ブログ運営者のポチ(@sunrise_033)です。
この記事では、ワードプレステーマSWELLの設定で外観メニューの[カスタムリンク]で説明欄がない時の対処を紹介します。
この記事を読めば、外観メニューの[カスタムリンク]で説明欄を表示させる方法がわかりますよ。
目次
【SWELL 】外観メニューのカスタムリンクに、説明欄が出てこない

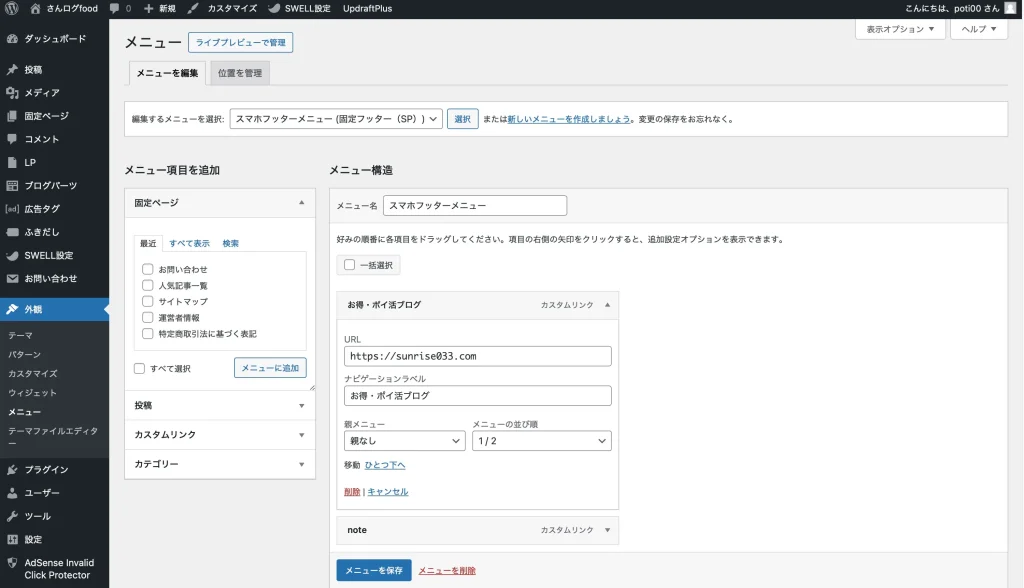
SWELLの外観にあるメニューで、サイドバーやフッター、スマホ用フッターなどを編集する[カスタムリンク]を選ぶことができます。
カスタムリンクは、記事リンクや自身の他メディアのリンクを貼ることができます。

例えば、上画像のように、スマホ用フッターに自分が運営している他メディアをカスタムリンクを使って表示させることができるのです。
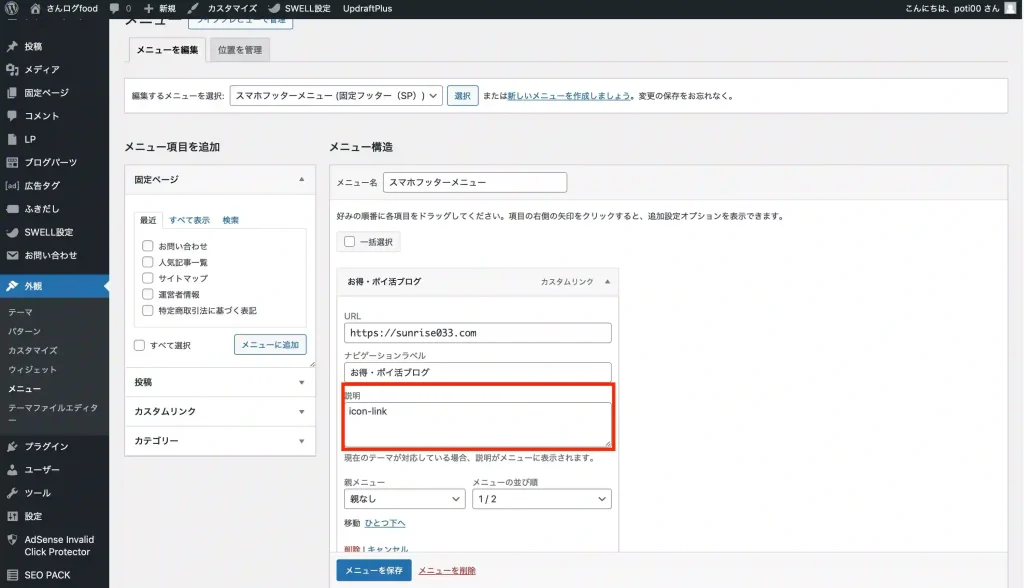
表示画面にアイコンをつけたい時は、カスタムリンク欄の[説明]にアイコンコードを入れることで表示させることができます。
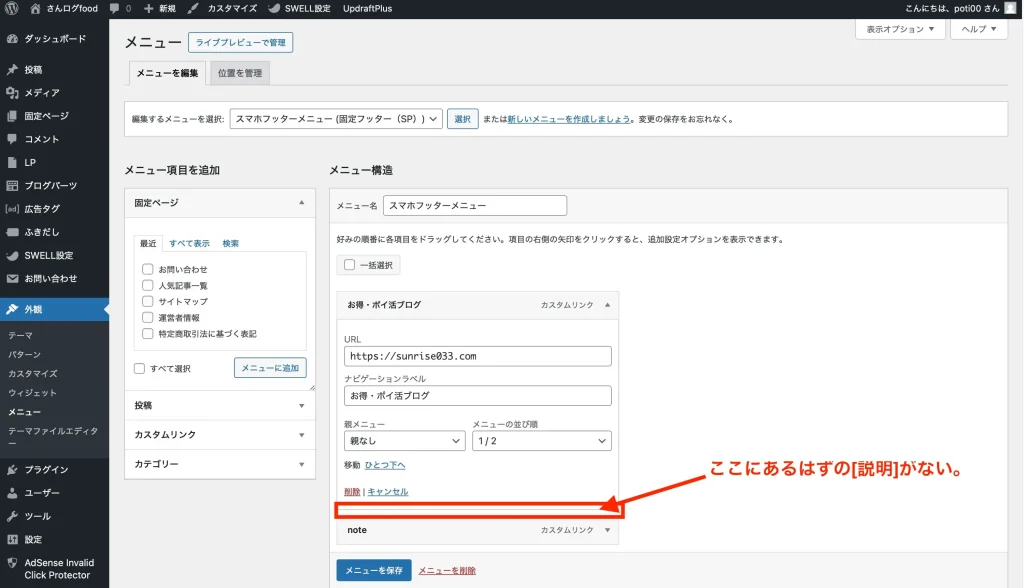
が、先日ブログ編集をしていると、[説明]欄が表示されていないことがありました。

このように説明欄がありません。この場合だとアイコン設定ができないので困ってしましました。
説明欄がない時の対処→表示オプションから[説明]にチェックをいれる
手順
- [外観メニュー]の[カスタムリンク]にカーソルを合わせる
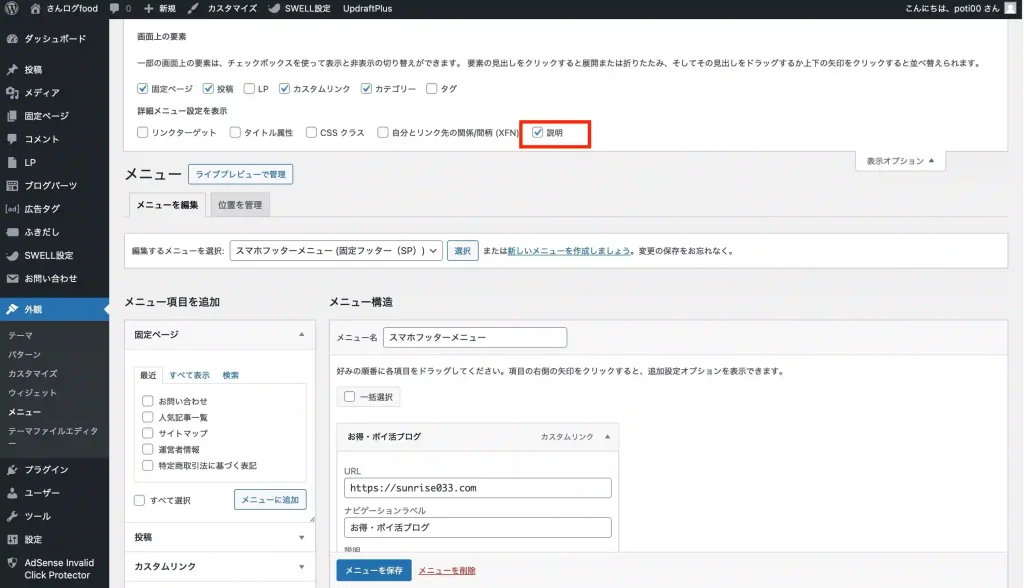
- 右上にある[表示オプション]をクリック
- [説明]にチェックをいれる
結論からいうと、説明欄がない時の対処は[表示オプション]から[説明]にチェックをつければ解決します。
さっそく解説します。今回は、スマホ用フッターメニューのアイコンを[説明]にコードを入力して表示させる方法です。
STEP
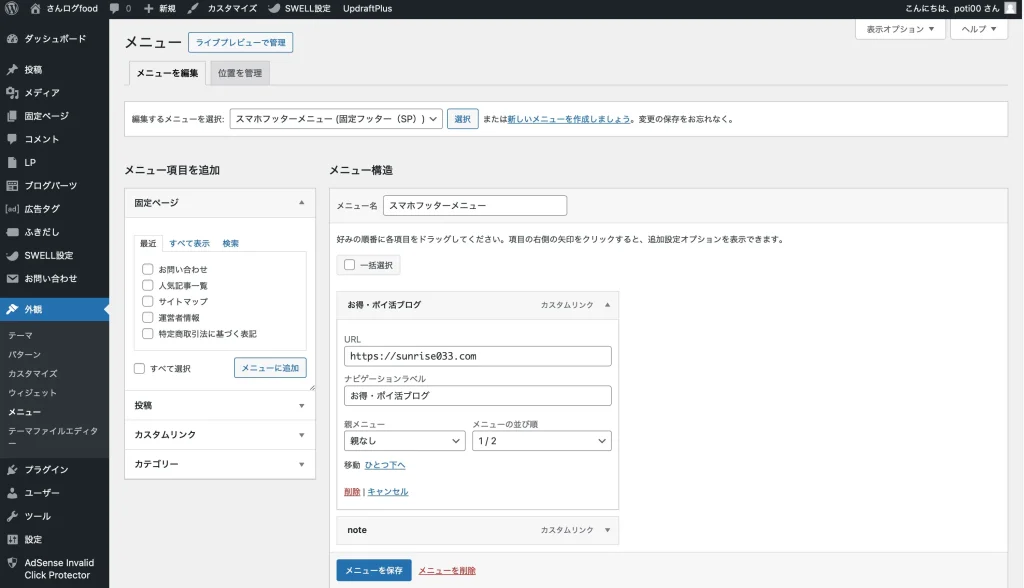
[外観メニュー]の[カスタムリンク]にカーソルを合わせる

STEP
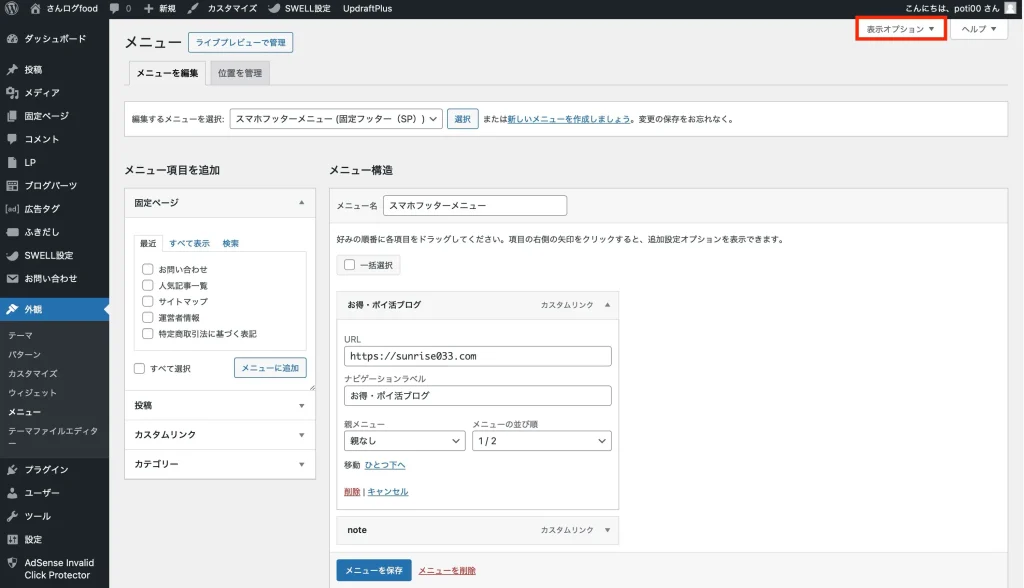
右上にある[表示オプション]をクリック

STEP
[説明]にチェックをいれる

これでカスタムリンク内に[説明]が表示されました。

ここにアイコンコードを直接入力すれば、スマホフッターメニューにアイコンが表示されます。
簡単にできるので、同じ現象で悩んでいる方は試してみてくださいね。
この記事を書いた人

- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中





コメント