 悩み人
悩み人ステマ規制対策で、PR表記をアフィリエイト記事にだけ表記する方法ないかな?
そんな疑問にお答えします。
ブログ運営者のポチ(@sunrise_033)です。
結論からいうと、SWELLのブログパーツの「制限エリア」を使えばアフィリエイト(PR)表記をアフィリエイト記事にのみ表記ことができます。
この記事では、ファンクションコードやHTMLを使わずにSWELLでアフィリエイト(PR)表記を特定記事にのみ表記する方法を紹介します。
この記事を読めば、2023年10月1日からのステマ規制対策を効率的に行えますよ。

- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
PR表記をアフィリエイト記事、特定記事にのみ表記する方法
さっそくPR表記をアフィリエイト記事にだけ表記するやり方を見ていきます。
記事全体にPR表記をするやり方を知りたい方は下記記事を参考にしてみてください。
-150x150.png) ポチ
ポチでは、さっそく解説していきます。
流れは下記になります。
- タグで「PR」を新規作成
- 「ブログパーツ」内の制限エリアで文章を作成
- ブログパーツをウィジェット内の「記事上」に入れる
詳しく見ていきます。
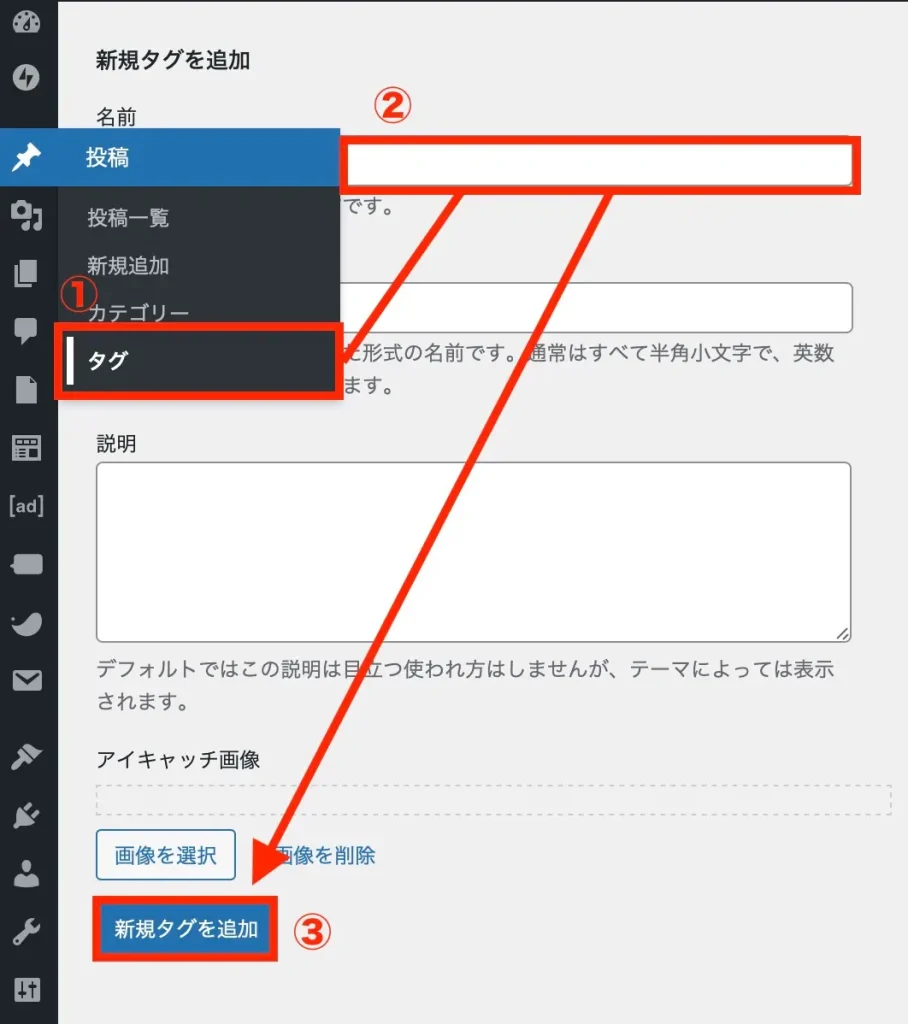
はじめにタグブロックから新規タグで「PR」を作成します。

ダッシュボードの「投稿」からタグ→名前に「PR」を入力→新規タグを追記
この後、該当するアフィリエイト記事に作成したタグ(「PR」)を投稿編集で付けていきます。
半身-150x150.png) うさぎ
うさぎ全工程の中でこのタグ付けが一番大変だと思う。
次に、ブログパーツで「PR」文章を新規作成します。

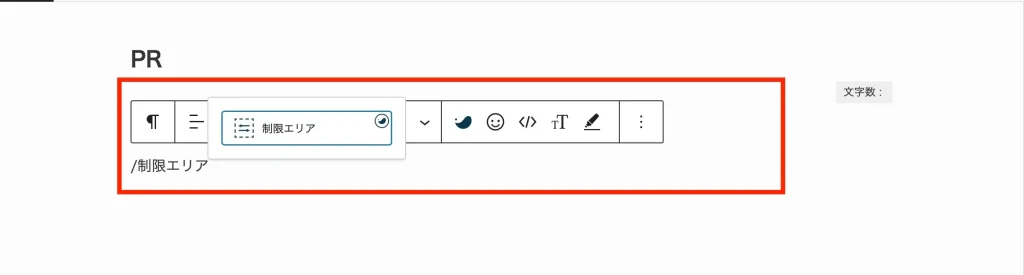
ダッシュボードの「ブログパーツ」から新規追加を選択します。

「/制限」で制限エリアブロックを呼び出します。
- 「制限エリア」ブロックとは?
-
SWELLオリジナルのブロックで「ブロックを表示する期間の指定」・「ユーザーごとにブロックの表示/非表示の切り替え」・「ページごとにブロックの表示/非表示の切り替え」ができます。
-150x150.png) ポチ
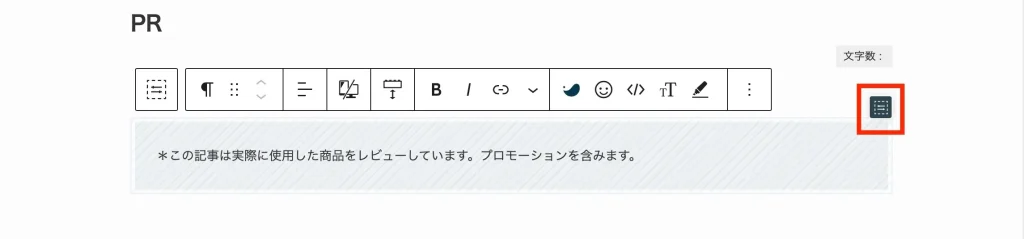
ポチこの制限エリア内にPR表記の文章を記入していきます。

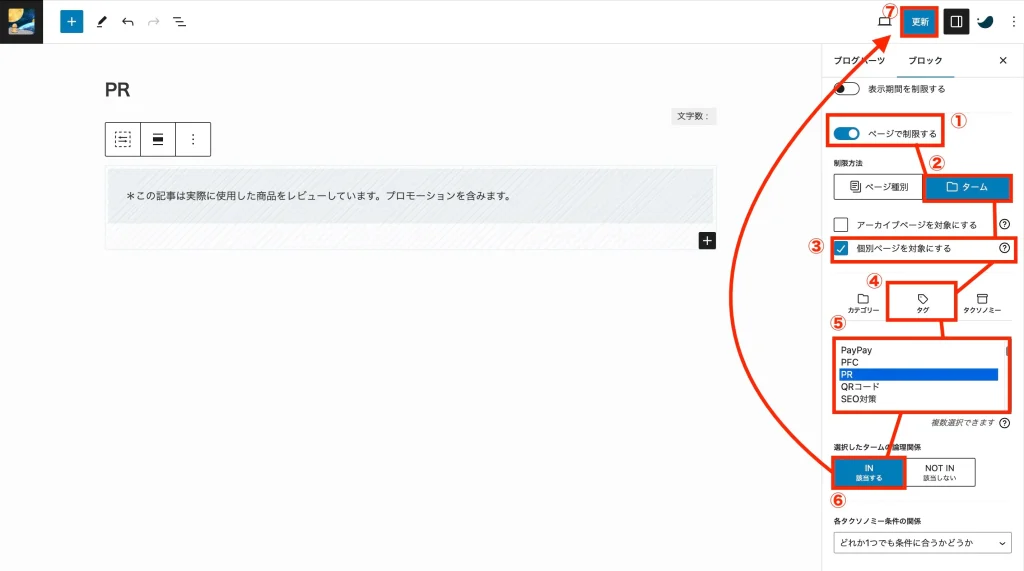
記入したら→右上の四角(赤枠部分)をクリック、ブロック設定ができるので下記のように設定していきます。

- ページで制限→オン
- タームを選択
- 個別ページを対象にする→チェック
- ダグを選択
- PR(上記で作ったタグ)を選択
- タームの倫理関係→「in」
- 「更新」を忘れずにする
これでブログパーツの設定が完了しました。
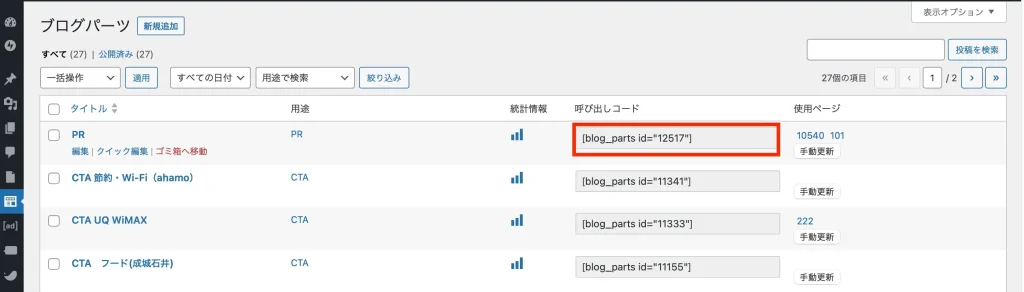
完成したら、ブログパーツ一覧から「呼び出しID」をコピペします。

半身-150x150.png) うさぎ
うさぎここまで来れば、あと少し!
最後に、ブログパーツをウィジェット内の「記事上」に設定します。

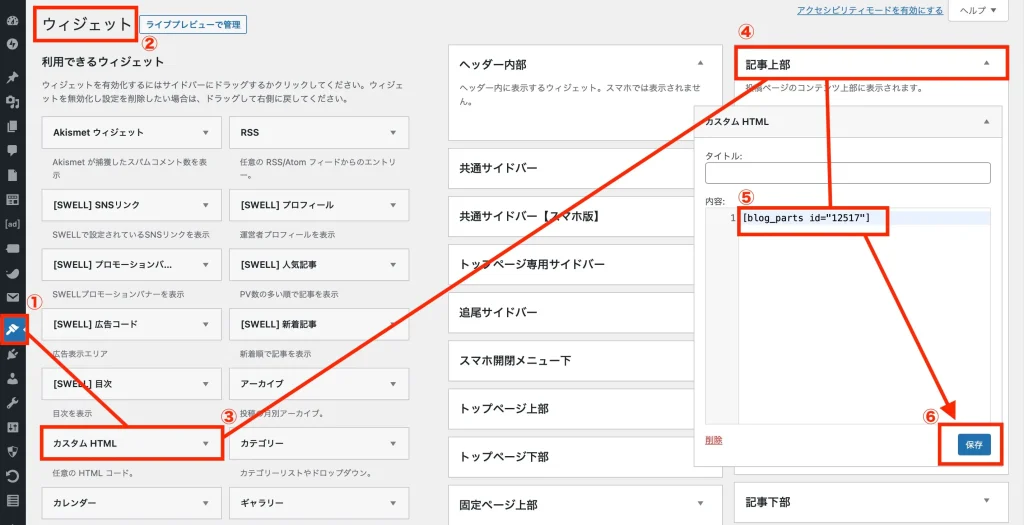
ダッシュボードの「外観」からウィジェット→カスタムHTML→記事上部を選択します。
「内容」の欄に先ほどコピペした「呼び出しコード」を貼り付けます。
保存を忘れずにして完了です。
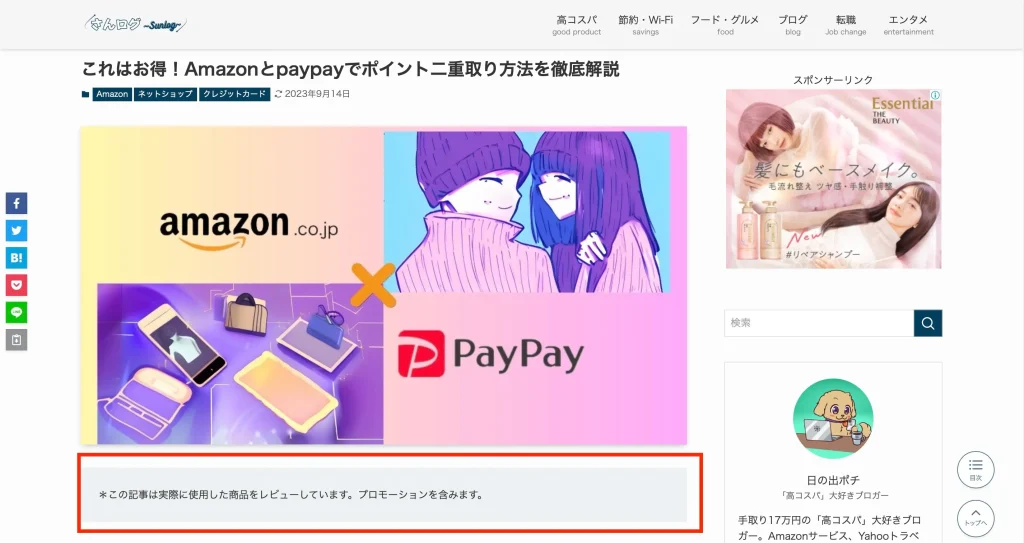
「PR」タグの付けた記事で実際に表記させているか確認すると、

このようにアイキャッチ下に表記させていることが確認できました。
アフィリエイト記事にの表記することが出来るので、雑記ブログなどのアフィリエイトが含まれない記事が多数あるブログサイトに特に使いやすい手段ですね。
CTAエリアに「PR表記」する方法
もう一つ、もし記事下のCTAエリアに広告をつけている場合はPR表記をする必要があります。
こちらは、下記の方法で対応することができます。
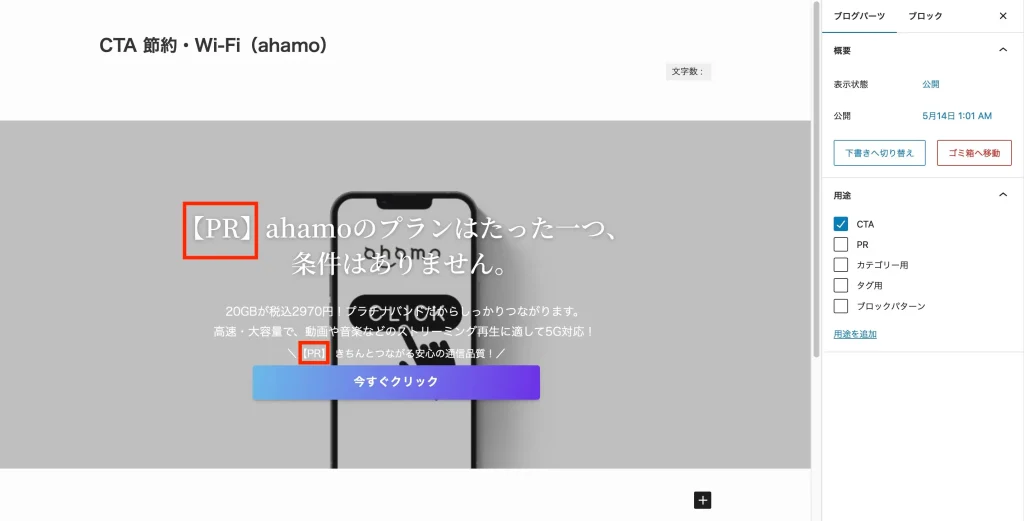
- ブログパーツ内のCTA記事に文章内・画像に「PR」を付与する

これでPR表記していき、CTAエリア内も広告プロモーションしていることを読者に伝えることができます。
Canvaなどの画画像編集ツールを使用している場合は、ツール側で付与して画像を貼り付けましょう。
まとめ
この記事では、SWELLでPR表記をアフィリエイト記事にだけ表記する方法を解説しました。
まとめると、下記になります。
PR表記をアフィリエイト記事・特定記事にのみ表記
- タグで「PR」を新規作成
- 「ブログパーツ」内の制限エリアで文章を作成
- ブログパーツをウィジェット内の「記事上」に入れる
CTAエリアに表記する
- ブログパーツ内のCTA記事に文章内・画像に「PR」を付与する
これらの方法はブログ初心者でも出来るでの、ステマ規制対策であるPR表記がまだの方はぜひ活用してみてください。





コメント