
SWELLで、トップページに人気記事を表示させる方法を知りたい。
そんな疑問にお答えします。
ブログ運営者のポチ(@sunrise_033)です。
この記事では、SWELLでトップページに人気記事を表示させる方法を解説します。外観カスタマイズから簡単にできるので、ぜひ参考にしてみてください。
この記事を書いた人

- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
目次
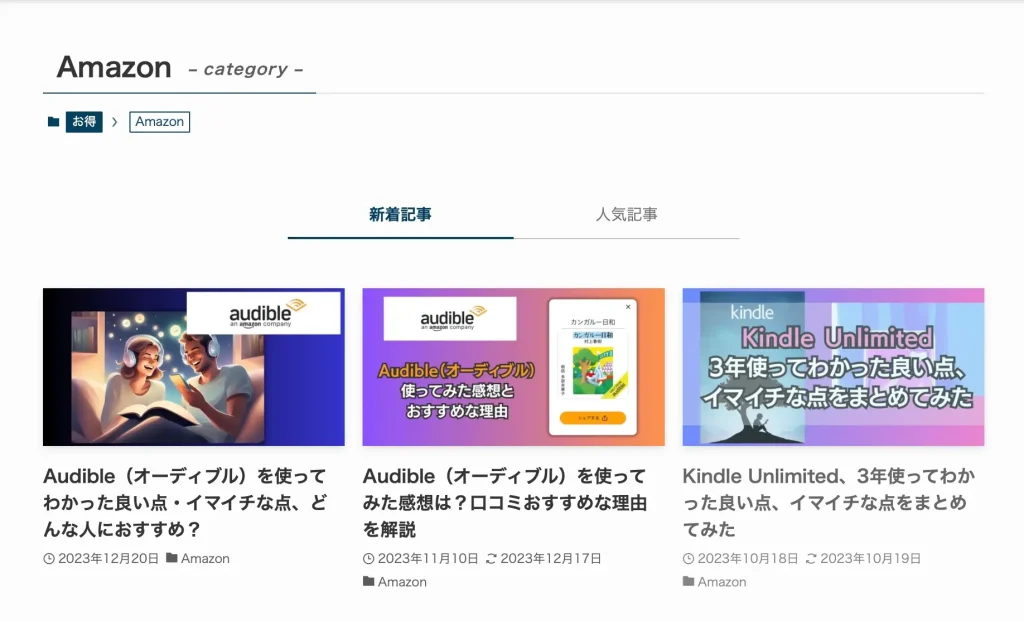
【SWELL】トップページに人気記事を表示させる方法

表示させると、上記のようになります。
カテゴリを選択すると新着のみがj表示されるのですが設定することで「新着記事」と「人気記事」2種類のタブを表示することができます。
設定は外観カスタマイズから記事一覧リストの下にある「タブの切り替え」項目にチェックを入れるだけです。
半身-150x150.png) うさぎ
うさぎ簡単にできるね。
-150x150.png) ポチ
ポチでは、画像付きでみてきます。
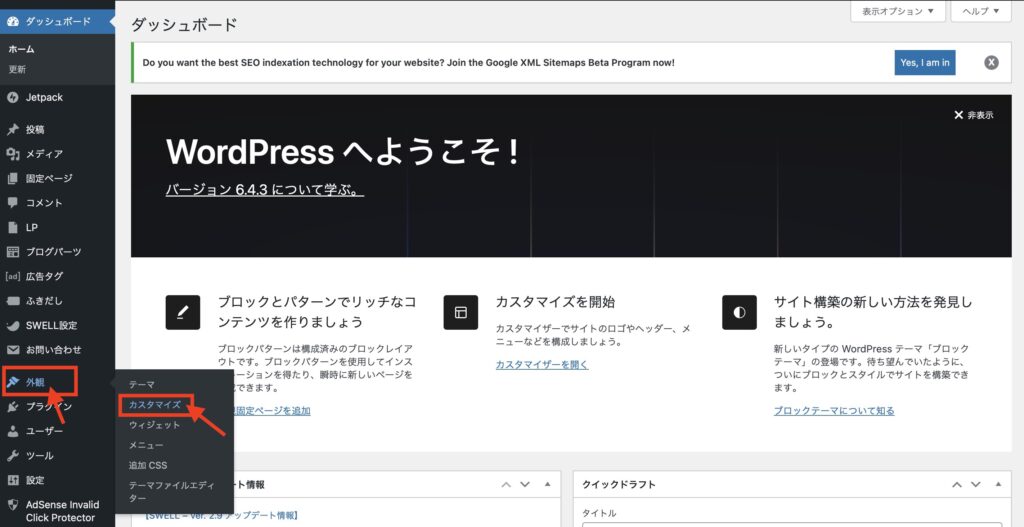
STEP
外観→カスタマイズを開きます。

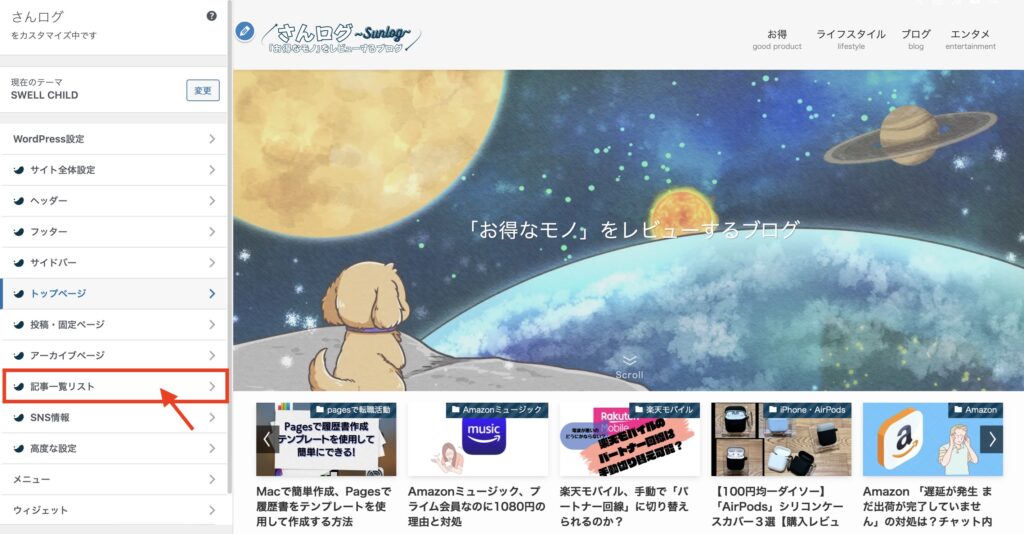
STEP
記事一覧リストを開きます。

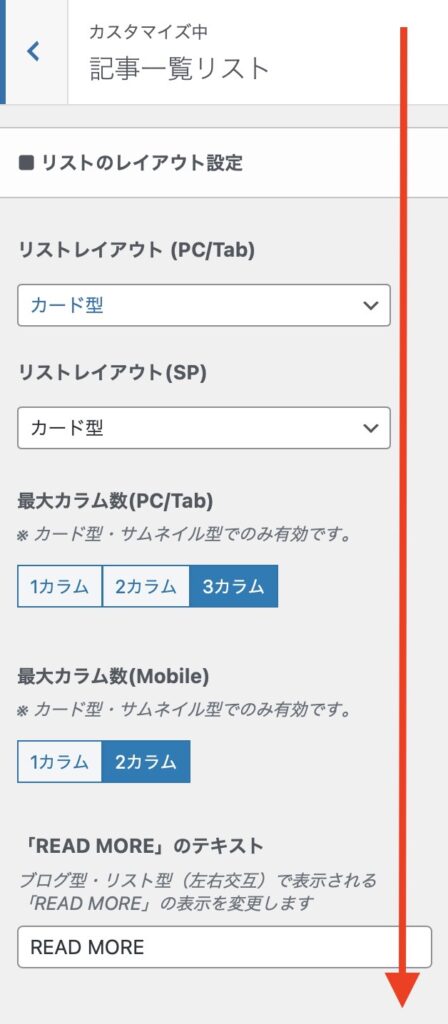
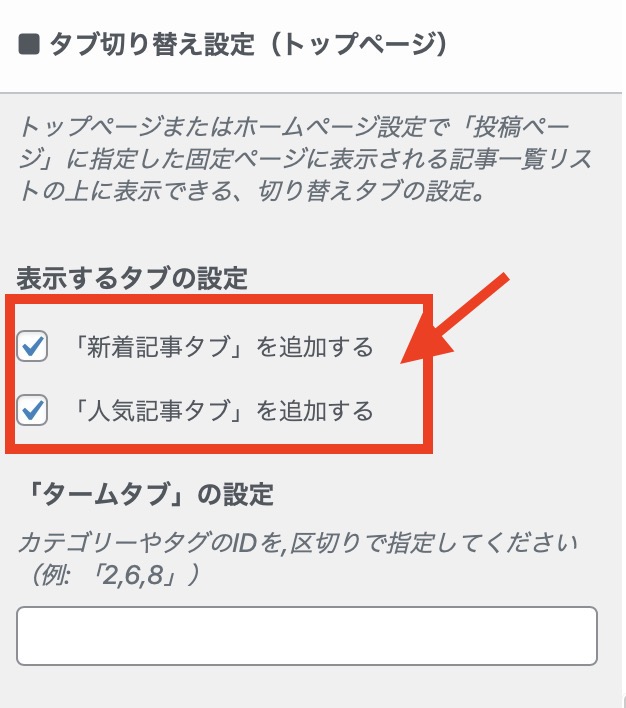
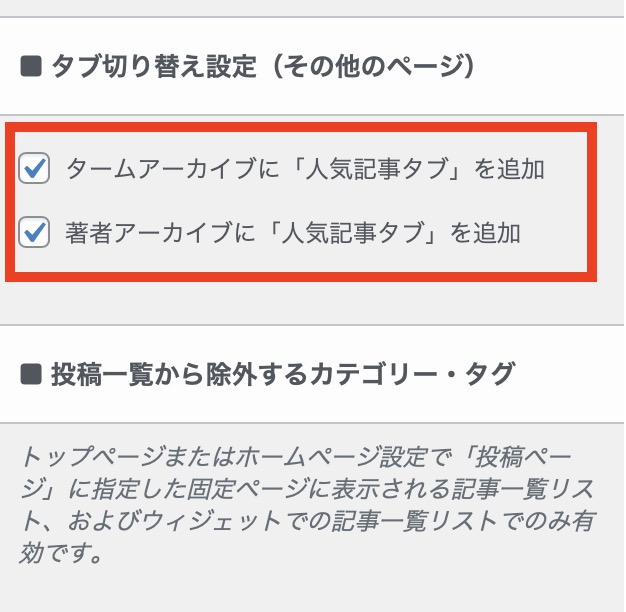
下にスクロールして(結構下にあります)、タブの切り替え設定から下記の項目をチェックします。
- 「新着記事タブ」を追加する
- 「人気記事タブ」を追加する
- タームアーカイブに「人気記事タブ」を追加
- 著者アーカイブに「人気記事タブ」を追加



ぶっちゃけ、タームアーカイブに「人気記事タブ」を追加にチェックを入れれば、トップページに人気記事タブが表示されます。
(逆にこれをチェックしないと表示されません。)
STEP
最後に公開をクリックして完了です。

-150x150.png) ポチ
ポチこれでカテゴリページに「人気記事」のタブが表示されているはずです。
スポンサーリンク
カテゴリページに「人気記事」をつけるメリット
カテゴリごとに人気記事を確認できるので、人気記事=PV数を稼いでくれる記事(集客記事)の把握が簡単にできます。集客記事を把握することは、分析の観点からも重要なのでこちらは個人的にメリットになっています。
しかしながら、当ブログは検索エンジンから読んでくれる読者さんが大半なので読者にとってのメリットはそこまでないかもですね。
プラス+要素として記事内コンテンツを見せるという意味では機能しそうです。





コメント