 悩み人
悩み人バナー広告を貼る時に使う「スポンサーリンク」ってどうやって貼り付ければ良いの?
そんな悩みにお答えします。
ブログ運営者のポチ(@sunrise_033)です。
結論からいうと、HTMLコードを使ってバナー広告に「スポンサーリンク」の文字をつけることができます。
この記事ではバナー広告に「スポンサーリンク」を表示するHTMLコードを貼り付ける方法を紹介します。

- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
「スポンサーリンク」って何?なんでつけるの?
「スポンサーリンク」とはなんでしょう?

-150x150.png) ポチ
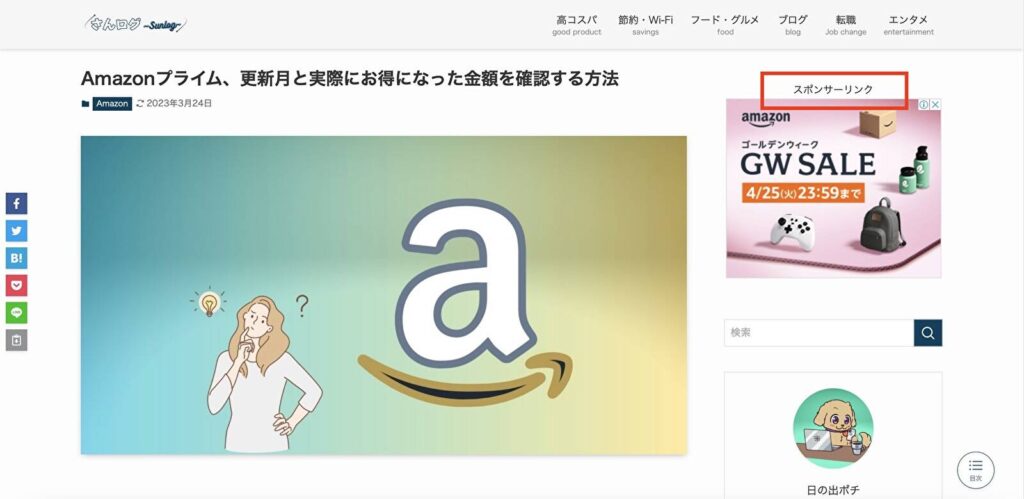
ポチ「スポンサーリンク」上画像にある赤枠のことです。
では、本来の意味とはどんなものでしょうか?
スポンサード・リンク(Sponsored Link)は「広告主(スポンサー)から提供されたリンク(広告)」のことを意味します。 スポンサーから渡された広告を自分のウェブサイトやホームページに貼り付けて宣伝することで、広告主から広告料をもらうことができます。
引用:アフィリエイトJAPAN
ふむふむ、ようするにこの広告にはスポンターが付いてますというラベルのようなものですね。
このラベルを貼ることで「これは広告ですよ。」と読者がわかるので、読者にとっても良心的な内容になります。
なぜなら、読者はこれは広告だとわからない内容を嫌います。YouTubeでもプロモーションを含む内容の動画をアップする時には「プロモーションを含みます」とテロップを入れるのと同じです。
なのでアフィリエイト広告を掲載する際は、ユーザーが「これは広告だ」と判断できるような位置に設置することが大切です。
半身-150x150.png) うさぎ
うさぎ広告に「スポンサーリンク」のラベルをつけるのは最低限のマナーなんだね。
「スポンサーリンク」を表示するHTMLコード
バナー広告の上に「スポンサーリンク」を表示するには下記のHTMLコードを貼り付けます。
貼り付けるHTMLコード
<div align=”center”><br />スポンサーリンク<br />
[ここに広告コードを入れる]
<br /></div>
基本はこのコードを記事にそのまま貼り付けて[ここに広告コードを入れる]内に広告コードを貼り付ければOKです。
アドセンスのバナー広告コードを取得する方法は【画像解説】Googleアドセンス手動広告のコード取得方法を参考にしてみてください。
エディタによって貼り付ける場所は異なるので、次の章から詳しく紹介していきます。
バナー広告に「スポンサーリンク」を表示する:SWELLの場合

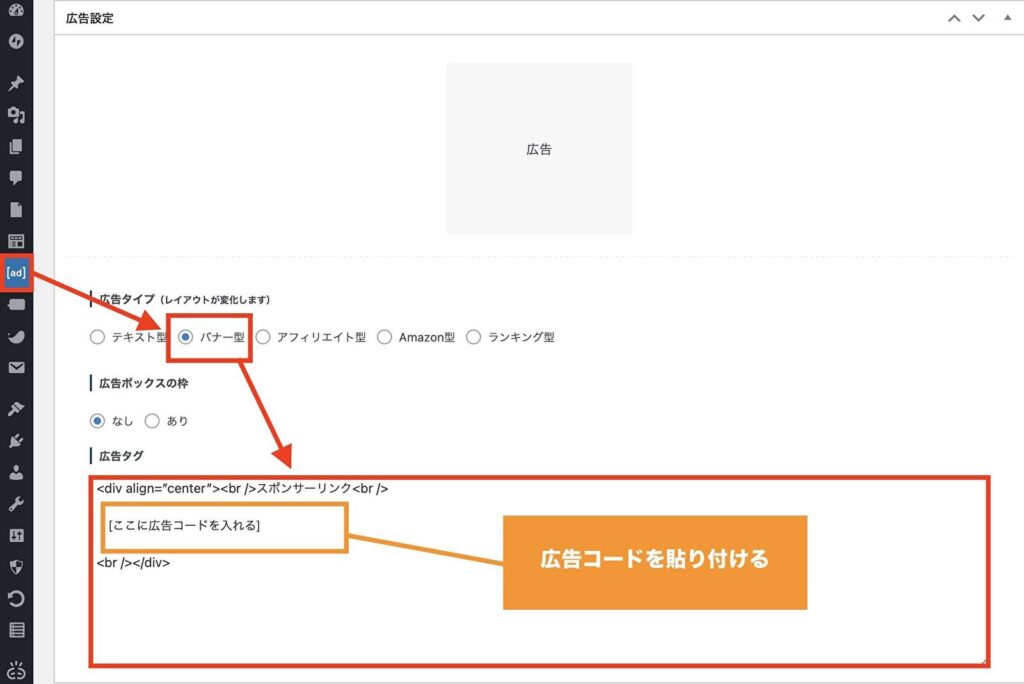
新しい広告を作成する時は「新規追加」を選択し、すでに作成している広告に追加する時は「広告タグ」を選択します。
「広告タグ」にHTMLコードを貼り付けたら、[ここに広告コードを入れる]の部分に広告コードを貼り付けましょう。
HTMLコードこちら

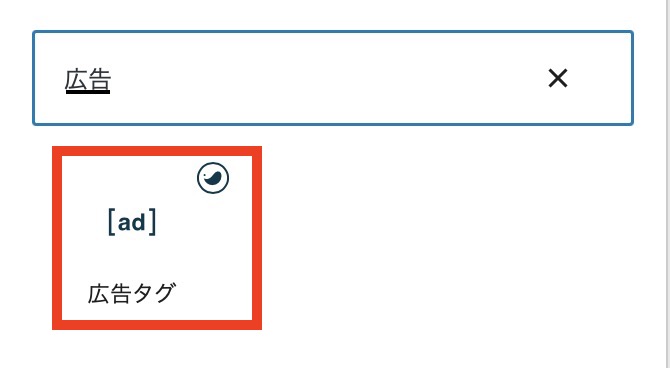
「広告タグ」のブロックを選択します。

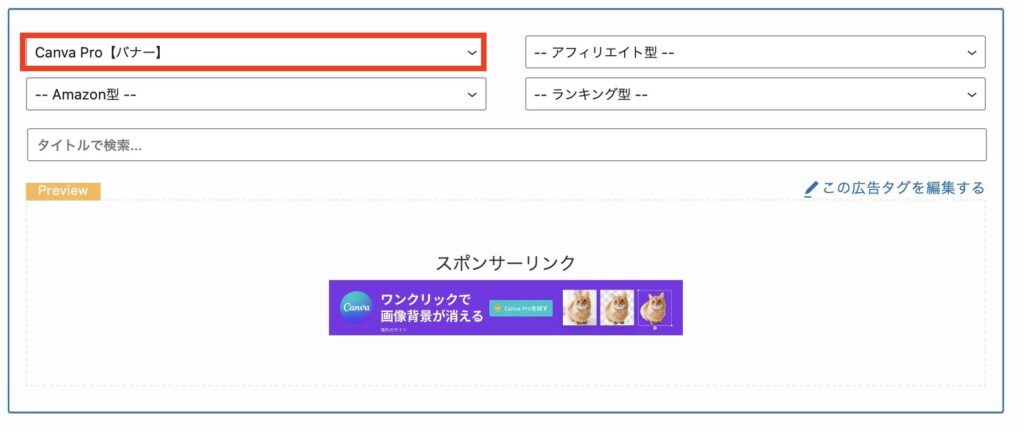
先ほど作成した広告を選択して記事内に貼り付ければ完了です。
バナー広告に「スポンサーリンク」を表示する:JINの場合(classicエディタは大体共通)
次に以前使用していたブログテーマJIN(クラシックエディタ)での表示方法です。
バナー広告に「スポンサーリンク」を表示する:はてなブログの場合
さいごはブログ始めた当初に使用していた「はてなブログ」での表示方法です。
どちらも直接コードを入力するモードなのでこちらに貼り付けていきます。
まとめ
バナー広告を貼る時に使う「スポンサーリンク」ってどうやって貼り付ければ良いの?という悩みについて解決方法を紹介しました。
結論からいうと、HTMLコードを使ってバナー広告に「スポンサーリンク」の文字をつけることができます。
貼り付けるHTMLコード
<div align=”center”><br />スポンサーリンク<br />
[ここに広告コードを入れる]
<br /></div>
上記のコードを貼り付けて、[ここに広告コードを入れる]内に広告コードを貼り付けると表示することができるので活用してみてください。





コメント