 悩み人
悩み人WordPressで記事を書いているんだけど、文章の改行の幅が狭いから広くて見えにくいなぁ。改行スペースを広くする方法ないかな?
そんな疑問にお答えします。
ブログ運営者のポチ(@sunrise_033)です。
結論からいうと、下記のコードで文章の改行の幅を調整することができます。
.entry-content p {line-height:〇〇;
margin-bottom: 〇〇em;}この記事では「WordPress」テーマJINで文章の『行間幅』・『改行幅』を広げるやり方を画像付きで解説していきます。
このコードをCCSコードに貼り付ければ簡単に改行の幅を広げることができますよ。
それでは詳しくみていきましょう。

- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
文章を読みやすくする『行間幅』と『改行幅』
- 改行する目的ってなんだろう?そもそもなぜ改行するんですか?
-
それは文章を読みやすくするためにします。
-150x150.png) ポチ
ポチ下の例で見ていきます。
改行してない場合の文章は

このように文字列がつながっていています。
これを改行すると、

このようにスッキリして、文章も読みやすくなります。
『行間幅』・『改行幅』を広くすると見た目がどうなる?

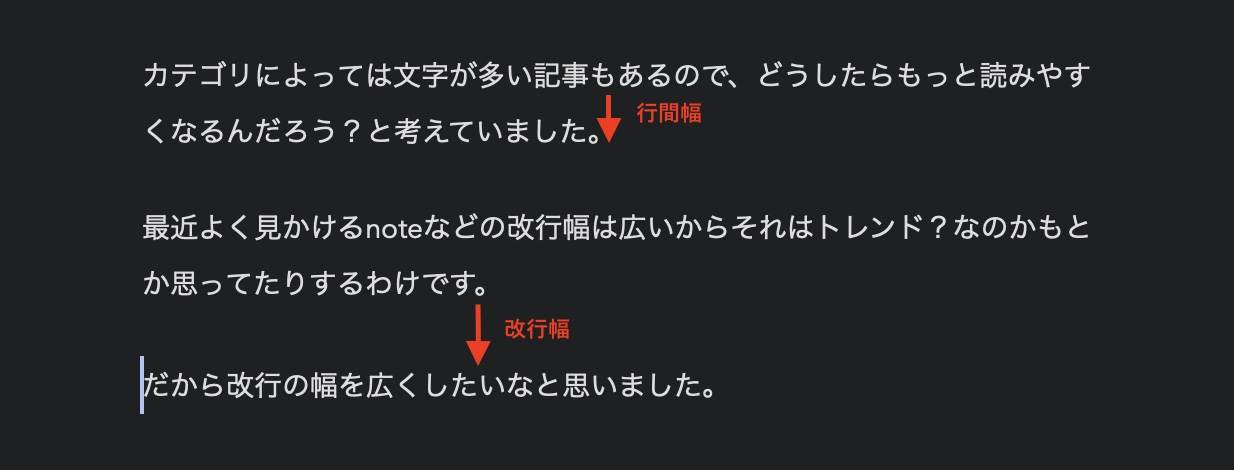
下の画像が『行間幅』と『改行幅』です。
『行間幅』・『改行幅』を広くすると、どのようになるのか見て行きます。
まずは『行間幅』の場合です。
『行間幅』が狭い(JINのデフォルト)


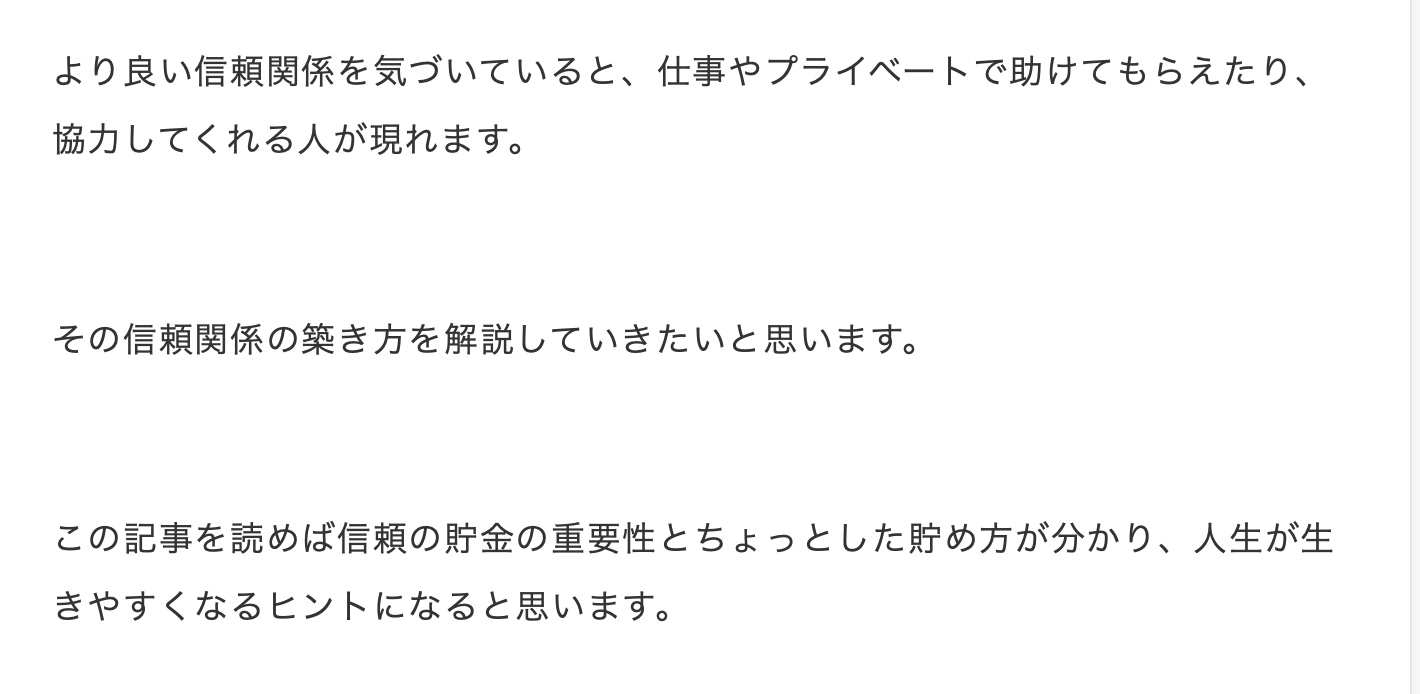
『行間幅』が広い

このように見た目が違います。
次に『改行幅』の場合です。
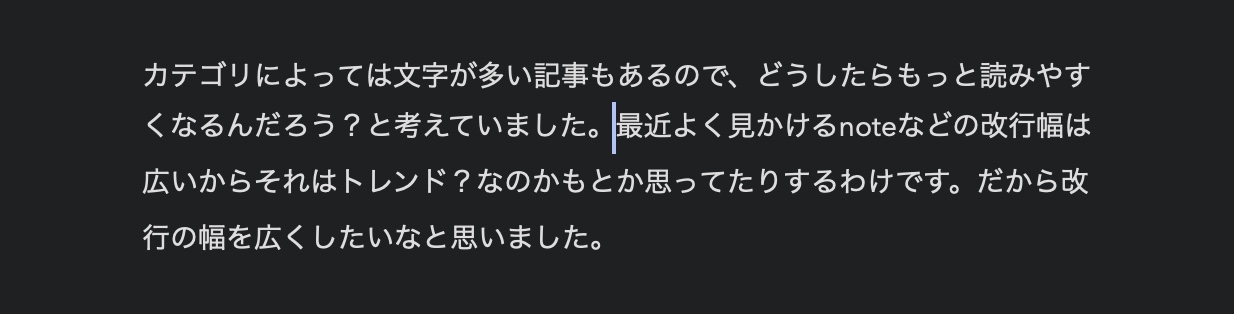
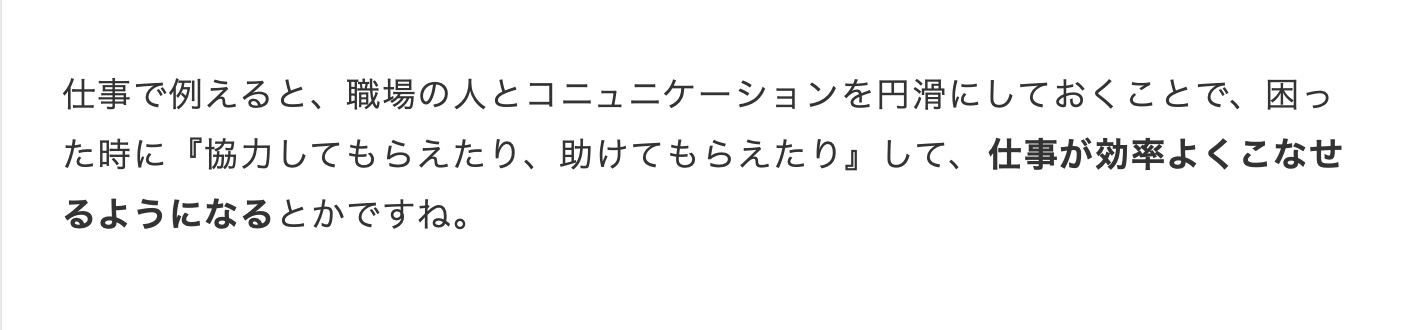
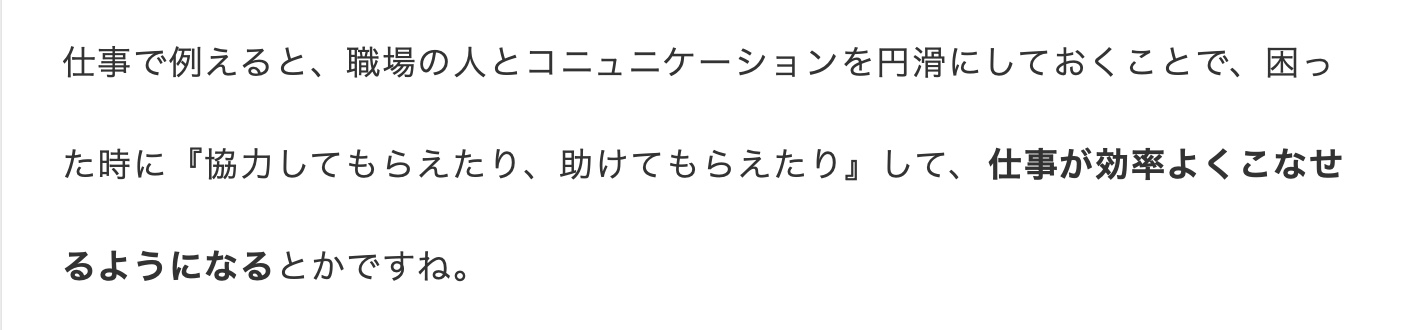
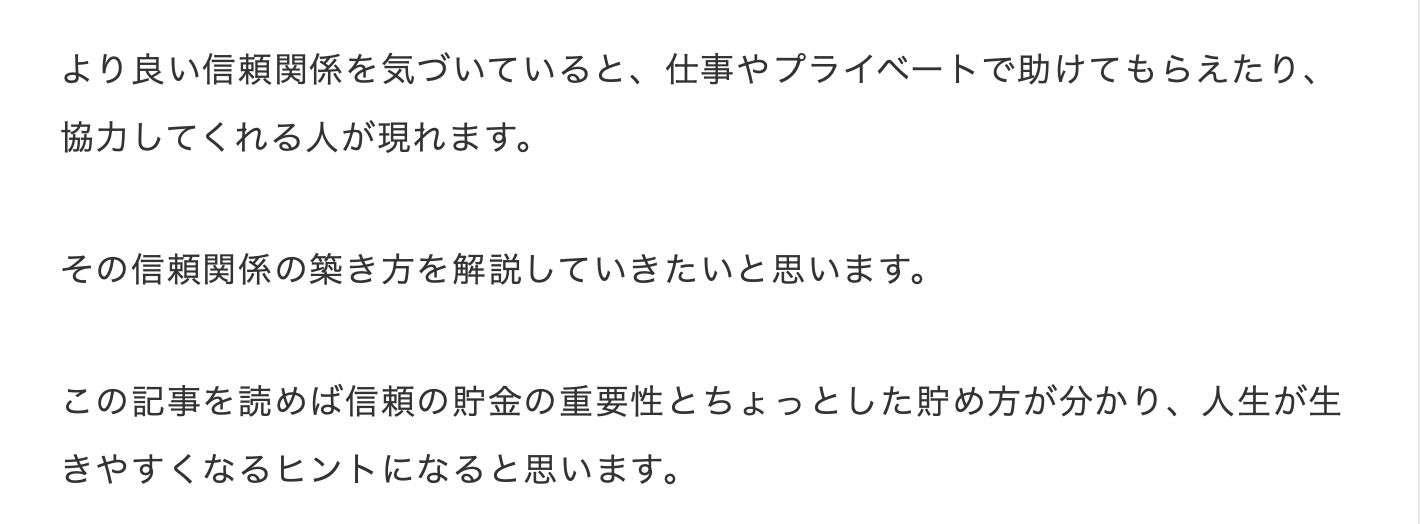
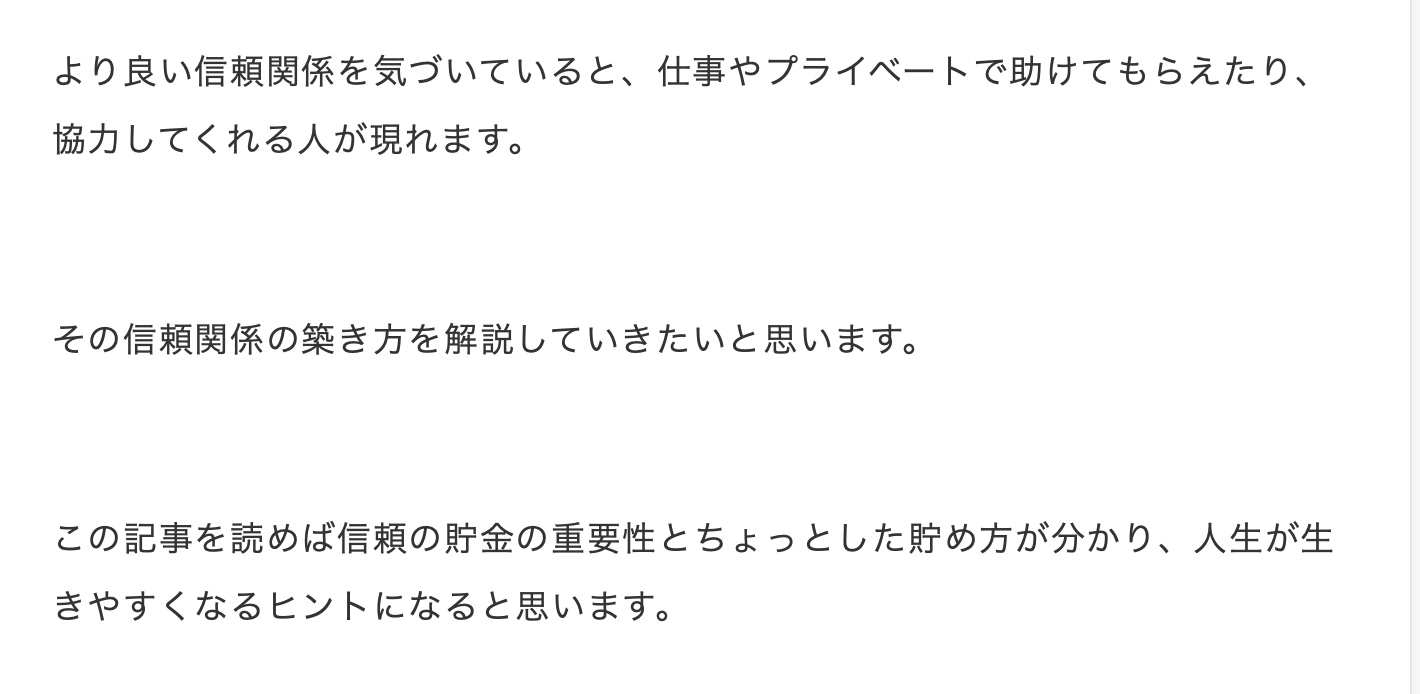
『改行幅』が狭い(JINのデフォルト)

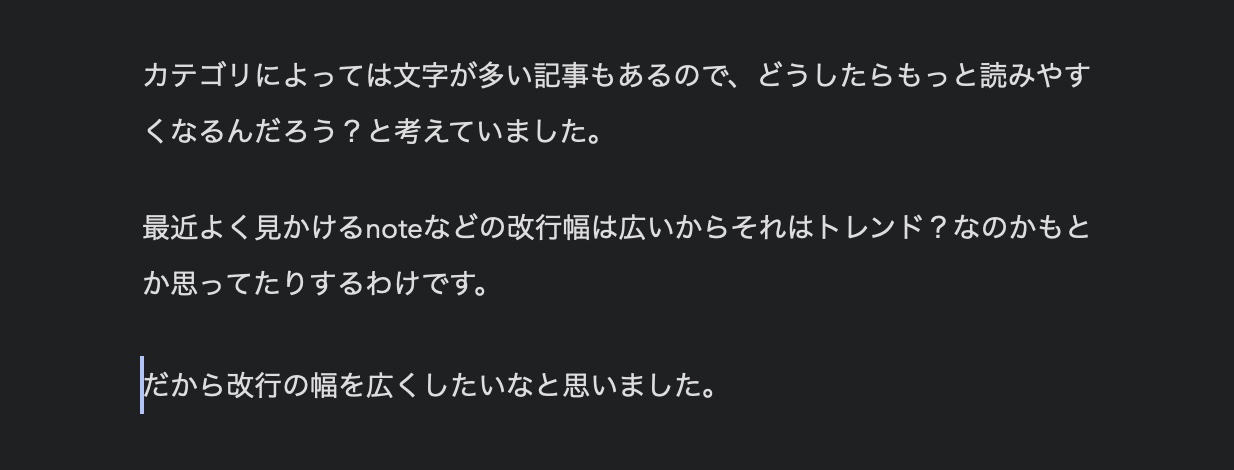
『改行幅』が広い


こちらも改行の幅が広くなっていることが分かると思います。
JINのテーマは読者への配慮がされているテーマなので、元々の『行間幅』・『改行幅』は広めに設定されています。
しかし最近よく見かけるnoteなどの改行幅は広いからそれはトレンド?なのかもとか思ってたりするわけです。
だから改行の幅を広くしたいなと思いました。
【WordPress】『行間幅』・『改行幅』を調整するやり方
今回は、ワードプレスJINのテーマで改行の幅を調整するやり方です。
別のテーマの場合は調整できないかもしれないのでご了承ください。
貼り付けるコードは下記になります。
.entry-content p {line-height:〇〇;
margin-bottom: 〇〇em;}『行間幅』を調節する場合は、「line-height:〇〇;」の〇〇部分に数字を入れます。
(例:2~3など)
『改行幅』を調節する場合は、「bottom: 〇〇em」部分の〇〇に数字をいれて調節します。
(例:1~3など)
僕の例を載せておきます↓
entry-content p {line-height:2;
margin-bottom: 1em;}このコードを、下記の場所に調整コードを貼り付けます。
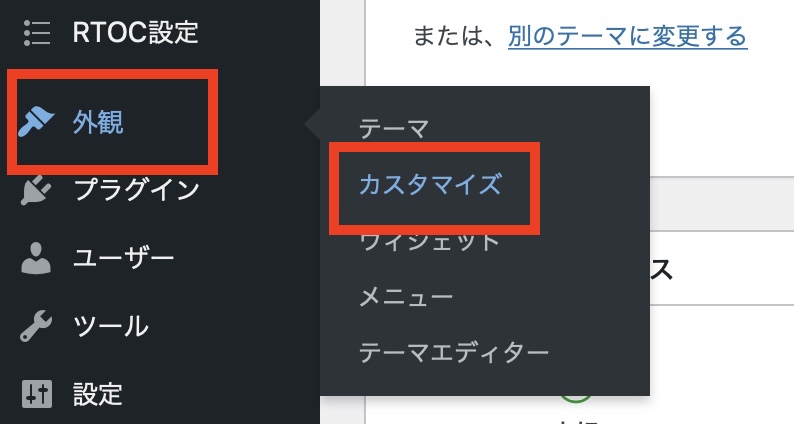
「ダッシュボード」→「外観」→「カスタマイズ」→「追加CSS」
-150x150.png) ポチ
ポチ画像だと下記の手順で貼り付けます。


これで、記事内の『行間幅』・『改行幅』を広く調節することができます。
参考にさせていただいた記事
今回はこちらの記事を参考にさせていただきました。
https://www.kosugi500.work/jin-gyoukan/(外部リンク)
↑小杉社員のセミリタイア教室
とってもわかりやすく解説されているので、とても参考になりました。
まとめ
いかがでしたか?
「WordPress」テーマJINで『行間幅』・『改行幅』を広く調節するやり方を見てきました。
結論からいうと、下記のコードで文章の改行の幅を調整することができます。
.entry-content p {line-height:〇〇;
margin-bottom: 〇〇em;}見やすいブログにして、いろんな読者の人にとって見やすいサイトにしていきたいですね。





コメント