 悩み人
悩み人SWELLでサイト型トップページ画面がずれた時に、トップページがずれて困ってます。
そんな疑問にお答えします。
ブログ運営者のポチ(@sunrise_033)です。
この記事では、ワードプレステーマ「SWELL」でサイト型トップページ画面がずれた時に実際に試して解決した方法を紹介します。
下記のこのような項目に当てはまる人向けの記事になりますので、ご承知ください。
- サイト型にしてPC画面のトップページがずれる
- 投稿・固定ページはずれない
- フルワイドを使って編集している

- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
swellでサイト型トップページ画面がずれた時、この方法で解決しました。
サイト型にトップページを作り替えた時に画面が左に数センチずれてしまう現象が起きました。
・サイト型にしてPC画面のトップページがずれる
・投稿・固定ページはずれない
・フルワイドを使って編集している
このような状態でした。
結論から先にいうと下記の方法で解決しました。フルワイドブロックを重ねて使用していたのですが、
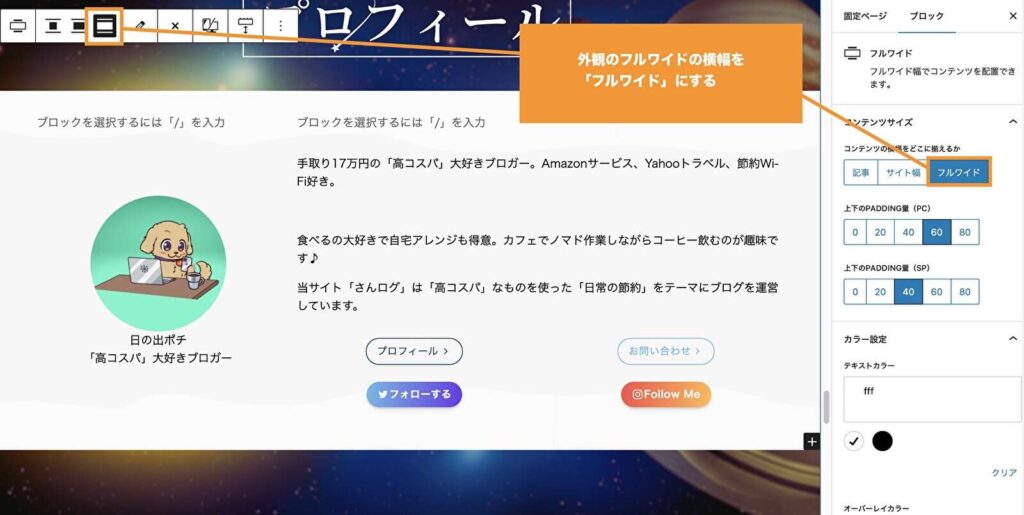
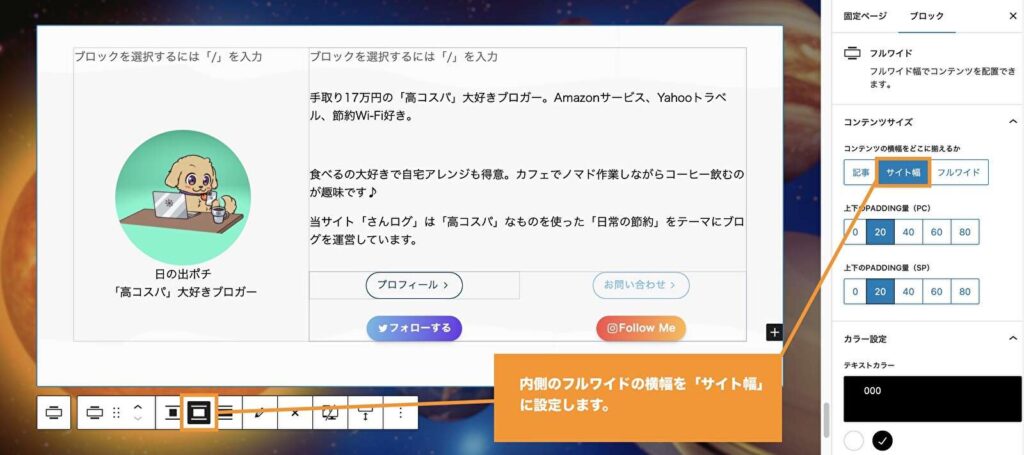
外側のフルワイドブロックの横幅を「フルワイド」にして、内側のフルワイドブロックを「サイド幅」にする。
外側のフルワイドブロックの横幅を「フルワイド」にする

内側のフルワイドブロックを「サイド幅」にする。

結論からすれば簡単な問題だったのですが、困っている時は焦りが出て来るものでわからなくなるものですね(笑)
原因と解決の詳細
 ポチ
ポチまず今回のトラブル原因はフルワイドブロックの横幅設定ミスでした。
フルワイドブロックは横幅を3パターンに変更できるのですが外側のブロックを狭くして中側のブロックを広くしていたのでズレが発生したと考えた方が打倒でしょう。
イメージはこんな感じ。

トップページ全体を構成するフルワイドブロックが狭くて、中身のパーツが広いとズレてしまうのもわかりますよね。

横幅が元々狭いスマホ表示ではズレてなかったのでピンときました。
まとめ
・サイト型にしてPC画面のトップページがずれる
・投稿・固定ページはずれない
・フルワイドを使って編集している
このような状況でフルワイドブロックを重ねて使用してる場合は各項目の横幅設定を見直してみてください。
もしかしたら外側の設定が狭くなってるかもしれません。
また、フルワイドブロック以外でもバナー広告なども幅の問題でズレることがあるので、その場合は広告を外して表示を見るなどしてみると解決するかもしれません。





コメント