 悩み人
悩み人はてなブログでカテゴリを階層化する方法ってないかな?
そんな疑問にお答えします。
どうも、ブログ運営者のポチ(@sunrise_033)です。
結論からいうと、下記の手順で階層化することができます。
- パンくずリストを表示する
- フッタのタイトル下にhtmlコードを貼り付ける
- ヘッダのタイトル下にスタイルシートを貼り付ける
完成形

この記事では、はてなブログでカテゴリの階層化する方法を画像付きで解説していきたいと思います。
カテゴリを階層化することで、読者がこのサイトはどんな内容の記事があるのかが分かりやすくなります。
「カテゴリの階層化」とは
ブログ記事はカテゴリによってグループ化されています。
例をあげると、僕の場合は「ラーメン」ネタの記事には「ラーメン」というカテゴリでグループ化しています。

カテゴリでグループ化していれば、内部リンクを貼り、よりカテゴリ内で閲覧されやすくすることもできます。
はてなブログでカテゴリをつける方法は、
記事作成ページから→「カテゴリ」で作成することができます。
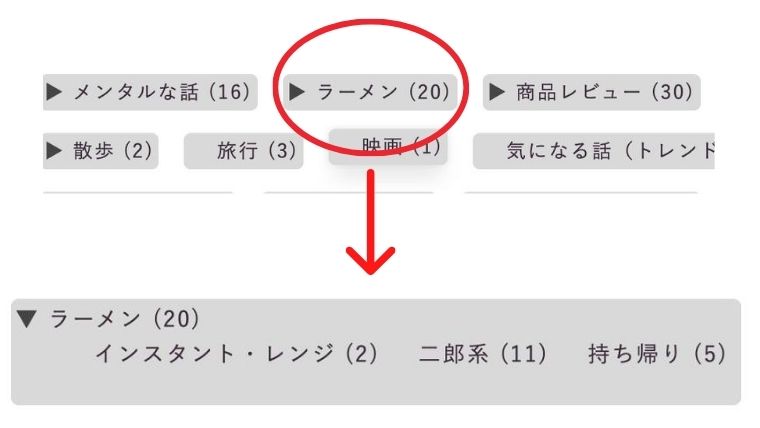
で、カテゴリの階層化とは、

このように「ラーメン」のカテゴリの中で更に詳細化したカテゴリのことを指します。
これを子カテゴリともいいます。
カテゴリ内で細分化することにより、読者にとっても分かりやすく親切な構成にすることができます。
はてなブログではカテゴリの階層化に対応していない
記事がある程度、増えていくとカテゴリの階層化を検討する機会も出てきます。
しかし、はてなブログでは「カテゴリの階層化」に対応していません。
なので、ブログパーツを使って階層化をしていきます。
【簡単5ステップ】カテゴリの階層化する方法
下記のサイトを参考にさせていただきました。
blog.wackwack.net
コードについてはこちらからコピペしてみてください。ではやり方を見ていきます。下記が流れになります。
- パンくずリストを表示する
- フッタのタイトル下にhtmlコードを貼り付ける
- ヘッダのタイトル下にスタイルシートを貼り付ける
- カテゴリを指定の方法で登録をする
- カテゴリをアルファベット順にする
では、詳しく見ていきます。
1.パンくずリストを表示する
はてなブログの管理画面からデザイン→カスタマイズ→記事と進みます。下の方にあるパンくずりリストにチェックをいれて変更を保存するを保存します。

2.フッタのタイトル下にhtmlコードを貼り付ける
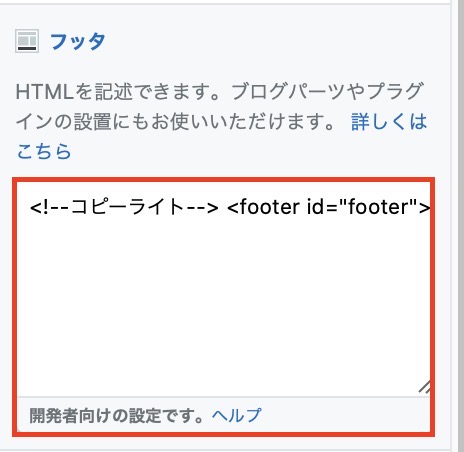
はてなブログの管理画面からデザイン→カスタマイズ→フッタと進めます。
下にHTMLコードを貼り付けるところがありますので、貼り付けて変更を保存します。

HTMLコードは上記に載せたサイトさんに書いてありますが、一応のせていきます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="https://hatena.wackwack.net/v1.1/js/breadcrumb.min.js"></script>
<script src="https://hatena.wackwack.net/v1.1/js/category_archive.min.js"></script>引用元:【はてなブログ】公式パンくずリストの階層化とカテゴリーのアーカイブ表示を行うブログパーツを作りました – 小さな星がほらひとつ
3.ヘッダのタイトル下にスタイルシートを貼り付ける
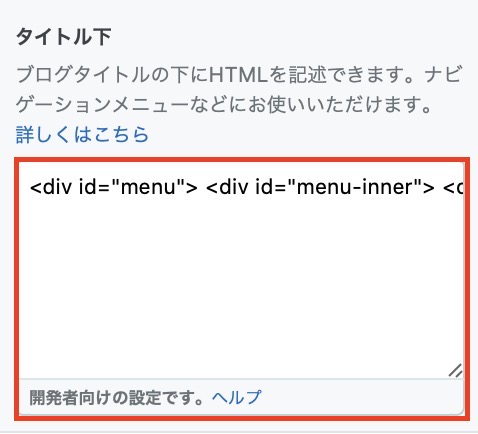
管理画面からデザイン→カスタマイズ→ヘッダと進みます。

この中の「タイトル下」にスタイルシートを貼り付けて「変更を保存」します。
こちらも上記の記事サイトにスタイルシートのコードは載っていますが、載せていきますね。
<link type="text/css" rel="stylesheet" href="https://hatena.wackwack.net/v1.1/css/fulldisplay.min.css"/>引用元:【はてなブログ】公式パンくずリストの階層化とカテゴリーのアーカイブ表示を行うブログパーツを作りました – 小さな星がほらひとつ
4.カテゴリを指定の方法で登録をする
次にカテゴリを指定の方法に変更していきます。指定の方法は2つあります。
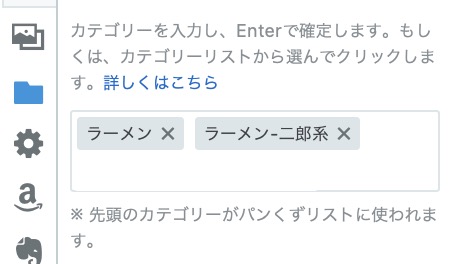
- 「親カテゴリ-子カテゴリ」と組む
- 親カテゴリを必ず設定する
例をあげると、

このように、親カテゴリを「親カテゴリ-子カテゴリ」の前に入れることで、階層化することができます。(「-」は半角です。)
5.カテゴリをアルファベット順にする
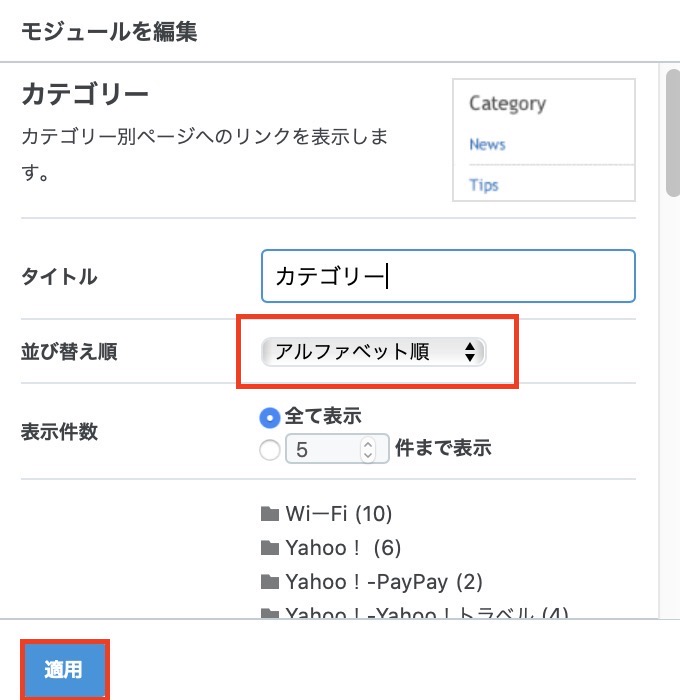
さいごに、管理画面からデザイン→カスタマイズ→サイドバーからカテゴリで編集ページに入ります。

この中にある「並び替え順」を「アルファベット順」に変更→「適用」して完了です。
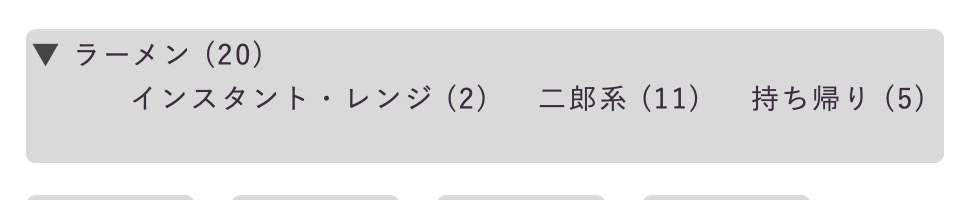
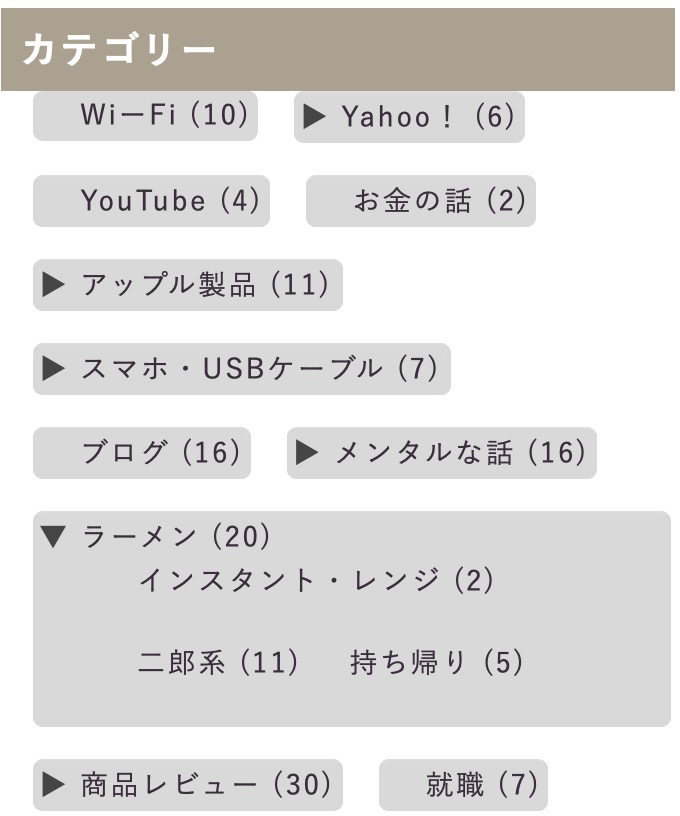
完成形

このように階層化されるようになりました。
まとめ
この記事では、はてなブログでカテゴリの階層化する方法を画像付きで解説してみました。
- パンくずリストを表示する
- フッタのタイトル下にhtmlコードを貼り付ける
- ヘッダのタイトル下にスタイルシートを貼り付ける
- カテゴリを指定の方法で登録をする
- カテゴリをアルファベット順にする
この作業は、カテゴリ分けがされていれば簡単にできる作業です。
記事数が少ない時の方が作業がスムーズですので、せひ早めの活用してみてくださいね。





コメント