 悩み人
悩み人はてなブログでカテゴリの見た目を、ボックス風にしたい!どのような方法があるかな?
そんな疑問にお答えします。
どうも、ブログ運営者のポチ(@sunrise_033)です。
この記事では、はてなブログのサイドバーのカテゴリをボックスタグ風にする方法を画像付きで解説していきたいと思います。
カテゴリを見やすくすることによって、読者にとってサイトが発信していることは何か分かりやすくなります。
ユーザーファーストを意識したサイトはPVも増加する傾向にあるので積極的に取り入れていきましょう。
テーマによっては少し調整も必要な場合もあったので、その対処も含めて見ていきます。
- はてなブログテーマ「Under Shirt」を使用している
- カテゴリをタグ風にしたい

- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
カテゴリがボックスタグのようにアレンジしてみた!
現在は、はてなブログテーマ「Under Shirt」を使用しています。
このテーマはカスタマイズしやすく、シンプルでトップメニューの記事一覧をカード型にすることができるの気に入っています。
その中でもカテゴリ部分はシンプルな形式になっています。

このように縦に設定されています。
このままでも良いのですが、ボックス風にできないかなと思い調べてみると、いくつか方法が出てきました。
なので、このカテゴリをボックス風のデザインにしてみることにしました。
ボックス風にデザインにする方法
それではさっそく、ボックス風のデザインにしていきたいと思います。参考にしたサイトはこちらになります。
このサイトさまのCSSデザインコードを貼りつければ完了です。
下記に私が実際に貼り付けたコードを貼っておきますので参考にしてみてください。(コピペしてもOKです)
/* カテゴリーをタグ風に */
.hatena-module {
clear: both;
overflow: hidden;
}
.hatena-module-category .hatena-module-body ul.hatena-urllist li {
float: left;
}
/* category css */
.hatena-module-category .hatena-module-body ul.hatena-urllist li {
float: left;
list-style-type: none;
margin: 0 2px 2px;
padding: 7px;
background-color: #696969; /* 背景色 */
text-decoration: none;
border-radius: 10px 10px 10px 10px
}
.hatena-module-category .hatena-module-body ul.hatena-urllist li a{
color: #fff; /* 文字色 */
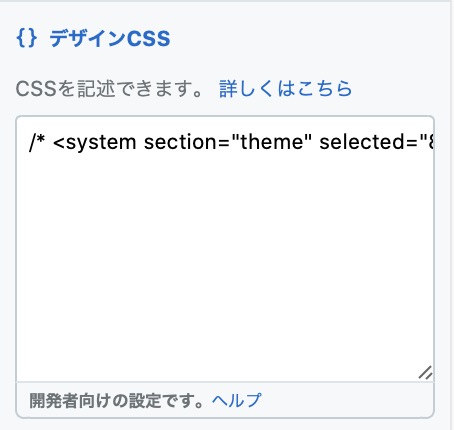
}貼る場所は管理画面→デザイン→カスタマイズ→デザインCSSになります。

で、実際にやってみるとこのようになります。

良い感じにタグ風になりました。背景色を変更したい場合は、下記記事を参考にしてください。
カテゴリ内の「矢印」が気になる場合の対処
「Under Shirt」の場合は、カテゴリの前に「矢印マーク」があるのですが、これを削除することができます。
気になったので削除する方法をいろいろと調べサイト載ってみましたが、に対処が載っていませんでした。
なので、はてなブログテーマ「Under Shirt」の作成者の「ろくぜうどん(@rokuzeudon)」さんに直接お聞きしました。
 ポチ
ポチろくぜうどんさん、ありがとうございました!
で、教えていただいたコードがこちらです。
.hatena-module-category a {
padding: 0;
}
.hatena-module-category a::before {
display: none;
}</blockquote>これをデザインCSSに貼り付けると矢印マークが消えました。

タグ風にカスタマイズした場合、カテゴリの階層化をすると、文字部分に矢印が重ってしまうので、その時にも活用できます。
カテゴリをタグ風にカスタマイズする方法を紹介しました。
コードを貼り付けるだけなので、初心者の方でもすぐにできると思います。




コメント
コメント一覧 (6件)
[…] ・サイドバー「Twitterフォローボタン」を大きくする ・サイドバー「カテゴリ」をタグ風にする ・サイドバー「カテゴリ」を階層化する […]
カテゴリーをタグ風というか#をつけることは可能ですか?
返信遅くなり申し訳ございません。コメントいただきありがとうございます。
カテゴリに#をつける場合は、はてなブログ「ダッシュボード」からカテゴリ→カテゴリ一覧の編集からタイトルの前に#をつければ反映されると思います。
どうぞよろしくお願いいたします。
カテゴリ選択のCSSを教えて下さい
返信遅くなり申し訳ございません。コメントありがとうございます!
タグ風にするCSSは下記記事を参考にしており、本記事にはCSSを掲載しておりません。説明不足をお詫びいたします。
つきましては下記のURLから確認して頂ければと思います↓
https://love-world.hatenablog.jp/entry/2018/09/12/234752
どうぞよろしくお願いいたします。
うわあ