 悩み人
悩み人安全にURLをQRコード化したいけど、無料で簡単にQRコード化できるサービスってあるのかな?
そんな疑問にお答えします。
どうも、ブログ運営者のポチ(@sunrise_033)です。
結論からいうと、「QRのすすめ」という無料で使えるQR作成サイトで誰でも簡単に作成・ダウンロードしてファイルに保存できます。
この記事では、「QRのすすめ」の使い方を画像付きで解説していきます。
だれでも簡単に作れるので、ぜひ活用してみてください。

- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
QRコード作成に至った経緯
私はブロガーの名刺用にURLをQRコードに変換したくて、「QRのすすめ」を利用しました。

上記のようにQRコードが名刺についているデザインにしたかったんでサイトURLやTwitterURLをQRコードにする必要がありました。
簡単にQRコードが作れるサイト「QRのすすめ」ってなに?
「QRのすすめ」で簡単にQRコードを作り、ブログ用名刺に貼り付けました。
「QRのすすめ」は無料のQRコード作成ツールです。
「QRのすすめ」で出来ること
| 項目 | 内容 |
|---|---|
| URL | URLを直接QRコードに変換 |
| メール作成用QR | QRコードからメールを起動 |
| おまとめQR | 複数のURLを1つのQRコードにできる |
| デザイン付き | アイコン・イラストにできる |
| 可変QRコード | 後から移動先を変更、差し替え |
| 自由テキスト | 文章をQRコードにできる |
| 端末振り分け | iPhone用/Android用のQRコードを一本化 |
| 短縮QR/集計 | アクセス数も見れる小型のQRコード |
| アドレス帳登録 | 自分の連絡帳をスマホに登録してもらえるQRコード |
| SMS起動用 | QRコードからメッセージを起動 |
| カレンダーに登録 | イベントやスケジュールの告知 |
| Wi-Fi登録 | 読み取りで接続先の登録 |
| 地図QRコード | 地図情報をQRコードにする。ガラケーも対応 |
| 多言語QR | 外国語ユーザーに合わせて設定した文章を自動翻訳 |
引用:QRのすすめ
そもそもQRコードってなに?という人のために簡単に説明すると、
QRコードは平面(2次元)になったバーコードです。
- 平面になると、どんなことかできるの?
-
アルファベット・日本語・ひらがなを入れることができるからURLをバーコード化できます。
ただし、読み取る側はデバイスと読み取りアプリがないと内容を見れない、提供側は同じ画像のままで後から内容のみを修正することができないなどのデメリットもあります。
すぐに出来て無料、ログイン登録も不要なので気軽に使えるのが嬉しいですね。
「QRのすすめ」でURLをQRコードに変換する手順
ということで、さっそくURLをQRコードに変換する手順を画像付きで見ていきます。
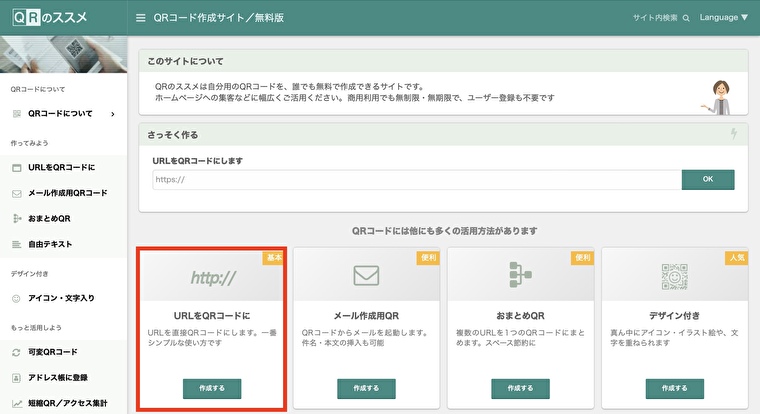
- サイトにアクセスする
- URLをQRコードに」をクリック
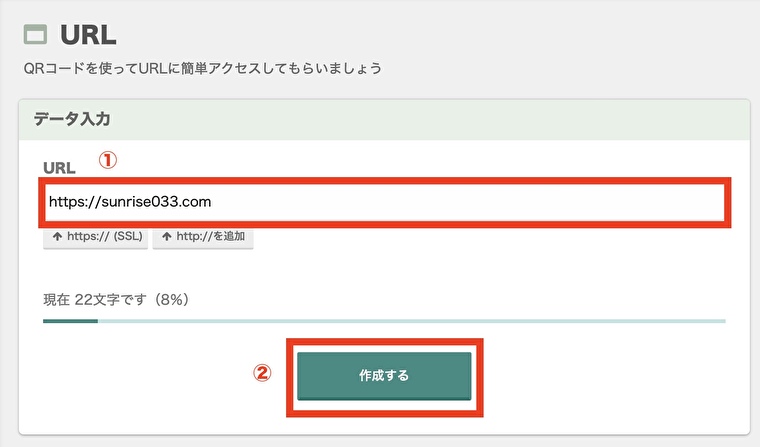
- URLをコピペして「作成する」をクリック
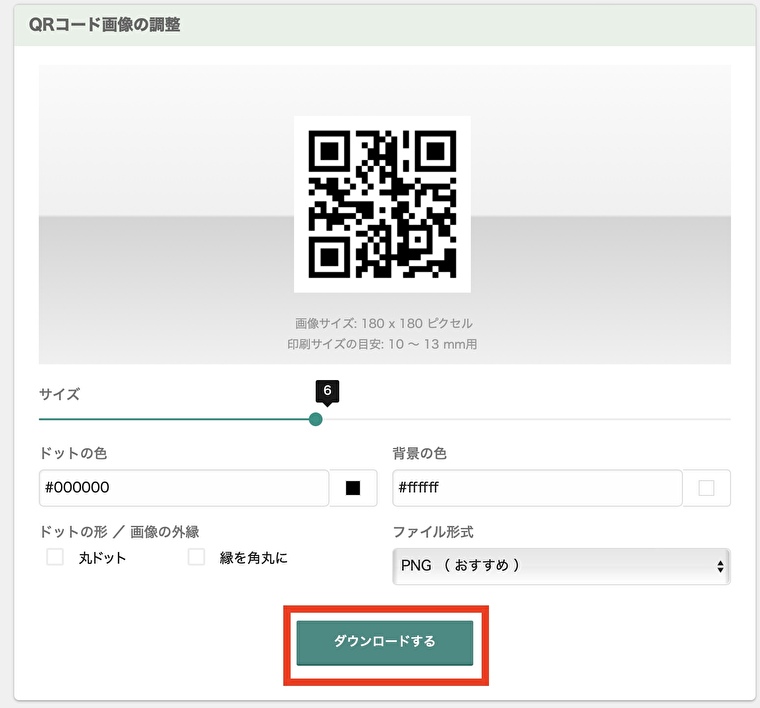
- QRコードが作成できたら「ダウンロート」をクリック

「URLをQRコードに」をクリックします。

URLをコピペして「作成する」をクリックします。
ブログURL・お問合せ・プロフィールなど好きなURLを入れましょう。
ツイッターのURLを入れたい場合は、「http://twitter.com/〇〇」、〇〇の部分に@〜のユーザー名を入れます。

QRコードが作成できたら「ダウンロート」をクリックします。
これでデバイスの保存ファイルにダウンロードされます。
これでQRコードの完成です。
完成したQRコードは、Canvaなどの画像編集ツールで編集することが可能です。
まとめ
URLをQRコードに変換するのに便利な「QRのすすめ」の手順をみていきました。
「QRのすすめ」は下記のような特徴があります。
- 登録不要で誰でも作れる
- 無料で作成できる
手順は下記になります。
- サイトにアクセスする
- URLをQRコードに」をクリック
- URLをコピペして「作成する」をクリック
- QRコードが作成できたら「ダウンロート」をクリック
気軽さは折り紙つきなので、ぜひ活用してみてくださいね。





コメント