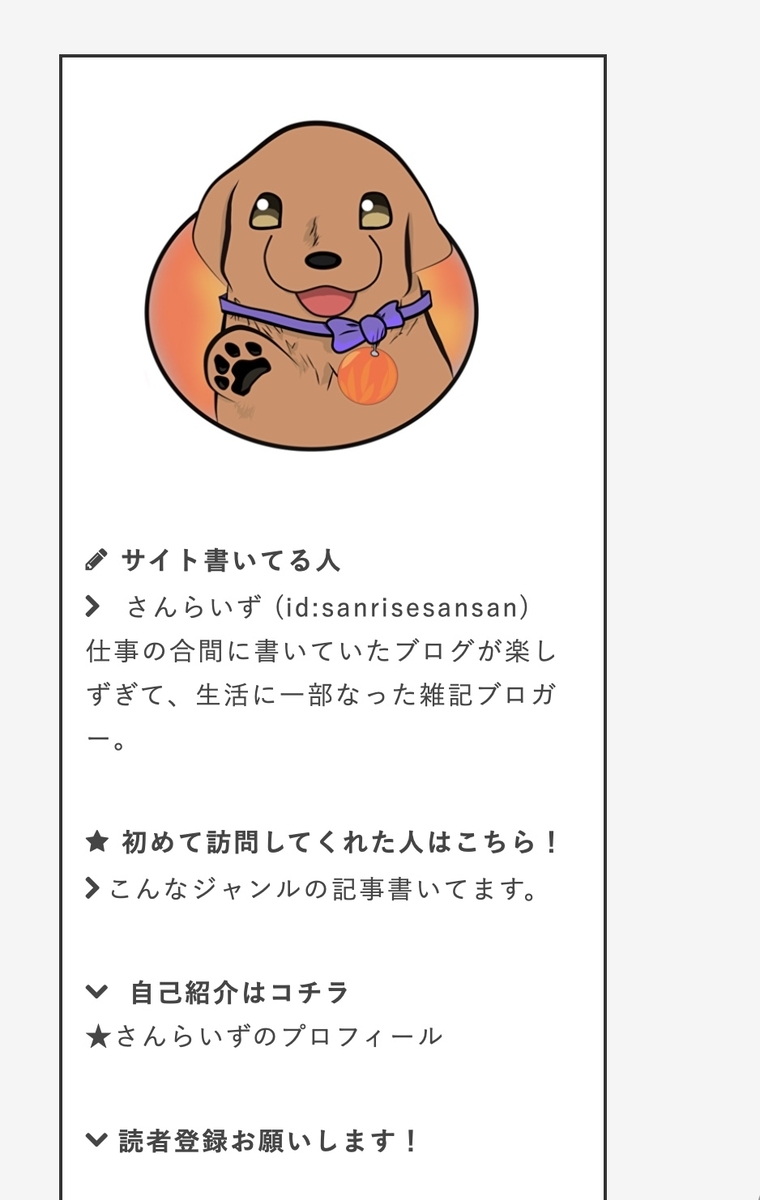
(↑これは、当ブログ「さんログ」プロフィール欄)


(↑こっちは、サイドマップの見出し枠)
こんな感じでカスタマイズできます。
この記事では、「サイドバーをボックス化するカスタマイズ」と、「個別の見出しを入れるカスタマイズ」の2つを紹介していきます。
サイドバーを見やすくすることで、読者にもわかりやすいサイト構成が可能になりますので、ぜひ活用してみてください。


- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
なんで「サイドバー」デザインにこだわるの?
そもそもなんで、サイドバーデザインにこだわるの?ってことを話します。
最近はスマホからの検索需要も増え、Google先生も評価としてモバイルユーザーへの見易さを重要視しています。
でも、「サイドバー」ってスマホだと、記事の下、スクロールをいっぱいしたところに表示されるから、初見で読者の目に触れない。
しかし、個人的には、サイト検索されているデバイスの約3割はPCサイトから訪問してくれています。
半身-150x150.png)
半身-150x150.png)
半身-150x150.png)
3割って結構大きいと思う。
PCの場合、「サイドバー」は、記事横に表示されていることが多いので、タイトルの次に目に付く場所でもあります。
(ブログでよく使われるZとFの法則というやつ。)
なので、サイドバーを見やすい内容にした方が、読んでくれる人がわかりやすいし個性を出しやすいかったりします。
貼り付ける場所→サイドバー「HTML」
で、早速カスタマイズにいきたいのですが、先に参考にさせていただいたガテン系ブロガー「フジグチさん」のサイトを貼っておきます。
→コピペして定型文に登録するだけ!見たまま編集で使える囲み枠
詳しいコードの説明などが載っていますので、よかったらどうぞ。
(「フジグチさん」のサイトにはいつもにお世話になってます。)
このカスタマイズの手順は、
このようになります。
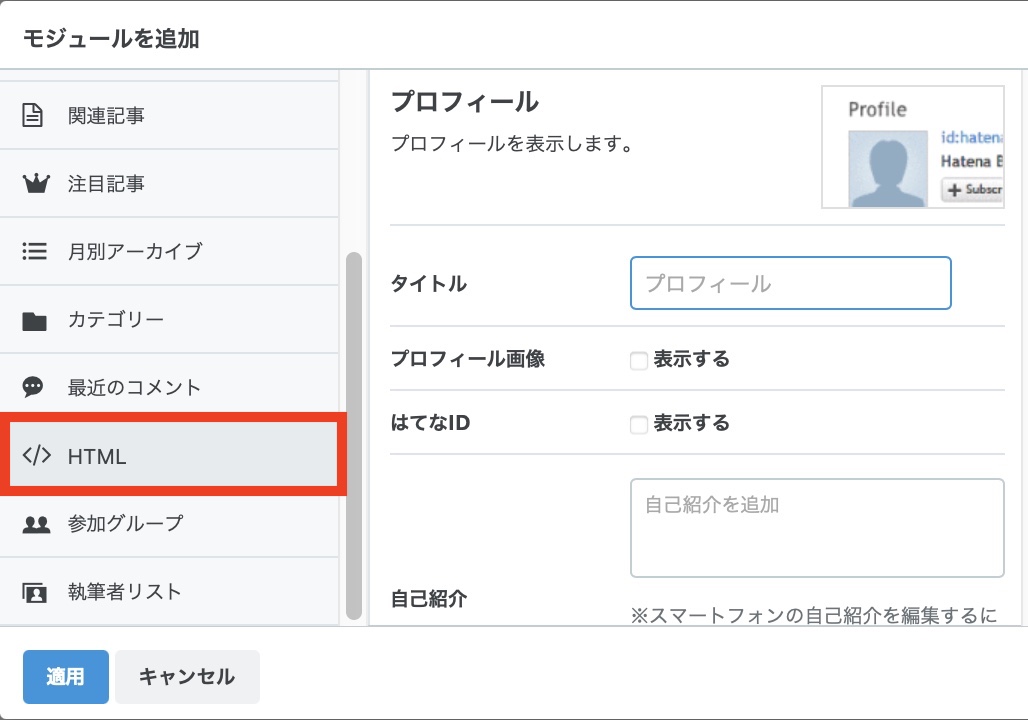
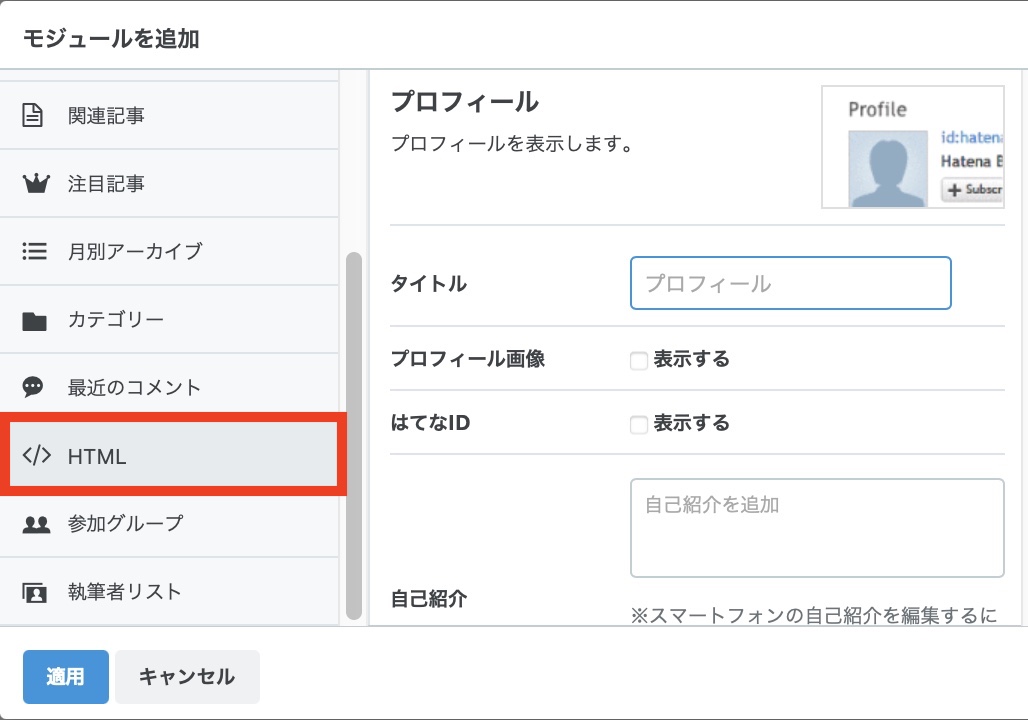
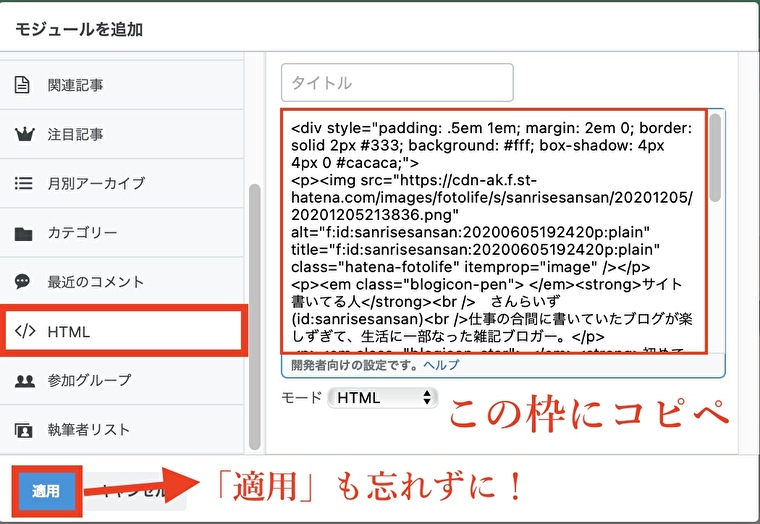
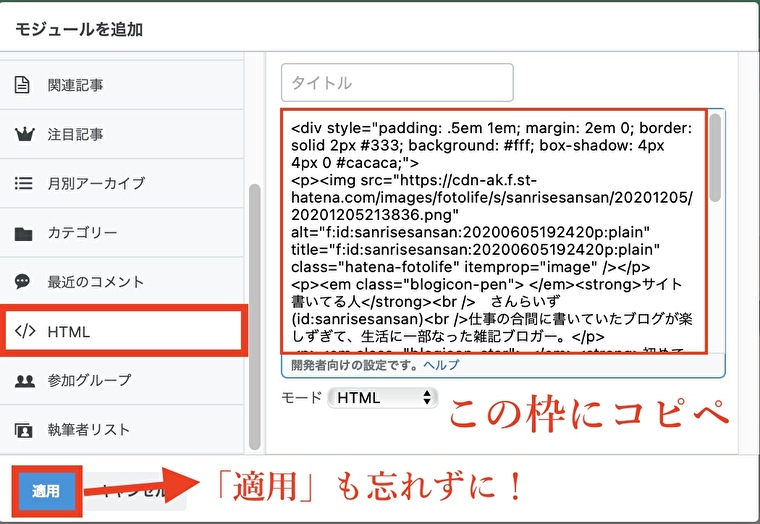
貼り付ける場所は、サイドバーの「HTMLモジュール」です。
「デザイン」→「カスタマイズ(スパナマーク)」→「サイドバー」→「モジュールの追加」→「HTML」に貼り付けます。


↓


次に、HTMLを見ていきます。
①「ボックス型」として表示するHTMLコード
①のカスタマイズは、当ブログ「さんログ」プロフィール欄を例に見ていきます。


↑このカスタマイズができます。
HTMLコードは下記になります。
<div style="padding: .5em 1em; margin: 2em 0; border:
solid 2px #333; background: #fff; box-shadow:
4px 4px 0 #cacaca;">表示させたい内容</div>背景色は「background:」 部分で変更できます。
詳しいカラーコード一覧はこちらから調べてみてください。
「表示させたい内容」には、「はてな編集画面のHTML編集」で内容を作成して、コードをコピペして貼り付けます。
②「見出し」として表示するHTMLコード
②のカスタマイズは、「見出し」として表示する方法です。
-150x150.png)
-150x150.png)
-150x150.png)
サイドバーにオリジナルの見出しを入れたい時などに使えます。


↑このカスタマイズができます。
HTMLコードは下記になります。
<div style="padding: .5em 1em; margin: 2em 0; border:
solid 2px #333; background: #000; box-shadow: 4px 4px 0
#cacaca;"><span style="color: #ffffff;"><strong>タイトル
</strong></span></div>背景色は「background:」部分で変更できます。
(カラーコードのリンクは上記参照)
ブログのイメージに合わせて変更してみてください。
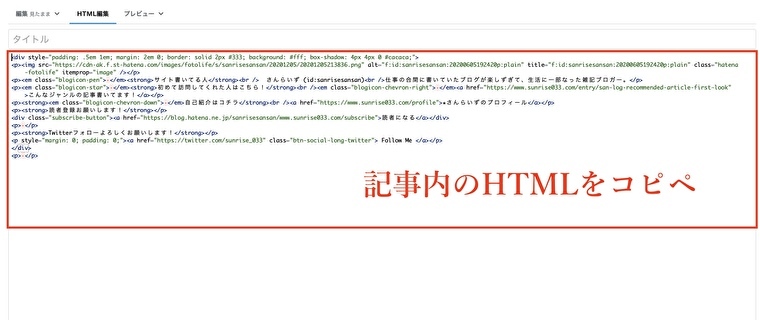
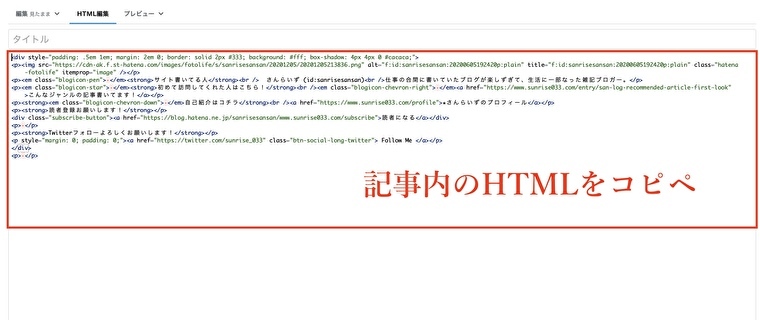
表示したい内容→「はてな記事編集」で作成
表示したい内容は、「はてな記事編集画面」で作成します。


こんな感じで、いつも記事を書くように作成してOKです。


ここに上記のボックスHTMLコードを「HTML編集」にして、貼り付けます。
見たままモード(プレビューでも良いよ。)で正しく表示されていることを確認してみてください。
正しく表示されていたら「HTML編集」でコードをコピペして「サイドバー」に貼り付けて完了です。


このような感じになります。
HTMLコードだけで簡単にカスタマイズできるので、初心者の人やコードに詳しくない人でもカスタマイズできちゃいます。
サイドバーのデザインが変わると全体のサイトの印象が変わるので、ぜひ試してください。






コメント