 悩み人
悩み人はてなブログにYouTube動画を貼り付けた時にサムネが切れてしまう。何か対処方法ないかな?
そんな疑問にお答えします。
ブログ運営者のポチ(@sunrise_033)です。
結論からいうと、CSSデザインとHTML編集にコードを貼り付ければ動画の大きさを調整することができます。
この記事では、はてなブログに貼り付けたYouTube動画のサムネがスマホ画面で切れて表示されてしまう時の対処法を解説します。
YouTube動画をよく貼り付ける人は覚えておくと便利なので、ぜひ参考にしてみてください。


- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
はてなブログにYouTube動画を貼り付けよう
最近はYouTubeからの情報もすごい参考にさせていただくものが増えたので、動画参考として記事に貼り付けています。
YouTube動画をはてな記事に貼り付ける方法は簡単なので紹介します。





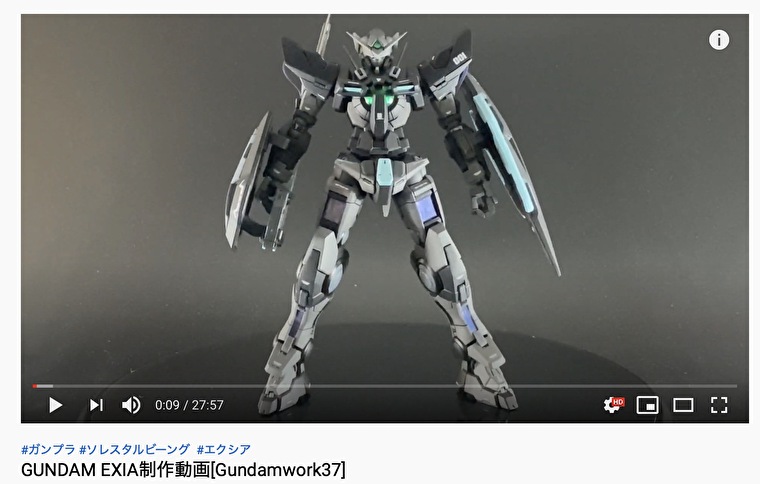
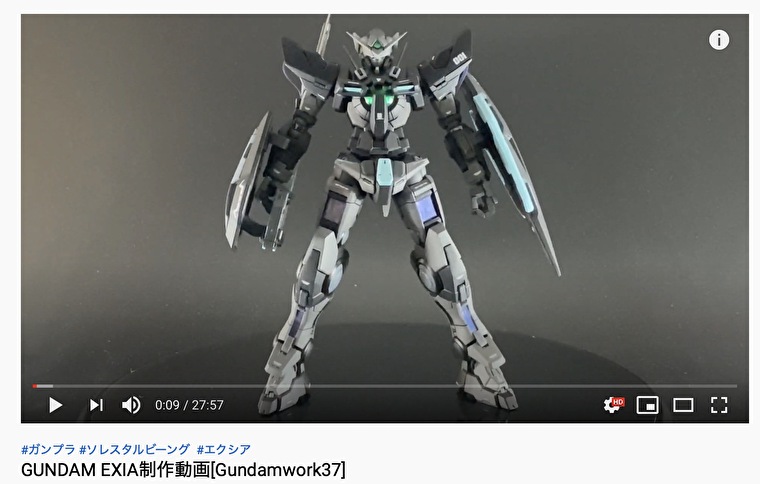
最近、ガンプラ作り動画にハマっているのでこの動画をチョイス。






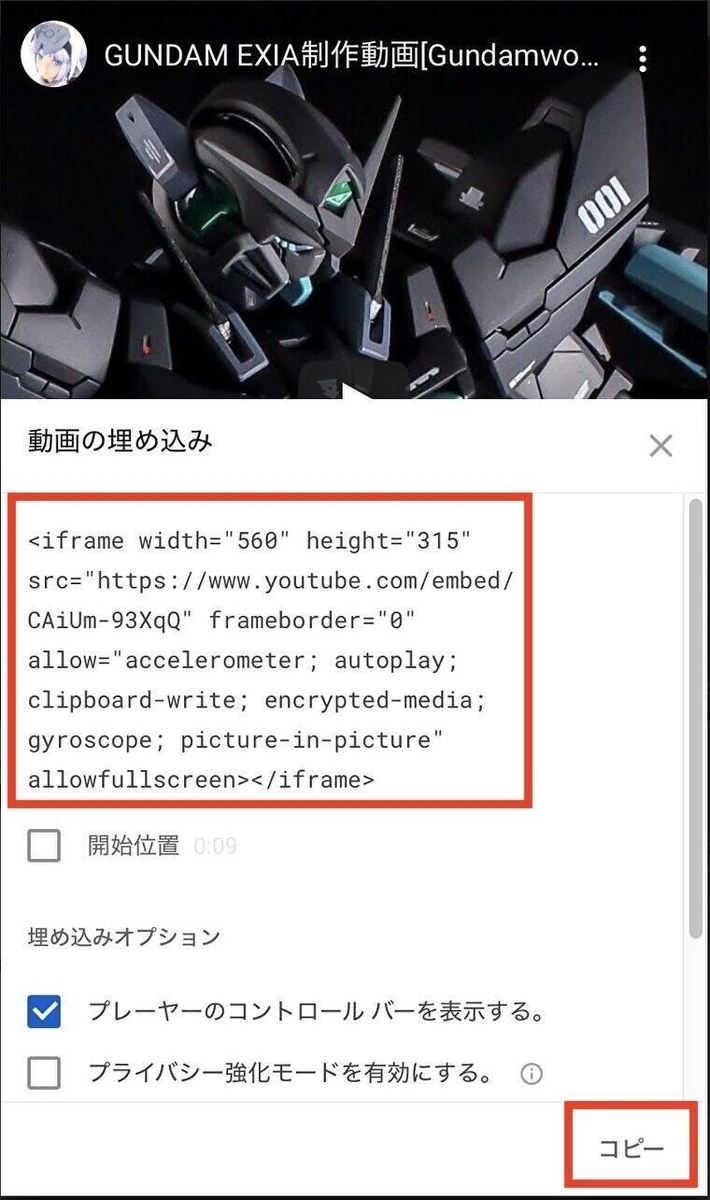
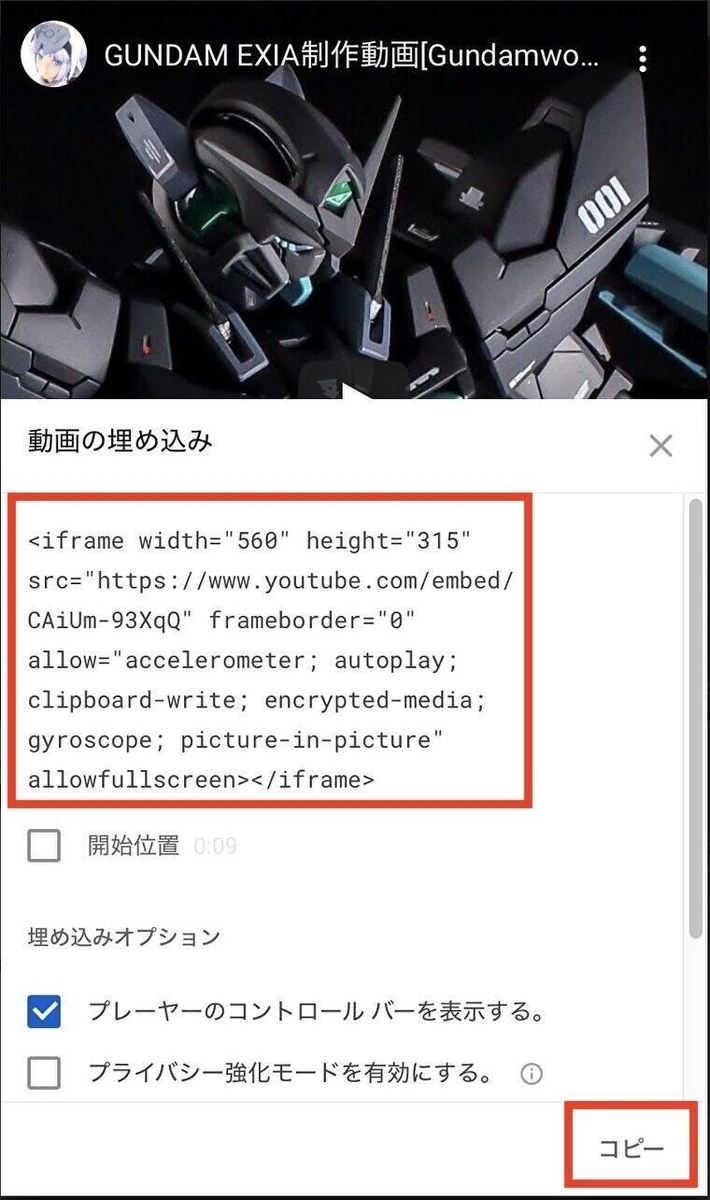
はてなブログの編集ページの「HTML編集」から貼り付けたい場所に貼り付けます。
これで完了です。
*動画はガンプラ作り専門のGundamwork37さんのチャンネルです。
貼り付けたYouTube動画の大きさを調整する
当ブログが使用している「Under Shirt」というテーマは、YouTube動画を貼り付けるとスマホ表示の時にサムネが切れてしまいます。
上記の動画はスマホで見ると切れてしまっていますよね。
-150x150.png)
-150x150.png)
-150x150.png)
では、さっそく対処方法を紹介します。
.movie-wrap {
position: relative;
padding-bottom: 56.25%; /*アスペクト比 16:9の場合の縦幅*/
height: 0;
overflow: hidden;
}
.movie-wrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}<div class="movie-wrap">
→YouTube動画の埋め込みコード
</div>YouTube動画の埋め込みコードのところに貼り付けたいYouTubeコードを入れてください。
このように綺麗に枠にはまりました。(スマホで見るとしっかり枠に収まっています。)
まとめ
はてなブログにYouTube動画を貼り付ける方法を見ていきました。
簡単に貼り付けることができて、調整もHTMLコードでできるので覚えておくと便利に使えます。
動画貼り付けの参考になれば幸いです。






コメント
コメント一覧 (1件)
[…] ・読者ボタンをカスタマイズする ・記事に貼り付けた「YouTube動画」のサムネイル調節方法 ・動画を「GIF形式」で記事に貼り付ける ・画像に影をつける […]