 悩み人
悩み人はてなブログでカーソルに合わせて画像をホバー(浮かせる)させるにはどうすれば良いの?
そんな疑問にお答えします。
どうも、ブログ運営者のポチ(@sunrise_033)です。
結論からいうと、はてなブログでカーソルに合わせて画像をホバー(浮かせる)させる手順は2つあります。
- 画像URLのクラス名を書き換える
- CSSコードを貼り付ける
上記の方法で簡単に画像にホバーを付けて浮かせるカスタマイズができます。
この記事では、はてなブログで記事内の画像をカーソルに合わせて浮かせる方法を解説します。
画像が動くと記事の印象も変わり、読者にも伝わりやすくなる可能性もあるのでぜひ活用してみてください。


- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
【手順①】画像URLのclass名を書き換える
まずは、画像URLのクラス名を書き換えます。
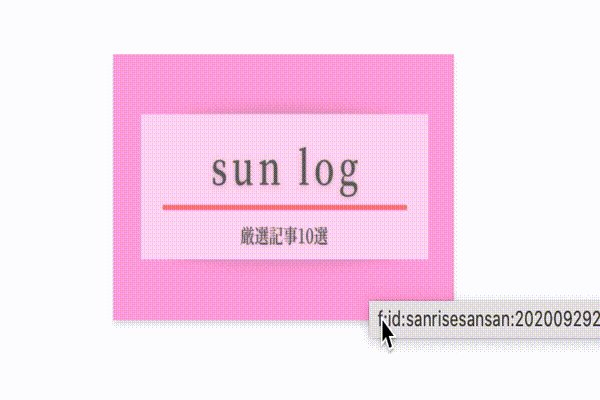
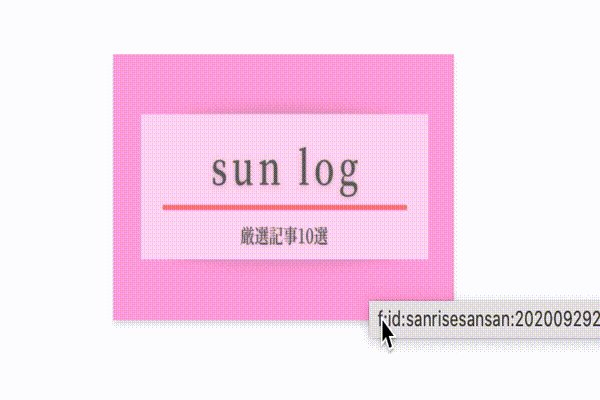
class名の書き換え方は、はてなブログの「見たまま編集」ページでページ内に指定の画像を貼り付けて→「HTML編集」にします。


貼り付けた画像URLが表示されるので、このclass名の部分を
「 class=“hatena-fotolife”」→「class=“blockArea”」
このように書き換えます。
今回はサイドバーに貼り付けるので、クラス名は(“blockArea”)です
他にも場所によってクラス名が色々あるので下記のサイトを参考にしてみてください。
→【CSS】class名とid名に使える名前一覧 – 備忘録
次に管理画面から
カスタマイズ→サイドバーから「モジュールを追加」
でHTMLに先ほどのコードを貼り付けて適用→変更を保存します。
【手順②】 CSSコードを貼りつける
続いて、「デザイン」→「カスタマイズ」→「CSSデザイン」画面で下記を貼り付けます。
img.blockArea:hover {
box-shadow: 0 3px 6px 0 rgba(0, 0, 0, 0.25);
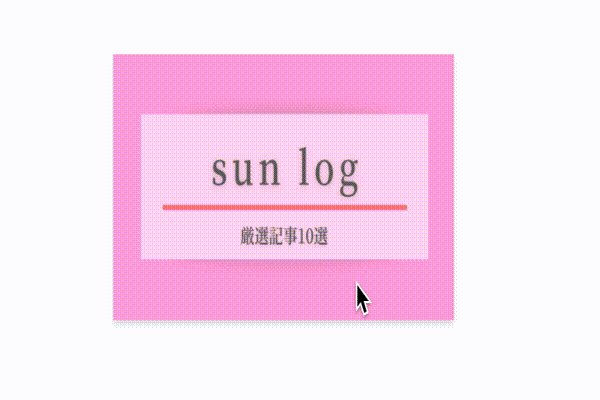
transform: translateY(-0.1875em); }これで完成です。↓

クラスを変更した部分の画像を浮かせることができました。
参考にさせていただいたサイトをこちらに貼っておきます。
追記:上記の方法だと、ふわっと浮いてから落ちるのが早い(「ドスン」っという感じ)現象が起きてました。
この対処として、下記のコードを改めて加えてみました。
img.blockArea{
transition: .3s; /*変化するまでの時間*/
}


この「transition: .3s;」の要素を「:hover」の前に入れることにより、ふわっと落とすことができます。上の2つの工程をまとめたコードを下記に貼っておきます。
img.blockArea{
transition: .3s; /*変化するまでの時間*/
}
img.blockArea:hover {
box-shadow: 0 3px 6px 0 rgba(0, 0, 0, 0.25);
transform: translateY(-0.1875em);
}カーソルに合わせて透けさせる方法
今回は「ボタンをカーソルに合わせて透けさせる」こともしてみました。
やり方はCSSコードに1行加えるだけです。
上記のコードの「box-shadow: 0 3px 6px 0 rgba(0, 0, 0, 0.25);」の上に
opacity: 0.6;のCSSコードに入れるだけ。( {}内ならどこでもよいかも)
下記にコードをのせておきます。
img.blockArea:hover {
opacity: 0.6;
box-shadow: 0 3px 6px 0 rgba(0, 0, 0, 0.25);
transform: translateY(-0.1875em);
}これをCSS内に貼り付けて完成です。


こんな感じになりました。
追記:こちらも上記の方法だと、ふわっと浮いてから落ちるのが早い(「ドスン」っという感じ)現象が起きていますので、下記コードで修正します。
img.blockArea{
transition: .3s; /*変化するまでの時間*/
}


「transition: .3s;」の要素を「:hover」の前に入れることにより、ふわっと落とすことができます。上の2つの工程をまとめたコードを下記に貼っておきます。
img.blockArea{
transition: .3s; /*変化するまでの時間*/
}
img.blockArea:hover {
opacity: 0.6;
box-shadow: 0 3px 6px 0 rgba(0, 0, 0, 0.25);
transform: translateY(-0.1875em);
}






コメント