- 「Squoosh」の使い方画像付きガイド
- 使ってみて分かった「Squoosh」の良い点・イマイチな点
- Webp圧縮はSEO的にどんな効果があるのか?
ブログ運営者のポチ(@sunrise_033)です。
 ポチ
ポチこの記事ではスムーズにWebpに圧縮できるGoogle「Squoosh」の使い方の徹底解説とSEO的にはどんな効果があるのかを見ていきます。
結論からいうと、無料でアカウントも不要、操作も直感的にできる(説明する方が難しいかも)ので、誰でも簡単にWebpに圧縮することができます。
さすがGoogleが提供するだけあり、安心・安全性、操作性ともにかなり高いです。
Webp(ウェッピー)変換が使えるGoogle「squoosh」とは?

「squoosh」はGoogleが提供する画像データ圧縮サイトです。
・8種類の画像形式へ変換可能
Squooshは、変換・圧縮といった画像の最適化に必要な機能が備わっています。
画像形式は「AVIF」「JPG」「PNG」「JPEG XL」「MozJPEG」「OxiPNG」「WebP」「WebP v2」の8つです。
Webサイトの高速化に適した形式は「JPEG XL」「MozJPEG」「OxiPNG」「WebP」と言われています。
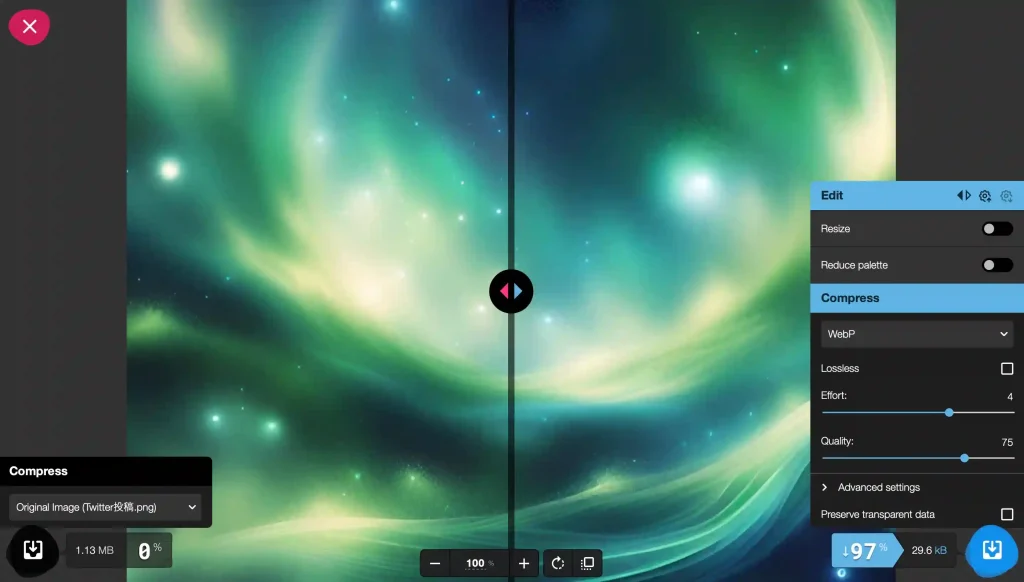
・圧縮前後の画質をプレビューで確認できる

左側が変換前、右側が変換後のプレビューを確認することができます。
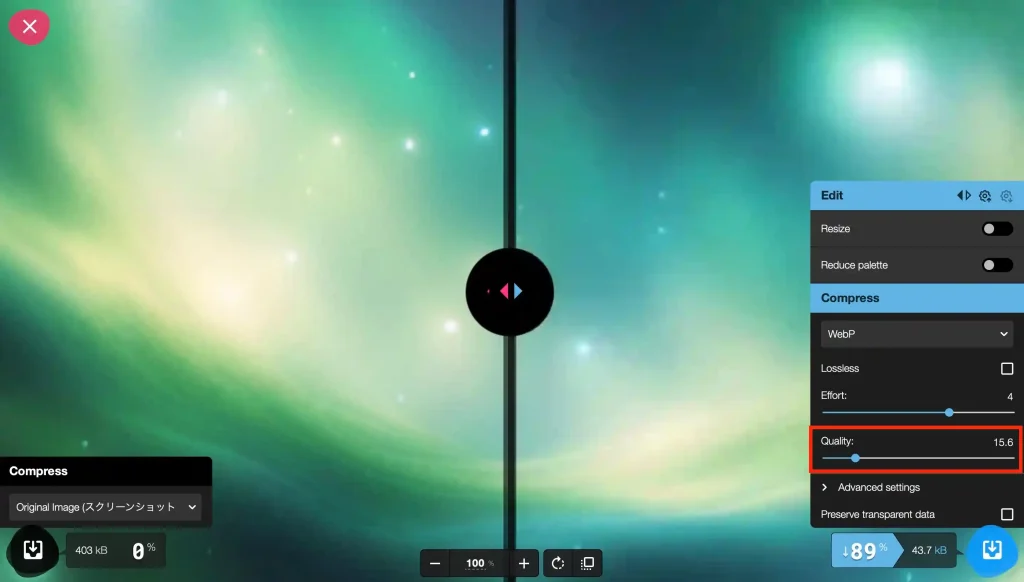
・サイズ縮小率のパーセンテージ表示

Squooshの圧縮設定には専門的な設定が多いですが、基本的に「Quality」設定で十分です。
・ローカル環境で処理され、セキュリティも安心
Squooshはユーザーのブラウス上で画像処理を全て行うローカル処理です。
なので、サービス側にアップロードすることはないのでセキュリティの点でも安心して使えます。
 ポチ
ポチ変換前後の画像をリアルタイムで比較しながら設定を調整できるのが便利です。
Webで使用する画像サイズは軽ければ軽いほど良いけど、画質もある程度担保したい!というニーズにピッタリなツールです。
【めちゃ簡単】Squooshの使い方、Webpに変換・圧縮する方法
「squoosh」の使い方を解説します。(今回はMacでの操作になります。)
-150x150.png) ポチ
ポチ使い方は、とても簡単です。
アップロード方法は「ドラッグ&ドロップ」と「デバイス内(Safari)画像からアップデート」の2種類あります。
「ドラッグ&ドロップ」できると、画像を一度書き出したりダウンロードすることなく変換できます。
・ドラッグ&ドロップ
- 圧縮・変換したい画像をドラッグ&ドロップ
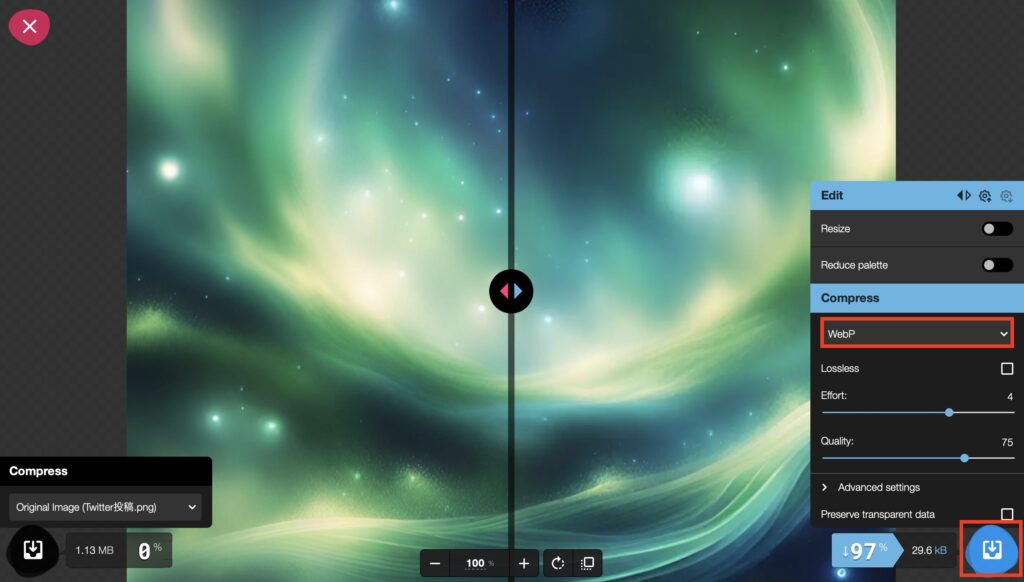
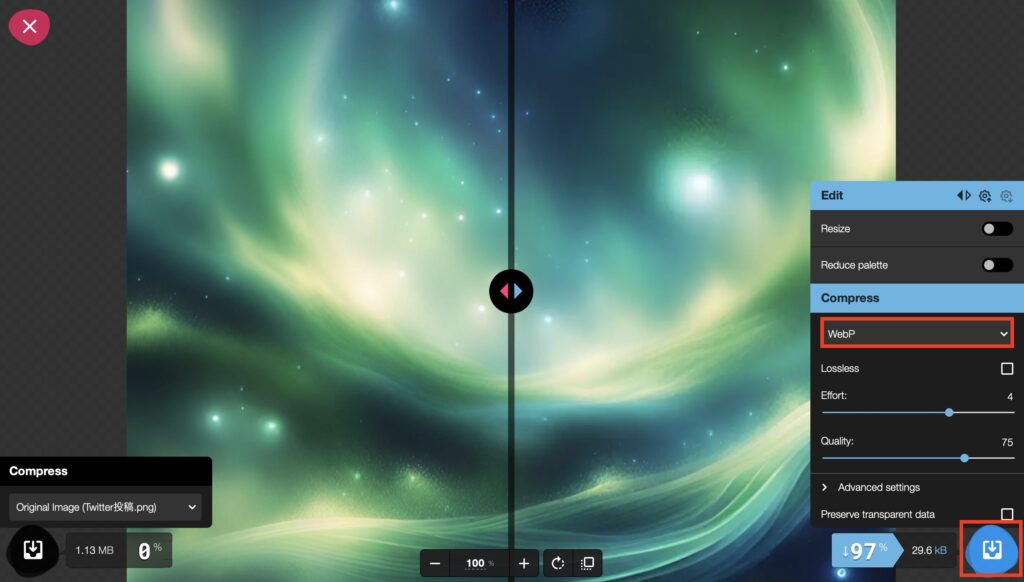
- 形式を「Webp」に変更
- 圧縮率・リサイズ等の設定
- 右下ダウンロードで完了

・デバイス内(Safari)画像からアップデート
- 圧縮・変換したい画像をデバイス内(Safari)からアップデート
- 形式を「Webp」に変更
- 圧縮率・リサイズ等の設定
- 右下ダウンロードで完了

実際にやると、とても簡単です。
あとはパソコンにダウンロードされた画像を確認し、ブログにアップしてください。
使ってみて分かった「Squoosh」の良い点・イマイチな点
 ポチ
ポチ実際に使ってみて分かった良い点・イマイチな点を紹介します。
- 無料でアカウント登録不要
- 変換時間のスピードが早い
- 画像形式の変更もサクサクできる
「squoosh」を使うメリットとして、上記のようなことがあります。
今まで同じような画像圧縮ツールを利用していたけど、変換が遅いといった問題はあったかもしれません。しかしこのツールはGoogleが提供することもありサクサクと変換できます。
もちろん無料で使えて登録不要です。
・いまのところ特になし
デメリットは実際に使ってみてまだ見当たりません。
私はパソコン知識が少ないので、プログラミングとかコードとかよく分からない人はデメリットに気づかないくらいに高性能です。
専門的なことを知ってる人やパソコンに精通している人なら指摘する部分もありそうですが(笑)
Webp圧縮はSEO的にどんな効果があるのか?
Googleのスピードテストでは、Webp圧縮への変換を推奨しています。
Webp(ウェッピー)とは、Googleが開発した画像フォーマットの1つで、Webでの利用に適した形式のものです。
Webpに圧縮すると何が良いのか?それは2つあります。
1つは、Googleが提供するWebpに圧縮変換すると、画像画質を落とすことなくオリジナルに近い状態でデータ圧縮することができます。
もう1つは、GoogleのスピードテストではWebp圧縮への変換を推奨しています。
スピードテストの改善でしばしばWebpへ変換する改善策を提示しているので、それに従うことでサイト速度の向上を狙えます。
変換は同じくGoogleで提供して「squoosh」ですることができます。
まとめ
Googleのスピードテストでは、Webp圧縮への変換を推奨しています。
理由は、Webサイトの高速化につながる画像のデータ圧縮を画像画質を落とすことなくオリジナルに近い状態でできるからです。
実際にWebp圧縮してみるとデータ圧縮率が格段に高く、画質クオリティもしっかり保っていることがわかります。
実際にサイトスピードを図る「PageSpeed Insights」などで調べても「次世代フォーマットでの画像の配信」という項目で引っかかることもあるので画像読み込みの改善はサイトスピード向上に貢献すると言えるでしょう。
そういった面でも、SquooshはWebサイトの高速化とクオリティの担保という両面で活躍するツールですね。


- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中




コメント