- Pageで職務経歴書にそのまま使える、テンプレート
- Macの「pages」でテンプレを使った職務経歴書の作り方
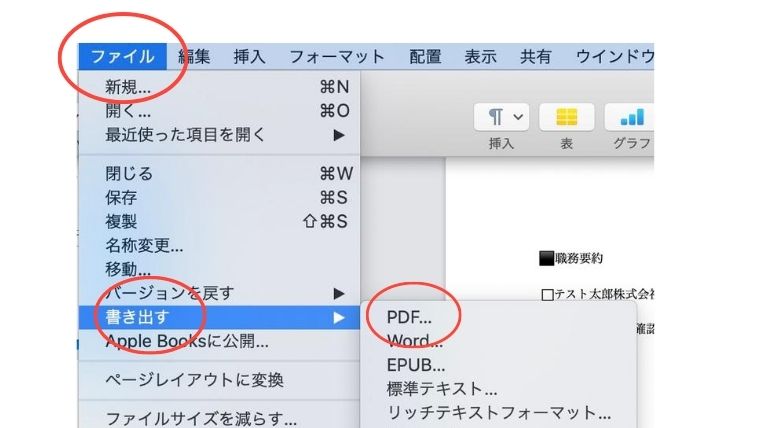
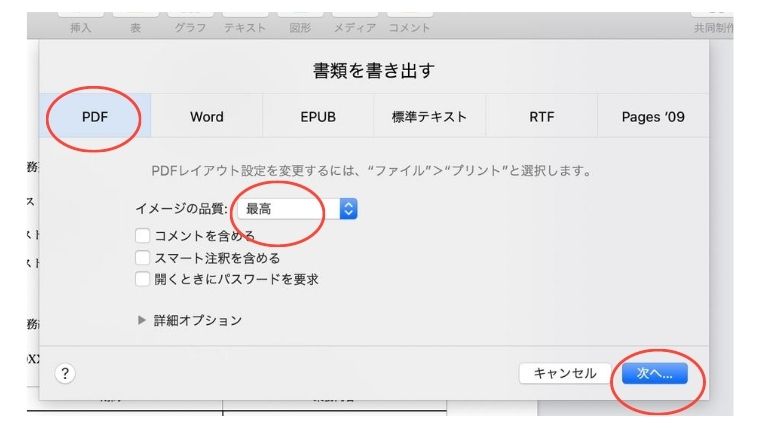
- 作った職務経歴書をPDFファイルで保存する方法
- 実際に作った時の見た目は?企業に出せる?
ブログ運営者のポチ(@sunrise_033)です。
 ポチ
ポチこの記事では、MacのPagesのそのまま使える職務経歴書のテンプレートと、職務経歴書の作り方・編集方法を解説しています。
後半では、プリントアウト・PDFファイルでの保存方法も紹介します。
最近は、職務経歴書をパソコンで書く人も多くなっていますよね。
MacだとWordの代わりに標準搭載のPagesがあり、機能性も類似しています。互換性も高いので多くの資料を作成することが可能です。
 うさぎ
うさぎMacのPagesで職務経歴書の作り方は、どう作るの?作成してかた印刷するために、PDFにする方法も知りたい。
 ポチ
ポチPagesにある履歴書のテンプレートを使えば簡単に作成することができますよ。
この記事を読めば、Pagesで出来る職務経歴書の種類と、実際に作ってみた手順やプリントアウト方法が分かりますよ。

【Pages】職務経歴書の作り方はこちら

PDFにして印刷する方法はこちら
Macの標準アプリ「Pages」のテンプレートで、職務経歴書は作れる?

先に結論からいうと、Pagesで使える職務経歴書のテンプレートはありません。
ただし、職務経歴書をPagesで使える[履歴書のテンプレート]で作成することができます。
-150x150.png) ポチ
ポチPagesは、Appleが開発しているmacOS・iOS用の文書アプリです。
半身-150x150.png) うさぎ
うさぎOffice[Word]のApple版だね。
Mac標準のアプリなので、互換性もばっちりで多くのテンプレートがあり、直感的に文書の作成ができます。
 ポチ
ポチ今回、職務経歴書で使うテンプレートは[履歴書]を使用して作成します。
もちろん、履歴書のテンプレートなので[履歴書]を作成することは可能です。
が、今まで見慣れている一般的な履歴書とは形式が違うので注意が必要です。
-150x150.png) ポチ
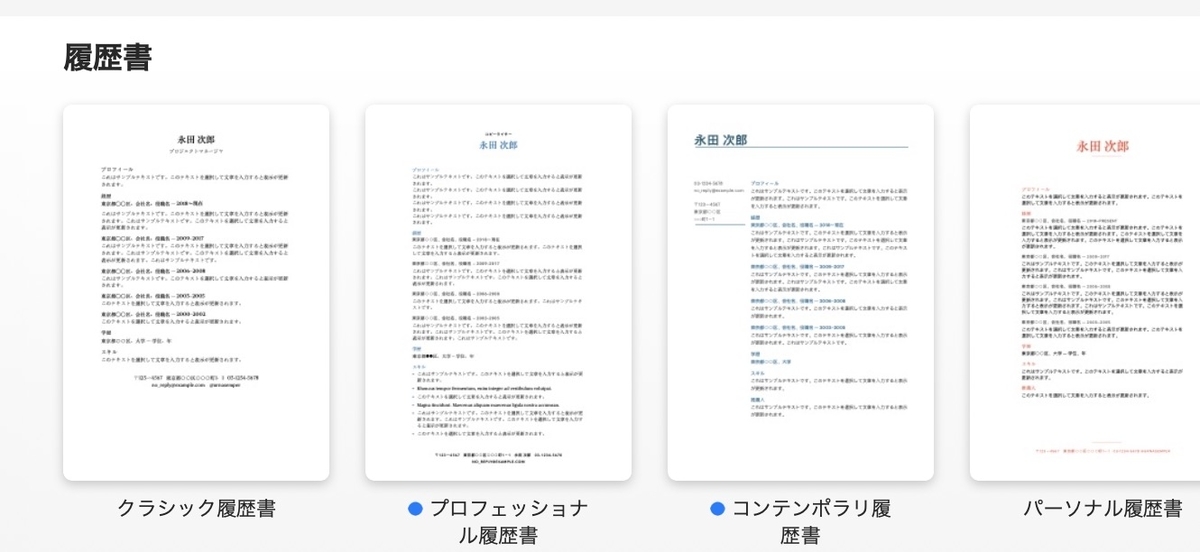
ポチ多くのテンプレートがあるので、一覧を下に載せていきます。参考にしてみてください↓
テンプレート一覧
空白の基本

レポート

履歴書・職務経歴書

チラシとポスター

カード

名刺

【Pages】テンプレートで職務経歴書を作る方法
半身-150x150.png) うさぎ
うさぎ「Pages」で職務経歴書作成する手順は4つあるよ。
 ポチ
ポチ簡単にいうと、MacでPagesを開き、テンプレを選んで文章を打ち込み、文字列などを編集・保存して完成です。
- Pagesを開く
- 好きなテンプレートを選択
- 職務経歴書の内容を作成
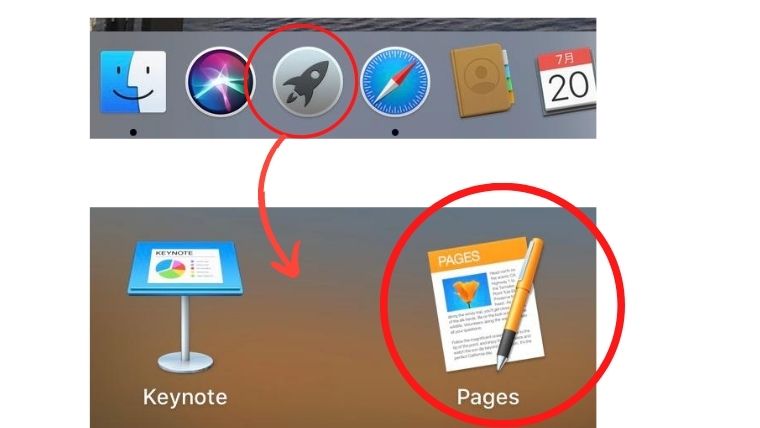
①pagesを開く


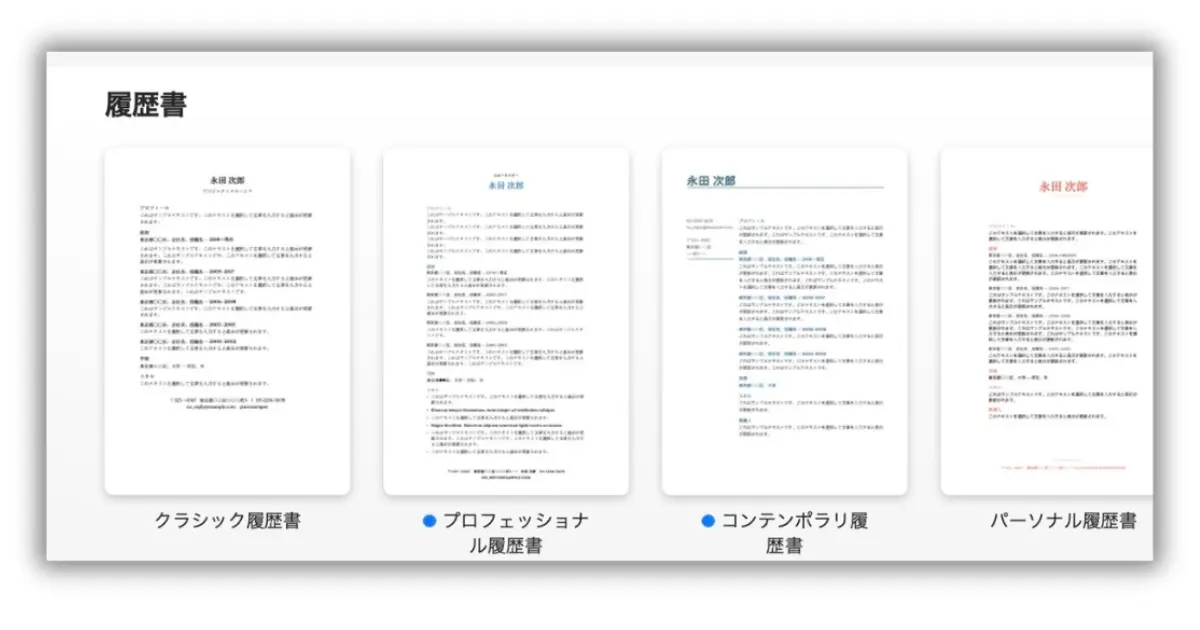
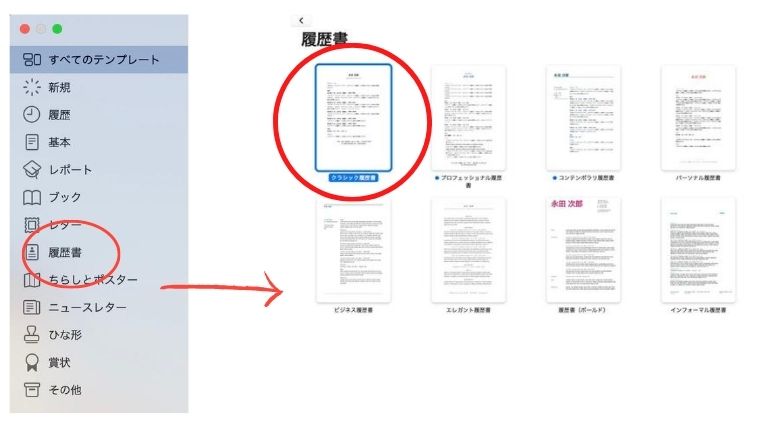
②履歴書のテンプレを選択する
「履歴書」にカーソルを合わせて履歴書を選択します。

半身-150x150.png) うさぎ
うさぎよし、「クラシック履歴書」にしよう。
職務経歴書は「履歴書」のテンプレを使うのでお好みのものをチョイスしましょう。
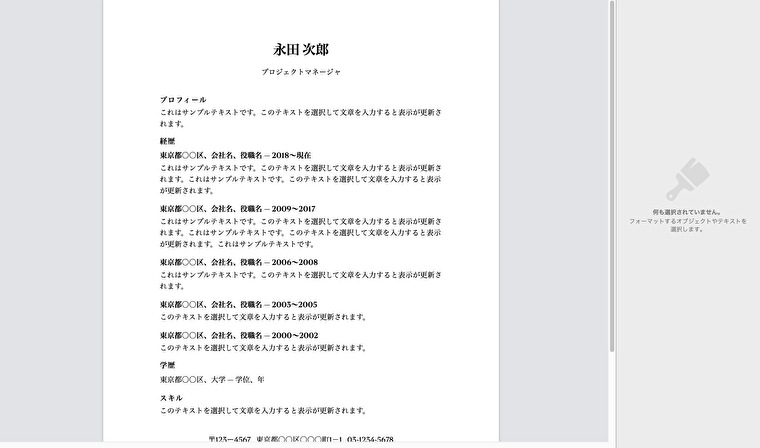
テンプレを選択するとはじめはサンプルの文章が書かれています↓

サンプル文章をもとにしても良いですが、もし職務経歴書の型が決まっているならテンプレを削除して文章を作っていきましょう。
③職務経歴書の内容を作成
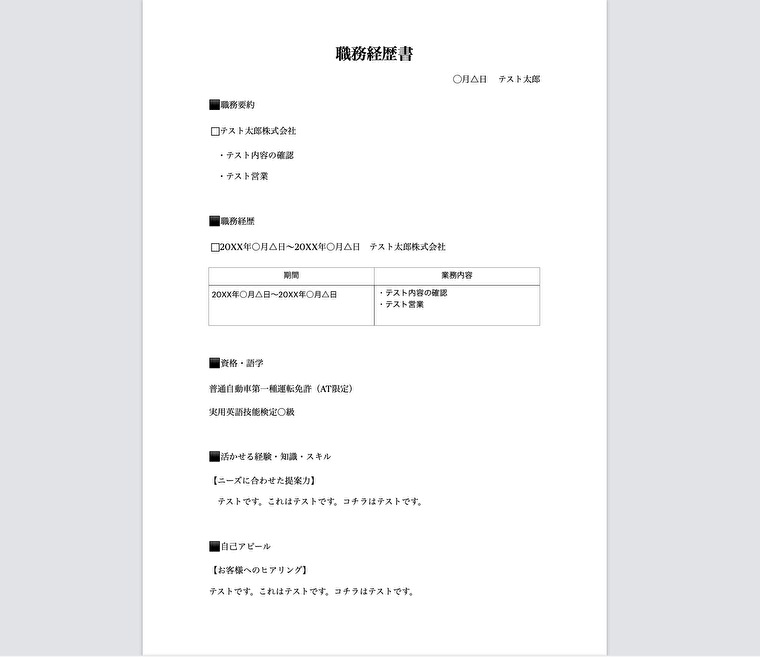
このような感じで文章を作成していきます。↓

- 職務要約
- 職務経歴
- 資格・語学
- 活かせるスキル
- 自己アピール
今回は文章の書き方は省きます。「文章構成の書き方」は、下のサイトを参考にしてみてください↓(外部リンク)
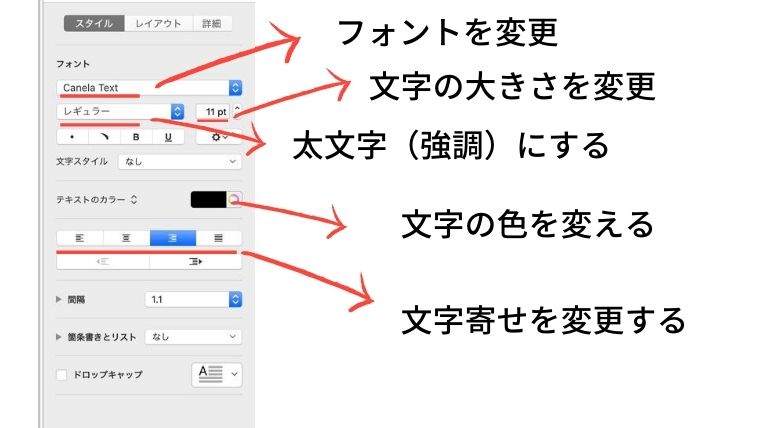
フォーマットの編集は、横のツールバーで行うことができます。

ここで「文字フォント」、「文字の大きさ」、「テキストを揃える」などを編集することができます。
他にも様々な編集機能があるのですが、職務経歴書で使う機能はこのくらいだと思います。
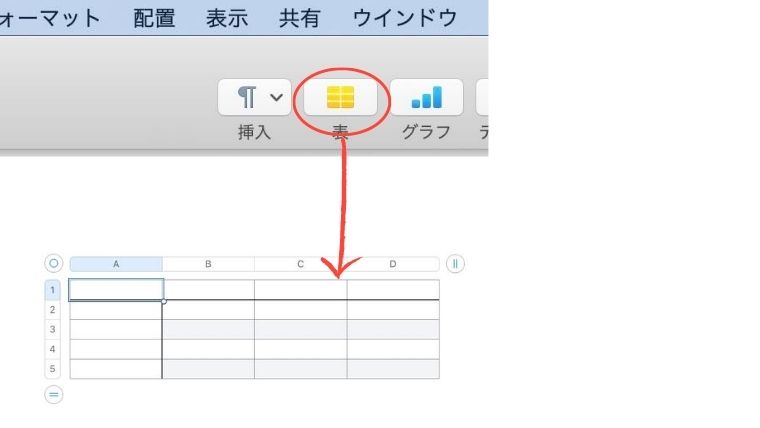
あと使うのは「表」くらいだと思います。
表の使うには、画面上にあるバーの表アイコンをクリックすると表示されます。

このように簡単に作成できます。
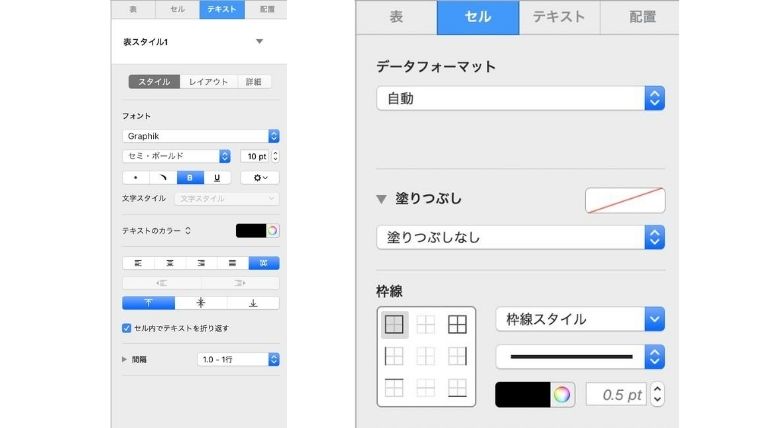
また、サイドメニューから表の編集も感覚的にできます。

半身-150x150.png) うさぎ
うさぎサイドバーで表のフォントや枠などを編集できるんだ!

表中の文字フォントや枠内を塗りつぶすこともできたりと結構、いろいろできます。
文章ページを追加する方法
文章を書いていくと、次のテキストが自動で追加されていきます。
ページの追加は、自動で行います。
-150x150.png) ポチ
ポチ「ページの追加」は特に何もしなくても大丈夫です。
 うさぎ
うさぎ手動で「ページの追加」をする方法はないんですか?
あります。画面操作で追加することもできます。
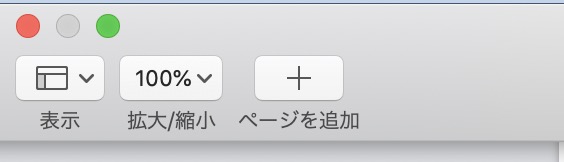
やり方は画面左上の「ページを追加」をクリックすればできます。

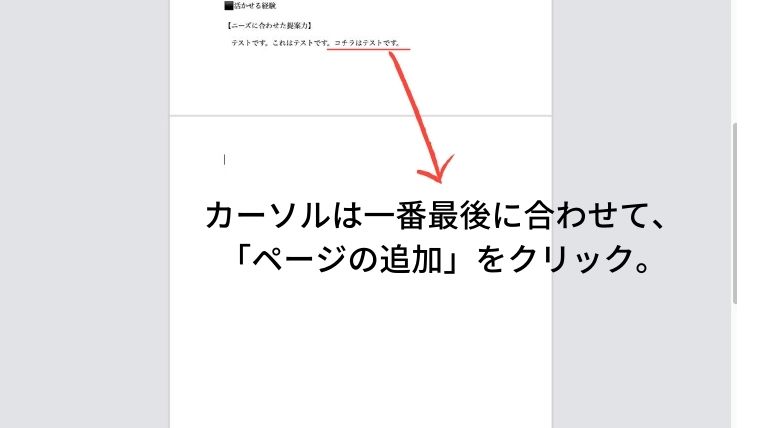
この時、必ず最後の文章にカーソルを合わせてから追加します。

これで、追加することができました。
作成した職務経歴書をPDFにして印刷する方法
プリントアウトする簡単な方法は主に2つあります。
職務経歴書の作成が終わったら、プリントアウトします。
- 自宅などのプリンターを使う
- コンビニなどのプリントコピーを使う
この2つのやり方簡単かつ一般的でして、環境に応じた印刷をすることが可能です。
半身-150x150.png) うさぎ
うさぎ自宅にプリンターない。
-150x150.png) ポチ
ポチコンビニのネットプリントを使えばで簡単に職務経歴書を印刷できますよ。
実際に私自身、自宅にプリンターがないのでセブンイレブンのネットプリントを使用しています。
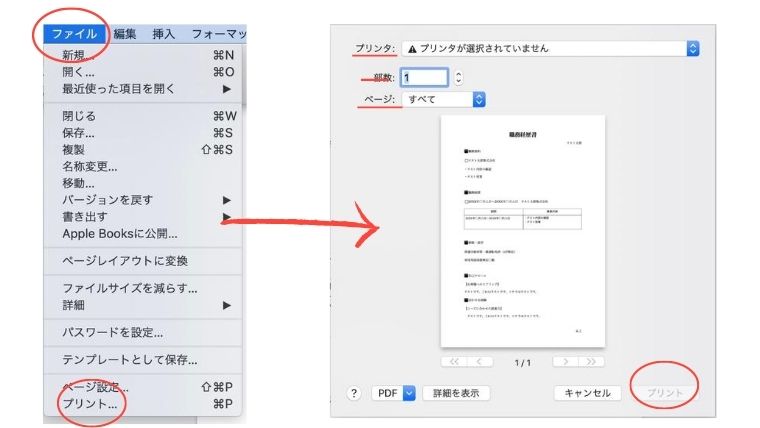
- 【ファイル】→【プリント】をクリック
- 「プリンター」「部数」「ページ数」を設定
- 【プリントする】をクリック→完了

デフォルトではファイル形式が「PDF」になっています。
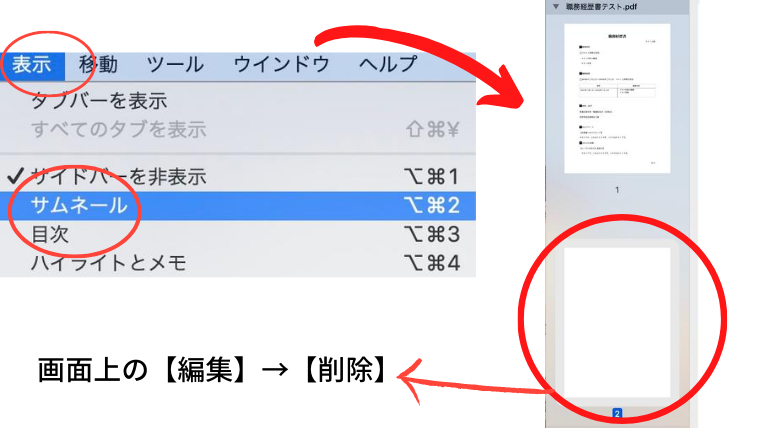
追加したページを消したい時は、「プレビュー」で削除できる!
ここでトラブル対処の事例を挙げて見ていきます。
作成した職務経歴書をPDFファイルにできたのに、作成途中で調整して余白が出来てしまった時のページの消し方を紹介します。
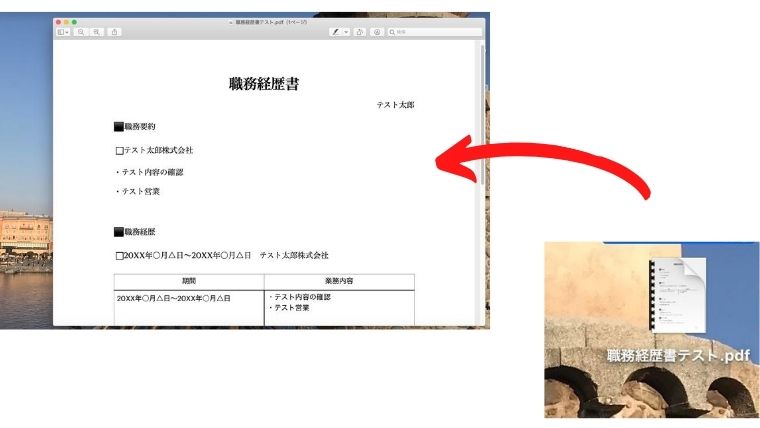
職務経歴書をPDFファイルで指定先に保存した後、指定した保存先に「PDFファイル」をクリック→「プレビュー画面」にします。

【表示】→【サムネール】をクリックして文書を表示させます。余白を選択し画面上の【編集】がら削除をクリック、

これで削除ができます。
普通にpagesを使ってると画面左上の「ページを追加」で追加して作業することが多いのではないでしょうか。
この場合、1ページ目とセッションが同じなので、pages内では余白単体の削除ができません。
なので、指定したファイル形式に保存後に「プレビュー」で削除するしかできません。
「ページを追加」を使って普通に作業してると、1ページ目と「セッション」が同じになるため、余白の削除は「pages」内では出来ません。
Pagesで作った職務経歴書は、企業に提出しても問題ない?
はい。問題ありません。
私自身、何回も転職を繰り返しており、その都度Pagesで職務経歴書を作って提出しています。
 ポチ
ポチこれで書類選考を弾かれたことは経験上、一度もありませんでした。
実際の面接では、この内容をみて面接官は質問をしてくるので自分でも内容をある程度頭にいれて質問の回答をイメージしておくと良いですね。
まとめ
この記事ではまとめると、pagesテンプレで職務経歴書の作成・PDF保存方法を解説していきました。まとめると下記になります。
・Macの標準アプリ「pages」は、「word」みたいなテキストアプリ
・職務履歴書はパソコンで作成すると修正などが楽で便利
・使用するテンプレは「履歴書」
・4ステップで簡単に作成できる
・プリントアウトはPDF形式で保存する
少し作業に慣れれば、あまりMacを使ってない人でも簡単に作成することができます。
手書きで書くより綺麗で修正も簡単なのでぜひ活用してみてください。


- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中





コメント
コメント一覧 (2件)
[…] ・「pages」を使った履歴書作成手順・テンプレ ・「pages」を使った職務経歴書作成手順・保存 ・「pages」の使い方。ページの追加・削除方法 […]
[…] ・「Pages」アプリで履歴書を作成する方法 ・「pages」アプリで職務経歴書を作成する方法 ・「Pages」アプリでページの追加・削除する方法 […]