
ワードプレステーマSWELLのブロックエディタでページ内リンクの設置方法を知りたい。
そんな疑問にお答えします。
ブログ運営者のポチ(@sunrise_033)です。
この記事では、ワードプレステーマSWELLのブロックエディタでページ内リンク(アンカーリンク)を設置する方法を解説します。
結論から言うと「飛ばしたいリンク先」にアンカータグを設定し、「リンク元の部分」に設定したアンカータグをリンクで貼り付けることでページ内リンク(アンカーリンク)を作ることができます。
この方法は、WordPressのブロックエディタなら「SWELL」以外でも使えます。
すぐに手順を知りたい人はこちら

- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
ページ内リンク(アンカーリンク)とは?
すぐに手順を知りたい人はこちら
ページ内リンク(アンカーリンク)とは、上記の「こちら」のような、記事内に設置するリンクのことです。
半身-150x150.png) うさぎ
うさぎアンカーとは「船のいかり」の意味だよ。
指定したい場所にアンカーリンクを設置して固定する方法を用いることから、ページ内リンクをアンカーリンクとも呼びます。
ユーザーが欲しい情報に辿り着けるようにするため、活用することで読者が解決したい項目に飛べるようになります。
【SWELL】ブロックエディタでページ内リンク(アンカーリンク)を設置する方法
-150x150.png) ポチ
ポチブロックエディタでページ内リンク(アンカーリンク)を設置する方法は下記の通りです。
「飛ばしたいリンク先」にアンカータグを設定し、「リンク元の部分」に設定したアンカータグをリンクで貼り付ける。

下記で詳しい手順を解説します。
-150x150.png) ポチ
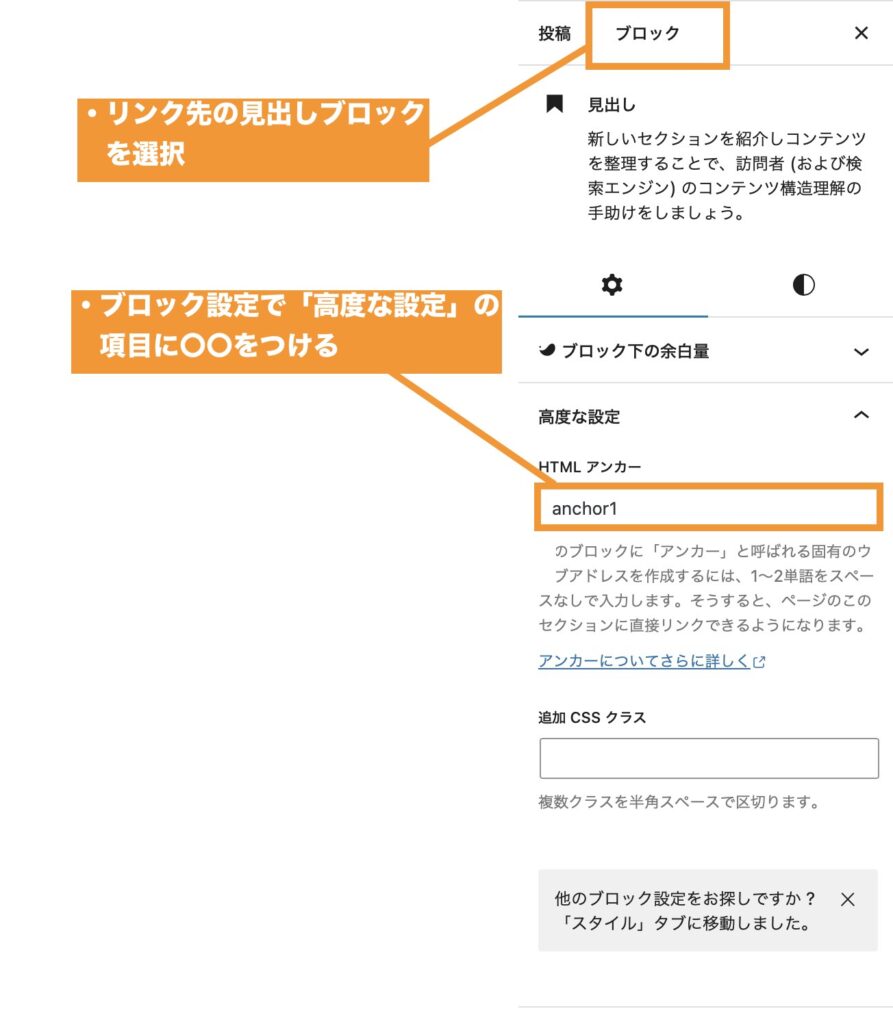
ポチはじめに「リンク先」の設定をしてきます。ページ内で飛びたい見出しブロックを選択しましょう。

-150x150.png) ポチ
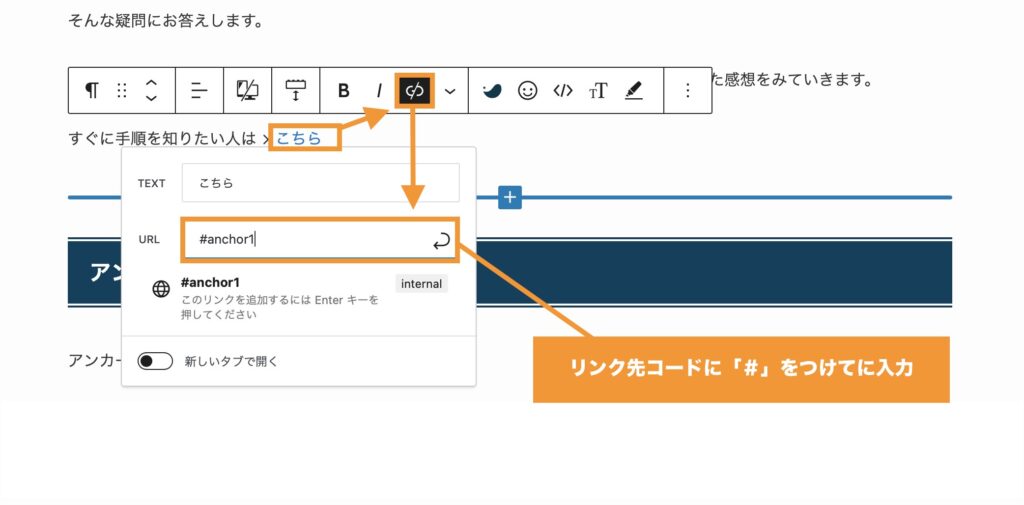
ポチ次に「リンク元」の設定をします。リンク先に飛ばしたい項目や文章を選択しましょう。

#(ハッシュ)を入力します。♯(シャープ)と間違えないようにしましょう。
これで完成です。
画像をリンク元(飛ぶ方)に設定したい場合も、上記と同様にリンクから設定すれば出来るので試してみてください。
まとめ
ページ内リンク(アンカーリンク)は、読みたいところへショートカットで移動できるので、読者にもより読みやすい記事を作成することが可能になります。
この方法は、WordPressのブロックエディタなら「SWELL」以外でも使えるのでぜひ活用して、ユーザーファーストの記事を作っていきましょう。





コメント