 悩み人
悩み人はてなブログで表をスクロールさせる方法ないかな?
そんな疑問にお答えします。
ブログ運営者のポチ(@sunrise_033)です。
この記事では、「はてなブログ」でスマホ画面時に表のスクロール方法を解説します。
この方法で「表をはみ出ないように」調整できますよ。
表を多用する記事に活用してみてください。
この状態から


完成系はこれ!


こんな感じになります。
スクロールさせることでスマホから読んでくれる読者に見やすくすることにもつながるのでぜひ活用してみましょう。


- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
参考にさせていただいた記事
今回、参考にさせていただいた記事はこちらになります。
スマートフォン表示ではみ出したtableをスクロールさせるCSS
HTMLやCSSコードの説明なども詳しく解説されていますので、ぶっちゃけこの記事を読めばと思います。
一応はてなブログでも設置できたので、自身のブログでも説明していきます。
なお、コードは上記サイトからコピぺ出来ます。
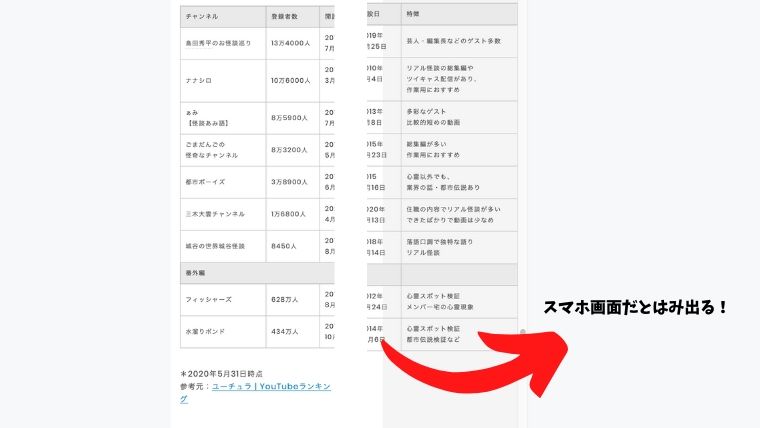
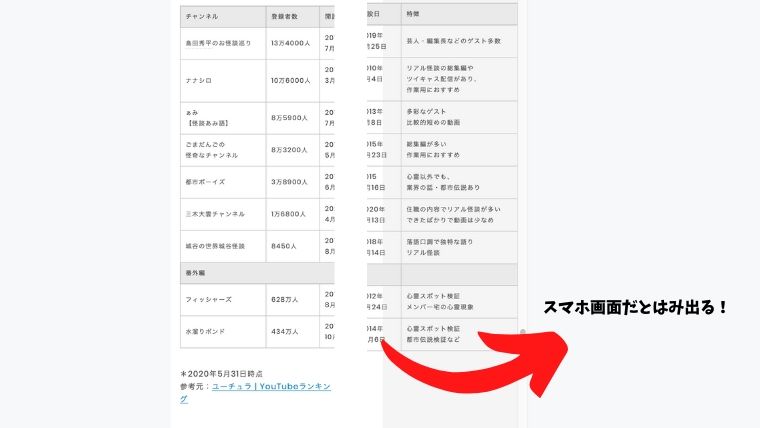
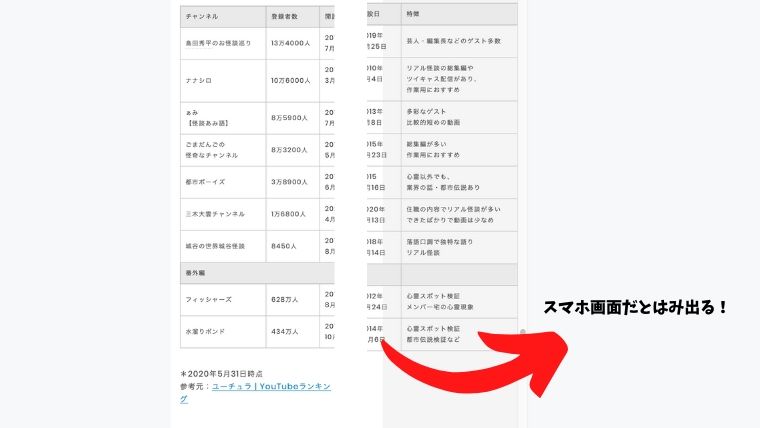
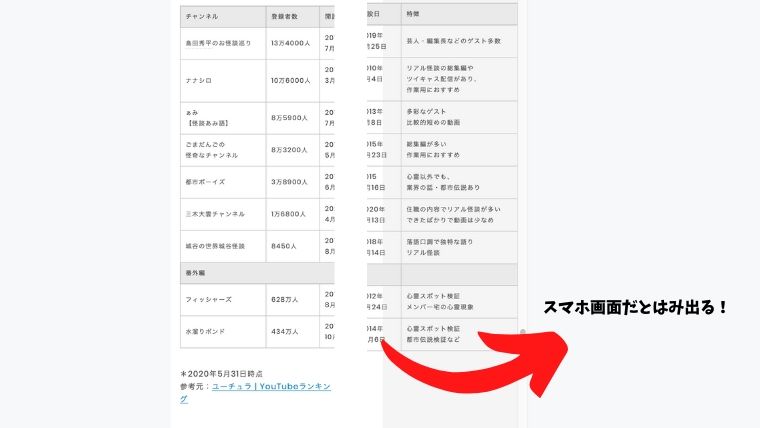
スマホではみ出すとこうなる
個人的には、ブログで使用する表はEvernoteで作成しています。
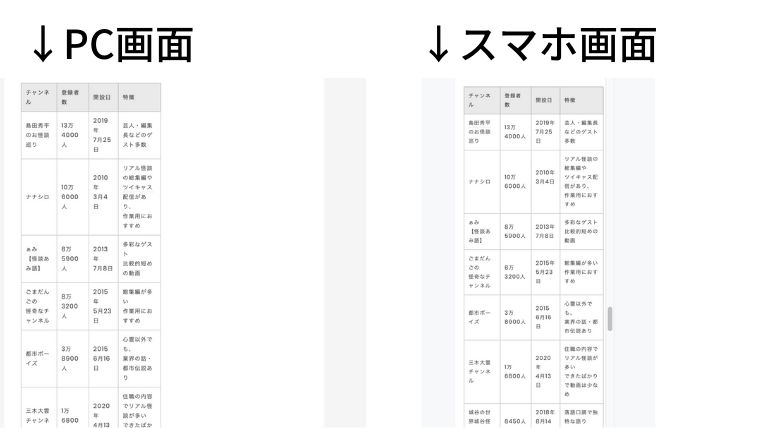
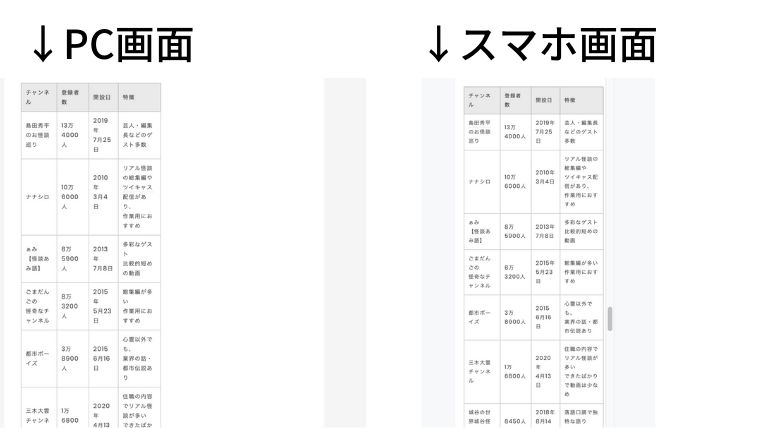
で、表を貼り付けてPC画面では


このように収まってるのですが、スマホ画面では、


このようにはみだしてしまします。これをスクロール表示にしていきます。
表をスクロールにする方法
- CSSコードをデザインCSSに貼り付ける
- 記事のHTMLに直接コードを貼り付ける
この2ステップでスクロールにすることができます。
-150x150.png)
-150x150.png)
-150x150.png)
実際にやってみたので説明していきます。
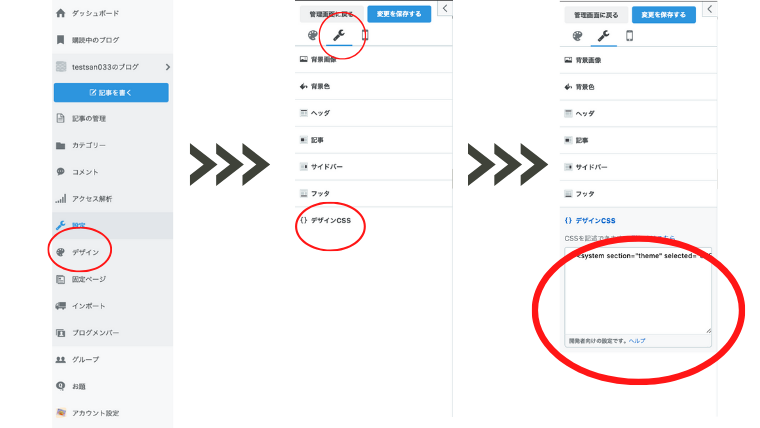
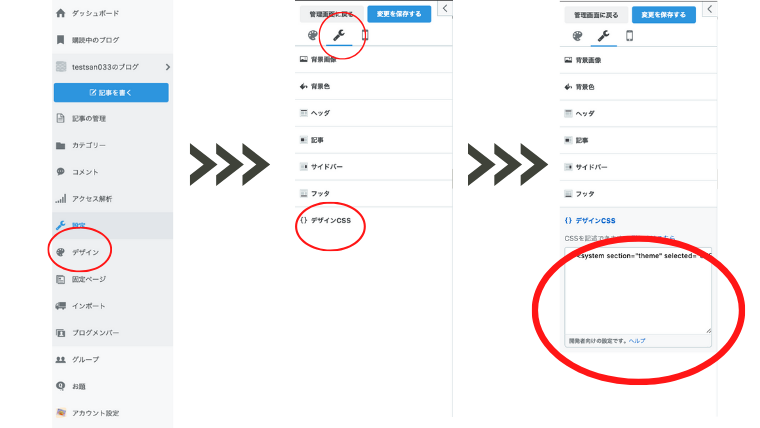
①CSSコードをデザインCSSに貼り付ける


上記の参考サイトからCSSコードをコピペして、デザイン→カスタマイズ(スパナマーク)→デザインCSSに貼り付けます。
②記事のHTMLに直接コードを貼り付ける
こちらも上記サイトからコピぺするのですが、下の部分だけをメモアプリかなにかにコピぺします。
<div class=“scroll”>
</div>HTMLコードの一番上の部分と、一番下の部分です。
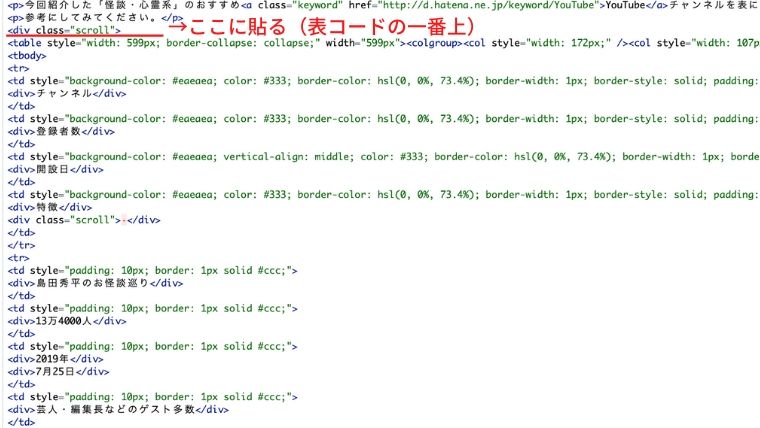
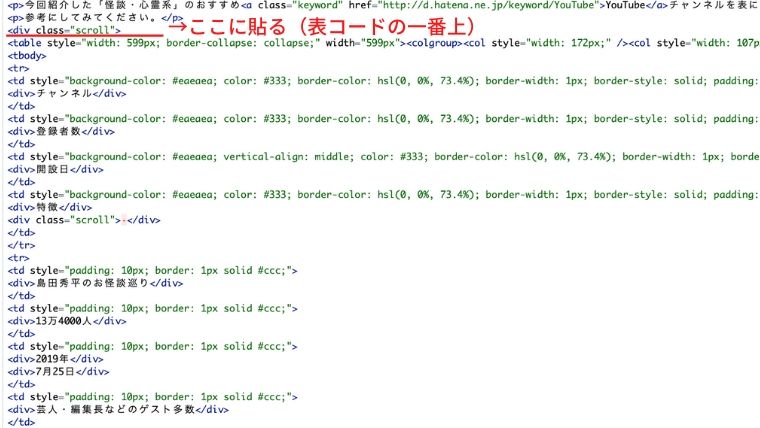
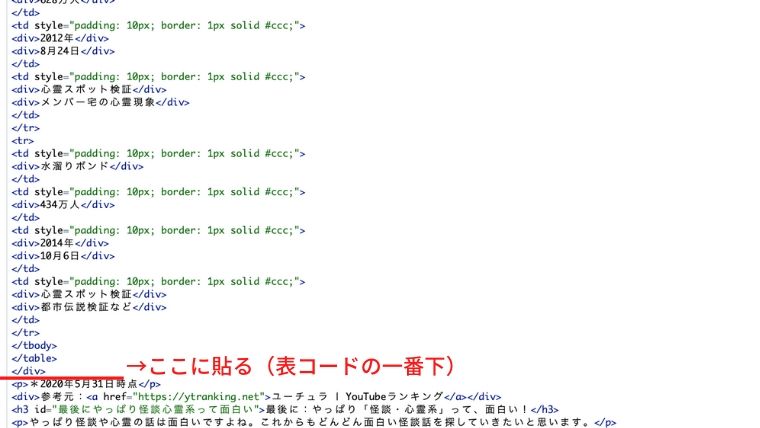
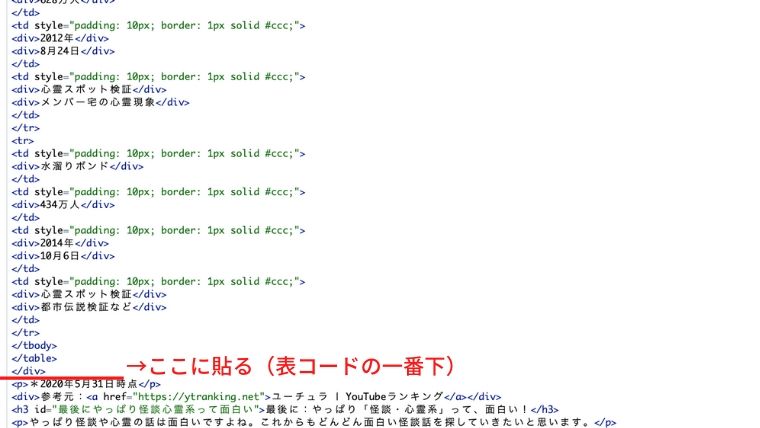
これを自身の記事に「HTMLモード」で表のHTMLの上下に貼り付けます。
イメージだと こんな感じです。
<div class=“scroll”>
表のHTML
</div>表のコードをはさむ形で貼り付けます。
貼り付ける場所は記事作成画面→HTML編集から貼り付けます。




画像で説明するとこんな感じです。うまく貼り付けると、


このようにスクロールバーが表示されて横にスクロールすることができます。
見たままモードで「横幅」を調整することもできる
はてなブログの場合「見たままモード」で表の横幅を330px以下にすれば、スマホ画面に収まります。


ただしこの場合、PC画面でも同じ横幅になっていまうので、見栄えが良くないかもしれません。
解説は以上です。
基本、コピぺして貼り付けて出来るので簡単に「スマホ画面での表のはみ出し」をスクロールにすることができました。
HTMLコードはメモアプリやユーザー辞書に貼り付けておくと便利ですよ。





コメント
コメント一覧 (1件)
[…] ・記事内の画像を浮かせる ・画像にサイトURLを貼りつける ・記事内の表をスクロールさせる ・はてなブログで使えるMarkdown」チートシート一覧 […]