 悩み人
悩み人はてなブログでツイッターの「SNSボタン」をサイドバーに設置できるのかな?大きくカスタマイズしてボタンを目立たせたい。
そんな疑問にお答えします。
どうも、ブログ運営者のポチ(@sunrise_033)です。
結論からいうと、はてなブログでツイッターの「SNSボタン」をサイドバーに設置は4ステップで簡単にできます。
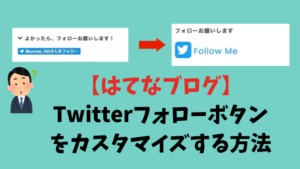
この記事では、はてなブログでTwitterフォローボタンドバー大きくカスタマイズする方法を見ていきます。
-150x150.png) ポチ
ポチこの部分をアピールすることで、SNSツールであるTwitterを知ってもらうことやアピールしたい時や運営側がどんな人なのかを読者に知ってもらいたい時にも有効な手段になりますよ。

「日常のお得なもの」「グルメ」をテーマにしたブログ2つを運営
当ブログの特徴Amazonサービス・Yahooトラベル・節約Wi-Fi・ダイソー・ワークマン
月間54,000PV/収益5桁達成中
「Twitterフォローボタン」ってなに?
Twitterフォローボタンとは、自身のTwitterアカウントにアクセルするためにリンクボタンのことです。

こんな感じのボタンです。
サイトに訪れてくれた人にTwitterやっていますよと知らせるのに便利です。
ブログとTwitterを繋げるのには欠かせません。
サイドバーに「Twitterフォローボタン」を貼る方法
管理画面から「デザイン」→「カスタマイズ」→サイドバーから「モジュール追加」でHTMLを選択します。

HTML記述内にコード入力して適用させます。Twitterボタンコードの確認方法は下記記事の「Twitterボタンのコードを確認してボタンを作成する」にまとめています。参考にどうぞ。
「Twitterフォローボタン」をカスタマイズする方法
次にTwitterフォローボタンを大きくする方法を紹介します。
完成形はこちらです。

このように大きめなボタンをつけることができて、存在をアピールすることができます。それでは手順を見ていきます。
【手順1】サイトからボタンデザインを選択
- サイトからボタンデザインを選択
- CSSコードを貼り付ける
- HTMLコードをサイドバーに貼り付ける
- HTMLコードをサイドバーに貼り付ける
ぞれぞれ解説していきます。
【手順1】サイトからボタンデザインを選択
下記のサイトからボタンデザインを選択します。このサイトはサルワカさんのデザインパーツを載せているいつもお世話になっているサイトです。
【手順2】CSSコードを貼り付ける
好きなパーツを見つけたら、CSSコードをデザインCSSに貼り付けます。
「管理画面からデザイン」→「カスタマイズ」→一番下にある「デザインCSS」に貼り付けます。

実際に貼り付けたCSS↓
.btn-social-icon-twitter {
text-decoration: none;
display: inline-block;
text-align: center;
color: #1da1f3;
font-size: 25px;
text-decoration: none;
}
.btn-social-icon-twitter:hover {
color:#88daff;
transition: .5s;
}
.btn-social-icon-twitter__square {
border-radius: 10px;
position: relative;
display: inline-block;
width: 50px;
height: 50px;
font-size: 35px;
line-height: 50px;
color: #FFF;
background: #1da1f3;
}
.btn-social-icon-twitter__square i {
line-height: 50px;
}【手順3】ロゴマークを適用させるコードを貼り付ける
次にロゴマークを適用させるコードを「ヘッダのタイトル下」に貼り付けます。

ヘッダに貼り付けるコード↓
<div style="clear:both"></div>
<!--「jQuery」参照URL-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!--「Font Awesome」参照URL-->
<link href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" rel="stylesheet">【手順4】HTMLコードをサイドバーに貼り付ける
最後に、上記サイトから選んだHTMLコードをサイドバーに貼り付けます。
サイドバーにHTMLを貼り付ける方法は、
管理画面から「デザイン」→「カスタマイズ」→サイドバーから「モジュール追加」でHTMLコードを選択して貼り付けます。

実際に貼り付けたHTMLコード↓
<a href=“#” class="btn-social-icon-twitter">
<span class="btn-social-icon-twitter__square"><i class="fab fa-twitter"></i></span> Follow Me
</a>「#」部分にツイッターアカウントURLを貼り付けます。ツイッターアカウントURLは「https://twitter.com/」にユーザー名@の後ろ部分を入力します。
*わたしの場合は↓
https://twitter.com/sunrise_033
になります。
貼り付けると、こんな感じになります。

これで完成です。お疲れ様でした。
















コメント