*この記事は、アフィリエイト広告を利用しています。
【はてなブログ】サイドバーの「プロフィール」を大きくする方法

 悩み人
悩み人はてなブログのサイドバーにあるプロフィール欄の画像を大きくしてカスタマイズしたいけど、HTMLコードとかよく分からないし簡単な方法ないかな?
どうも、ブログ運営者のポチ(@sunrise_033)です。
そんな疑問にお答えします。
この記事では、はてなブログサイドバーの「プロフィール」を大きくする方法を画像付きで解説していきます。
まずは完成パターンです。

このようなプロフィールにすることができます。
プロフィールは読者が書いてる側の情報を知るための重要なポジションです。
この部分でわかりやすくこのサイトについてアピールして読者にわかりやすい運営を目指しましょう。
プロフィール画像を大きく表示させたい!
はてなブログのプロフィール画面、なかなか、小さくないですか?

あまり目立ちませんし、しかもなにより、ワードプレスなどの記事と見比べると、
一発ではてなブログと分かってしまいます。
別にはてなブログで書いているので良いのですが、気になる人もいると思いますが。
また、大きくすることで、見た目をワードプレスのような感じのおしゃれなプロフィールにしたい願望もカスタマイズをしていくと出てくるかもしれません。
(私がそうでした。)
ということで早速調べて、良い方法を見つけて試したので、紹介していきます。
参考にさせていただいたサイト
参考にさせていただいたサイトは下記になります。
この方法は記事編集画面の「新規作成」で下書きを作成して「HTML編集」にコピペして「サイドバー」に貼り付けるだけです。やり方を覚えれば非常に簡単です。

【簡単4ステップ】「プロフィール」部分をを大きくカスタマイズ
やり方はこの手順です。
- 新規記事作成でフロフを書く
- 元のプロフをサイドバーから削除
- サイドバー「html」から新規を作成
- 書いたプロフ記事の「html」をはりつける
-150x150.png) ポチ
ポチでは、詳しく見ていきます。
1.新規記事作成でプロフィールを書く
新規記事作成で、プロフィールを作成していきます。
下に書くことをまとめてみました。あくまで見本なので、自由に書きたい内容にしてみてください。
- プロフィール画像
- 自身のはてなID
- 説明文
- リンクページ(あれば)
- 読者登録ボタンのコード
- Twitterボタンのコード
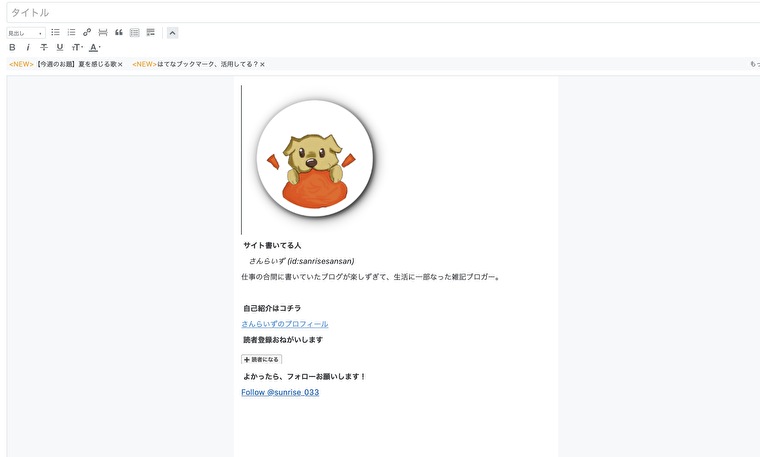
で、完成したのはこんな感じです。

普通に記事を書く感じで作成ページに書いていけばOKです。
それでは項目別に詳しくみていきます。
★プロフィール画像を作成
画像は画像加工サイトやパワーポイントなどで加工して別で作ります。
大きさは「300×300」で作りました。この大きさでスマホで確認してもはみ出たりすることはありません。
-150x150.png) ポチ
ポチ小さい画像がお好みなら「250×250」でも大丈夫だと思います。
自分に合ったサイズで調整してみてください。
下記記事で「Canva 画像編集ソフト(無料)」の使い方を解説してます。参考にまでに。
【はてなブログ初心者】簡単!Canvaでアイキャッチ画像を作る方法
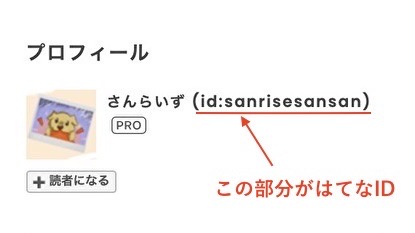
★自身のはてなIDを確認する方法
自身の記事のプロフィールに記述されています。

この部分をコピペして記事作成画面に貼り付けます。
★Twitterボタンのコードを確認してボタンを作成する
こちらはTwitter側でボタンを作成する必要があります。
【作成手順】
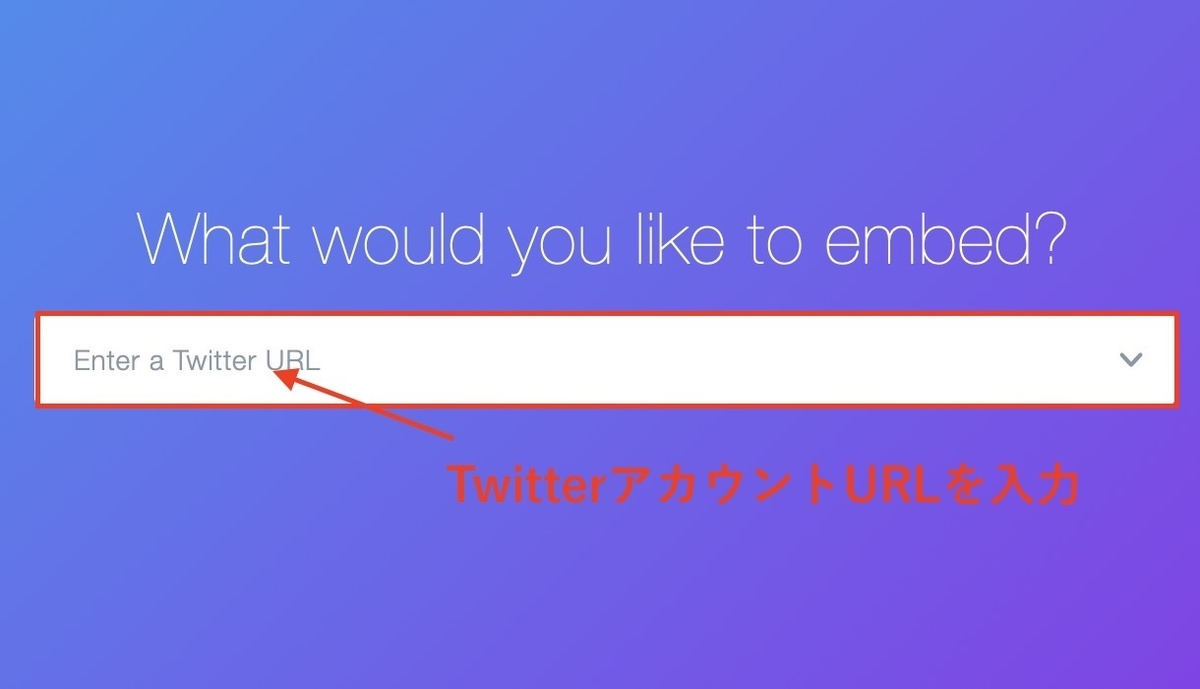
まずは、下記のURLにアクセス→「TwitterアカウントURL」を入力します。

TwitterアカウントURLは「https://twitter.com/」の後ろに@を抜かした自分のユーザーネームを入力します。僕の場合、@の後ろsunrise_033がそうです。
アクセスしたら下の画面になるので、

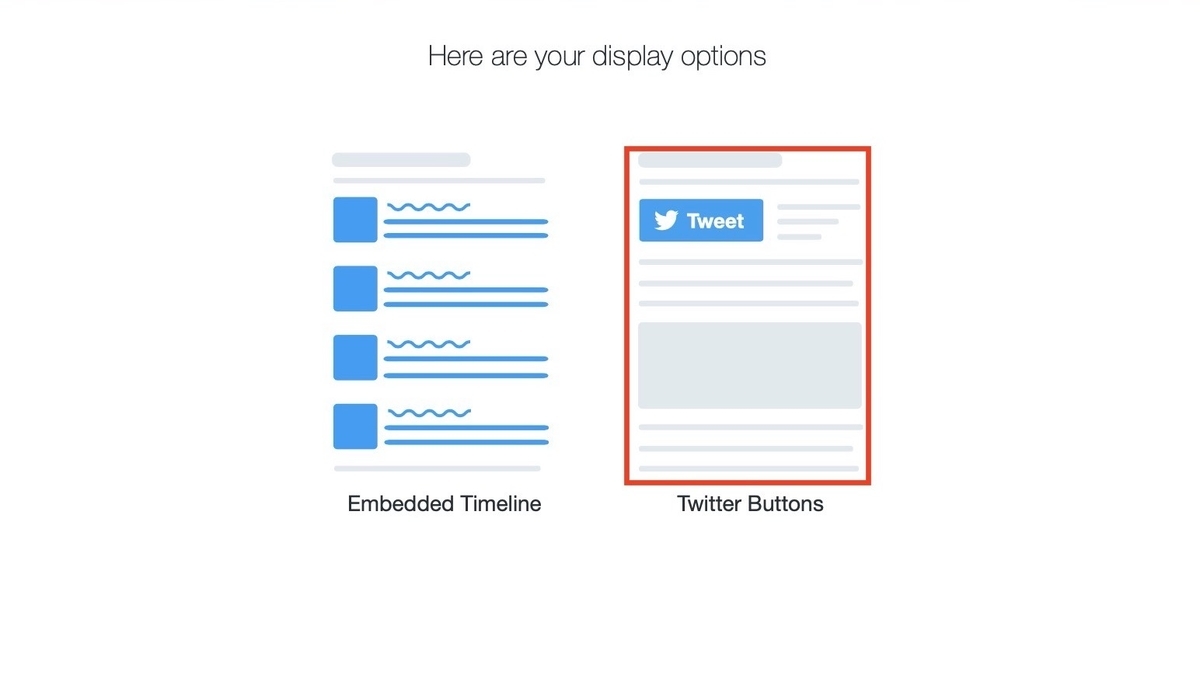
「Twitter Buttons」を選択します。下の画面になったら、

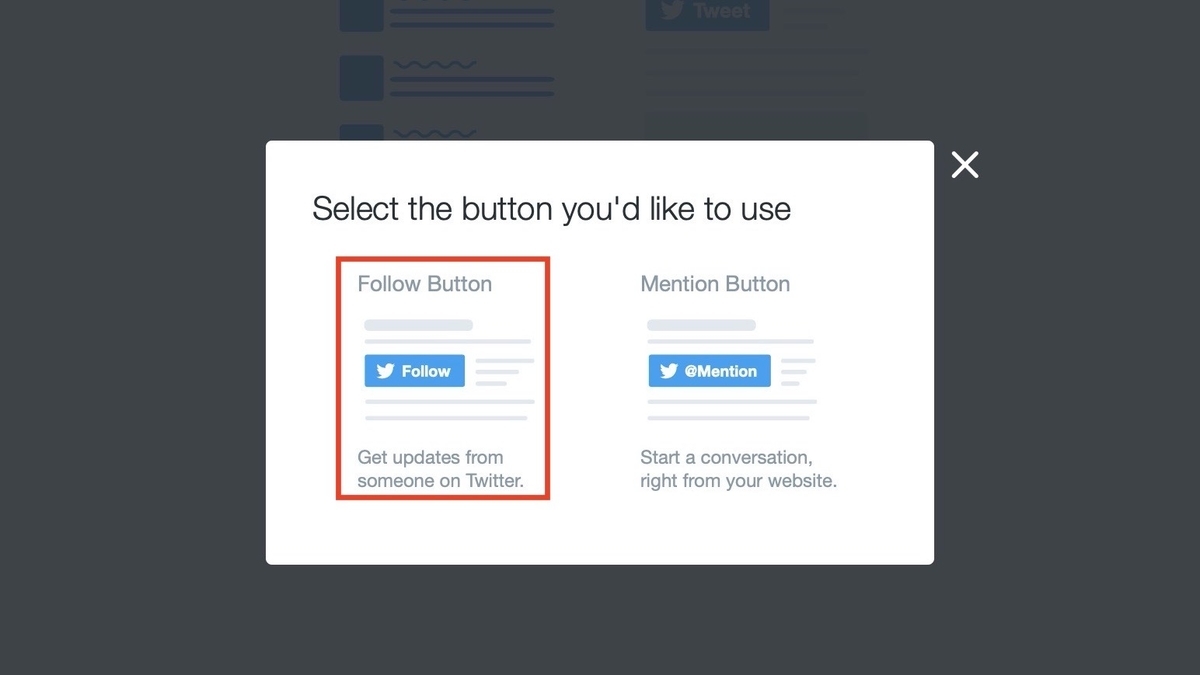
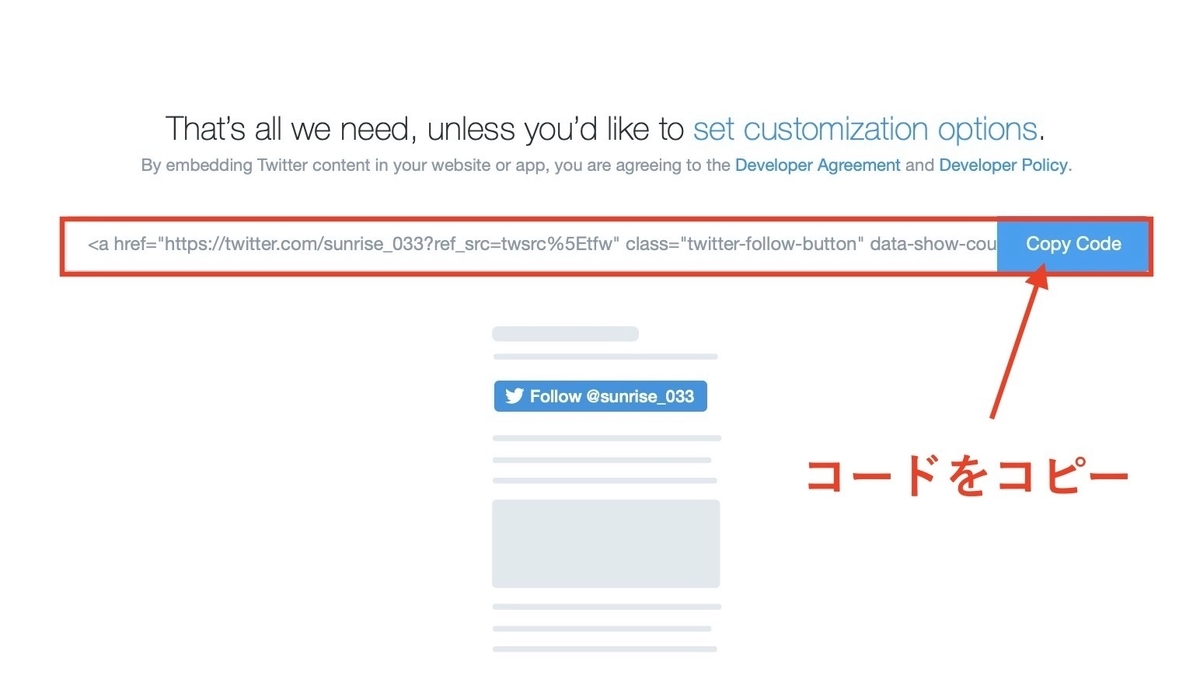
「Follow Button」をクリックして→出てくるコードをコピペします。

このコードを記事に貼り付けます。
★読者登録ボタンのコードを確認して作成
管理画面→設定→詳細設定にある「読者になるボタン」のHTMLをコピペして記事に貼り付けます。

また、説明文は自由に書いていきます。リンクページはあれば、それも貼り付けます。
当サイトでは「プロフィール」と「おすすめ記事10選」を貼り付けています。完成したら「下書き」保存します。
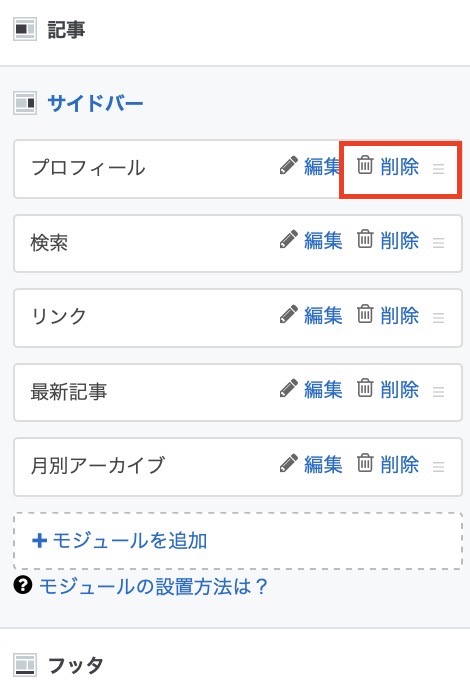
2.元のプロフィールをサイドバーから削除
次にサイドバーに既にあるプロフィール画像を削除します。
管理画面からデザイン→カスタマイズ→サイドバーでプロフィールから削除します。

これで、サイドバーから一旦、削除されました。もう一度、戻したい場合は、
モジュール追加からプロフィールを選んで適用すれば戻ります。
3.サイドバー「html」に作成したプロフィールのHTMLを貼り付ける
次に、サイドバーからモジュール追加→HTMLを選び、


枠内に先ほど作成したプロフィールのHTMLを貼り付けます。
作成記事の「HTML」はHTML編集で確認・コピペできます。
これで完成です。
このようになりました。画像背景をかえれば、


左がデフォルトで右が背景色を画像と合わせたバージョンです。


デフォルトのプロフィールと比べても画像が大きくなってなっていますよね。
まとめ
以上がはてなブログでサイドバーのプロフィールを大きくしたい時に、簡単にできる方法になります。
デザインCSSなど使わないのでコードなどが分からなくてもだれでも簡単に作ることができるのが魅力です。
プロフィール画面は読者にどんな人が書いてるのかを知らせて、SNSなどの告知もできる大切な要素です。ぜひ、活用してみてください。
カスタマイズ性の高いテンプレートやSEO対策機能で、プロフェッショナルなブログを作り、ブログの魅力と集客力を高めましょう!
\ 【PR】サーバーやインストール不要、2年版でお得!/
\ はてなPROで出来るカスタマイズまとめ /














コメント