ブログのPVを伸ばすためには「良質なコンテンツ」を増やすことが大前提です。しかしSEO対策もしっかりと行なっていくことが大切です。
そしてお馴染みのGoogleサーチコンソールは、SEO的に自身のブログにどんな問題があるのか、どう改善するのかを提示してくれる点で便利なツールですよね。
ブログ運営者のポチ(@sunrise_033)です。
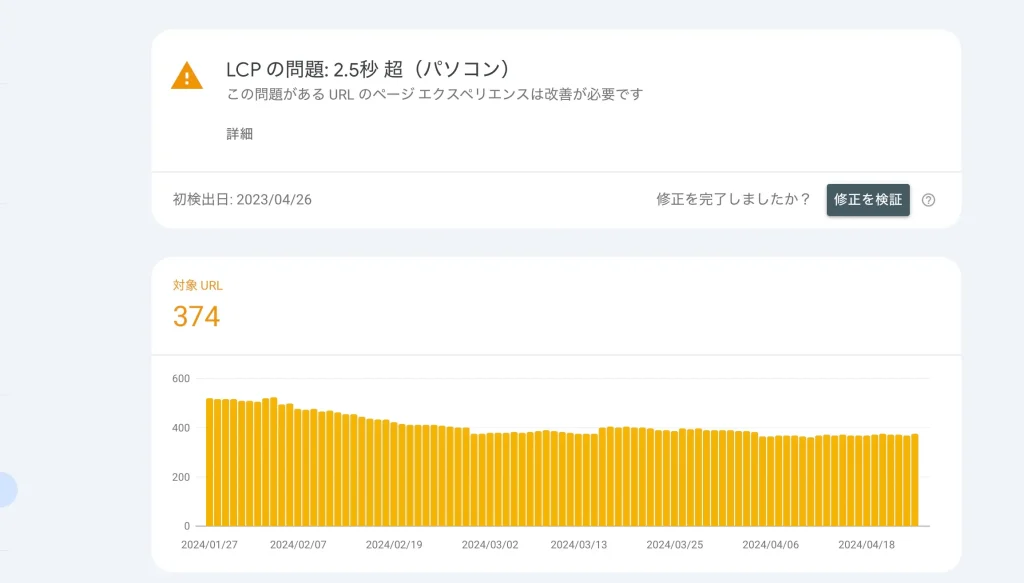
私のブログも「ページエクスペリエンス」の「ウェブに関する主な指標」で、「LCP の問題: 2.5秒 超(パソコン)」という問題が発生していました。
件数は、なんと374件と公開記事の約半数でした。

この記事ではWordPressテーマSWELLで、「LCP の問題」の対策と実際におこなった改善方法について記事にしてみました。
同じ状況の方の参考になれば幸いです。

- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
LCP の問題とは?簡単にいうと「読み込み速度が遅い」ということです。
半身-150x150.png) うさぎ
うさぎLCP ( Largest Contentful Paint )(パソコン)って出てる。
-150x150.png) ポチ
ポチ簡単に言うと、パソコン端末での読み込み速度が遅い!ということです。
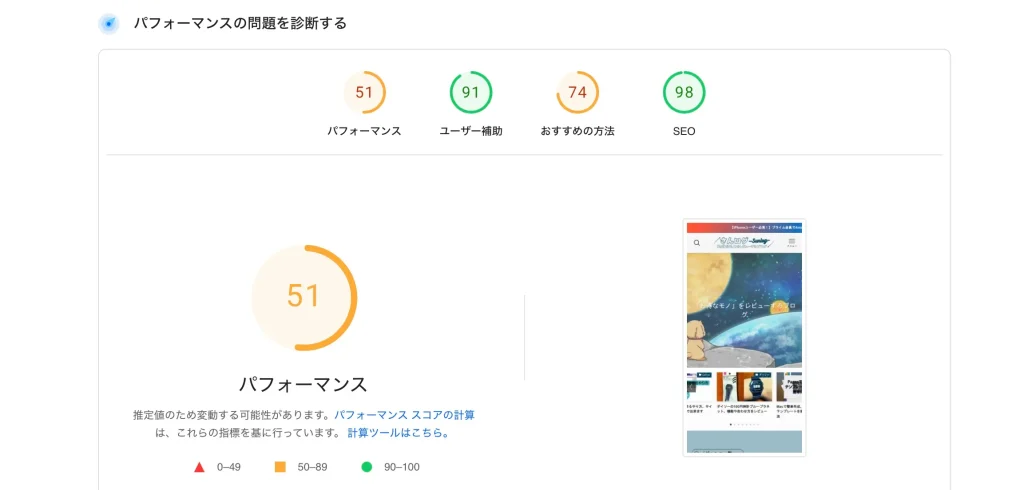
私のサイトの場合、モバイルでパフォーマンス「45」、パソコン「89」という数値が出てきました。(画像を撮るのわすれました。)
なぜか今回は「LCP ( Largest Contentful Paint )(パソコン)」ってことでパソコンが対象だったのですが、スマホの方が低パフォーマンスでした。
「Largest Contentful Paint」は、ウェブページのメインコンテンツが読み込まれるまでの時間を測定するパフォーマンス指標です。
「LCP の問題」が表示される場合は、該当ページ内で1番大きなサイズのコンテンツ(画像など)が表示されるまでの時間が、Google推奨の時間(2.5秒)を超えてることを意味しています。
 うさぎ
うさぎ2.5秒を超えているとどんな不具合があるの?
 ポチ
ポチ直帰率に影響を及ぼしてしまい、結果的に検索順位にも影響が出てきてしまいます。
ようするに「表示速度が遅いブログは検索順位を下げます!」ということですね。
私の場合は「最大コンテンツの描画」と「使用していない JavaScript の削減 」が主な原因となっていました。
SWELLテーマで「LCPの問題:2.5秒超(パソコン)」を改善する方法
-150x150.png) ポチ
ポチSWELLテーマで「LCPの問題:2.5秒超(パソコン)」を改善する方法を見ていきます。
「最大コンテンツの描画」と「使用していない JavaScript の削減 」が主な原因なのでそれぞれ対策してきました。
「最大コンテンツの描画」の対処
「最大コンテンツの描画」要素に原因がある場合は、記事内の画像サイズが大きいことやサイトを読み込んですぐにファーストビューの完成形が表示されるに時間がかかることが挙げられます。
最大コンテンツの描画は、サイトを読み込んですぐにファーストビューの完成形が表示される**ことが望ましいとされています。
なので、これに対応するためには具体的に下記のことをしました。
- 画像のリサイズと圧縮
- CSSファイルと画像を優先読み込み
それでは、順に見ていきます。
画像のリサイズと圧縮は、Webpへの拡張子変更と圧縮で画像ファイルサイズを小さくすることができます。
Webpへの拡張子変更と圧縮ツール→「squoosh」
当ブログは、「squoosh」ツールを使い圧縮されているので今回は問題が少なかったので、説明は省きます。
下記記事で画像の拡張子を変更と圧縮が簡単に出来るツールの解説をしていますので、参考にどうぞ↓
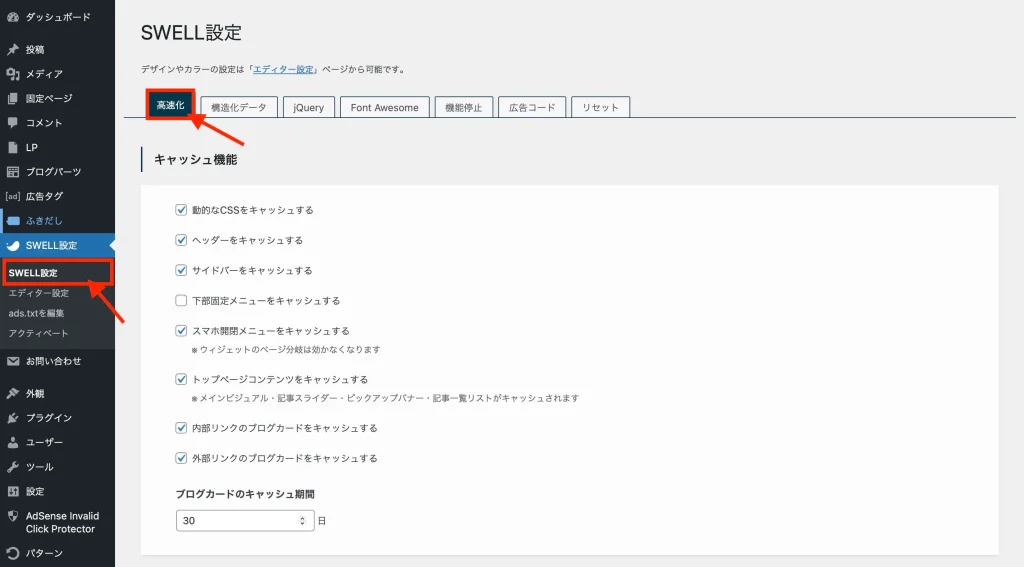
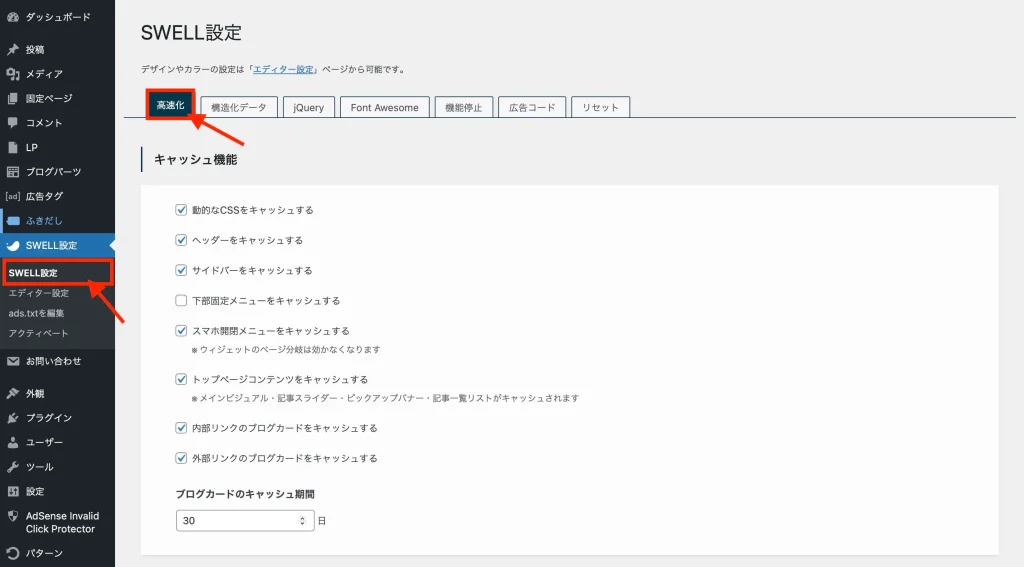
CSSファイルと画像を優先読み込みは、幸い、私が使っているSWELLというテーマに「SWELL最適化」という項目内に「ファイルの読み込み」の設定があったのでこれを使いました。


チェックする項目は下記です。
- SWELLのCSSをインラインで読み込む
- コンテンツに合わせて必要なCSSだけを読み込む
(コードなど初心者なので、これで大丈夫だ!と信じてみますw)

「使用していない JavaScript の削減 」の対処
「使用していない JavaScript の削減 」は、ブログ記事に埋め込まれた「表示機能等」のことなので下記のようなものが該当することが多いです。
- Googleアドセンス広告
- Twitter(X)の埋め込み
特にこの2つを削減していくことで、使用していない JavaScript の削減に結構つながります。
 ポチ
ポチが、実際にはアドセンスは収益源ですし、レビュー記事が多い性質上SNSの通知も欠かせないと考えているので外せない要素でもあります。
ではどうするか。
「スクリプトの遅延読み込み」をする方法で対処しました。
こちらも、SWELLの「SWELL最適化」という設定項目の中に「スクリプトの遅延読み込み」が含まれていました。


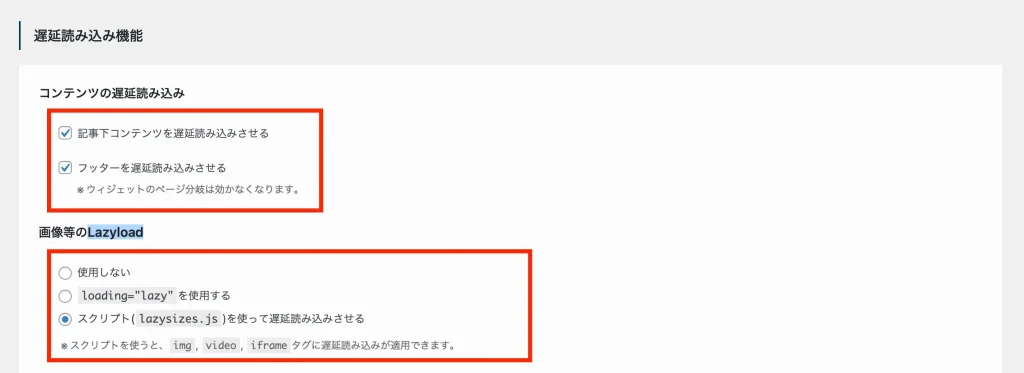
チェックする項目は下記になります。(こちらもコード初心者なので、期待を込めてw)
- 記事下コンテンツの遅延読み込みさせる
- フッターを遅延読み込みさせる
- 画像等のLazy load>スクリプト(lazysizes.js)を使って遅延読み込みさせる
「Lazy load」は、簡単にいえば2番目の項目が標準で3番目の項目がスクリプトを使用してTwitterやインスタの読み込み(i frame)などにも適用しているというものです。
もし、標準の「Lazy load」で良いのなら2番目にした方がスクリプトを使わないので無難でしょう。

あと、もう一つの方法としてプラグインで対応する方法も紹介します。
それは「Flying Scripts」というプラグインを実装します。しかし、SWELLでは同等の機能が最適化に含まれているので不要です。
SWELL以外のテーマでは使用するメリットはありそうですが、ここでも注意点があります。
プラグイン「JET PACK」をインストールしていると競合して画像が表示されなくなる不具合がある可能性があるので、もし使用しているなら「JET PACK」を削除することも検討しましょう。
「Flying Scripts」の設定方法については、今回の参考にさせていただいた「smallworks」さんの記事を参考にしてみてください↓
結果はどうなったのか?
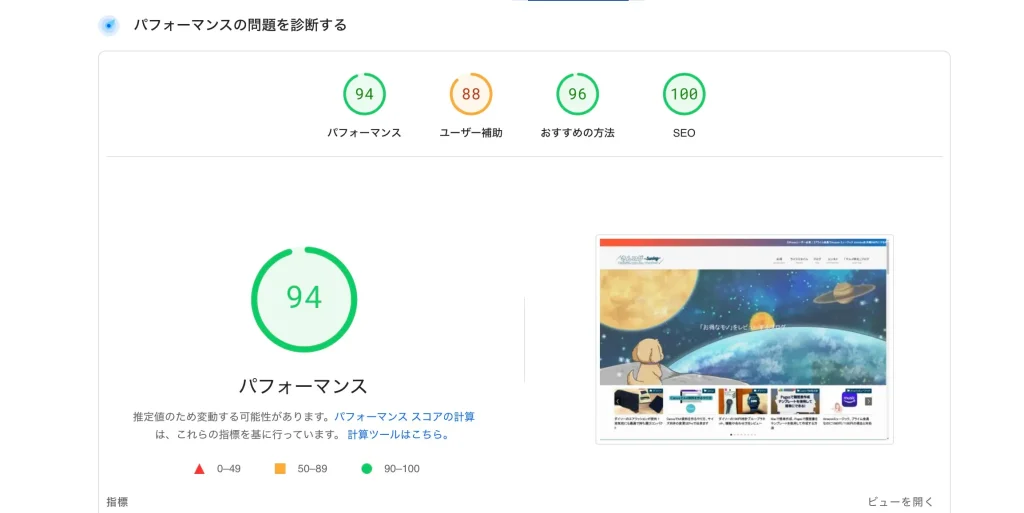
結果は、SWELLの最速化を設定して、
- スマホ 45→51
- パソコン 89→94
とパフォーマンスが向上しました。


特にスマホのLargest Contentful Paintが9.1秒→5.1秒になったのは、読み込むが早くなったことを示しています。
これで、Googleサーチコンソールに修正の検証を送信してみました。結果は28日以内に来るとのことなのでどうなっているのか要チェックしたいと思います。






コメント