 悩み人
悩み人WordPressの表を横スクロールさせたい!どんな方法が簡単にできる?
そんな疑問にお答えします。
どうも、ブログ運営者のポチ(@sunrise_033)です。
WordPressには表を挿入できる便利な機能があります。
しかし、表の文章が長いとスマホで見た時に文字のバランスが崩れて見づらいなんてことも。
そんな時に使える「WordPressの表を横スクロールする方法」を見ていきたいと思います。
完成したらこんな感じに表示されます↓
では、解説していきます。

- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
WordPressの表を横スクロールさせてみた、コードで簡単にできます
*この記事ではWP有料テーマ「JIN」での解説になります。
結論からいうと、
テキストエディタで、divタグの間に表のコードを入力する
これで完了です。
divタグとは、<div></div>で囲った部分のことです。
(これで間のコードの装飾範囲を指定しています。)
具体的なコードは下記になります
<div class="scroll">
(ここに表のコードを入力してください)
</div>「ここに〜」の部分に表のコードを入れればOKです。
プラグイン「AddQuicktag」を使うとより簡単!
プラグイン「AddQuicktag」を使うとより簡単にコードを入力することが出来ます。
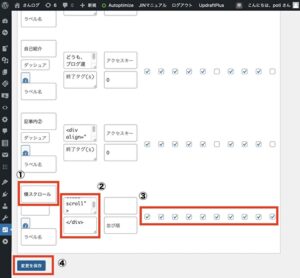
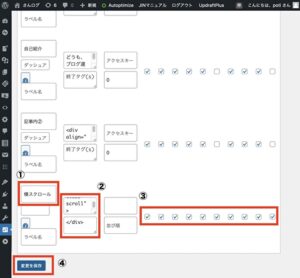
ダッシュボードから「プラグイン」→「AddQuicktag」→「設定」をクリックします↓

①〜④の手順で
①ラベル名②コード③全てにチェック④更新をします↓

これでテキストエディタに反映されているか確認します。
反映されていれば完了です。
これで簡単に表をスクロールすることができますよ。
まとめ
「WordPressの表を横スクロールする方法」をご紹介しました。
ワードプレスで表のスクロールはHTMLコードで簡単に作ることができます。
テーマによってはブロックエディタの表(テーブル機能)についているものもあるので、その場合はこの作業は必要ありません。
表を横スクロールにすると、スマホで見た時の印象が良いので是非活用してみてくださいね。





コメント