 悩み人
悩み人はてなブログの目次をもっと見やすくカスタマイズしたい。なにか方法あるかな?



目次を「閉じる」ようにしたいなぁ。
そんな疑問にお答えます。
どうも、ブログ運営者のポチ(@sunrise_033)です。
結論からいうと、CSSデザインにコードを貼るだけで簡単にカスタマイズできます。
この記事では、はてなブログの目次のカスタマイズ方法を画像付きで解説します。
目次を見やすくおしゃれにすることで、どんな内容が書いてあるのか読者にもアピールできますよ。


- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
ブログに目次は必要なの?
目次とは、見出しごとにタイトルをつけて段落を区切ることを言います。
結論いうと、そのブログの内容によります。
「読者に何が書いてあるのか分かりやすい」というメリットがあり「スマホでは見出しで画面が埋もれてしまう」というものです。
これがあることで、読者はどんな内容の記事が書いているのかを先に知ることができますし、しかしスマホでは画面が目次に埋れて見づらいなんで意見もあります。
また記事の方向性でもあり・なしは分かれます。
- あり→役に立つ内容・ノウハウ
- なし→日記・オピニオン
このように、ブログの内容や趣旨によりつけるかは異なります。
はてなブログで目次を設定する方法
はてなブログで目次をつける方法はとても簡単です。
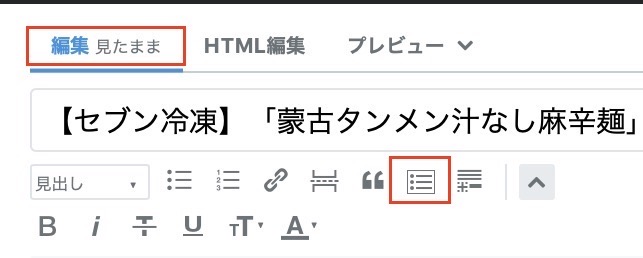
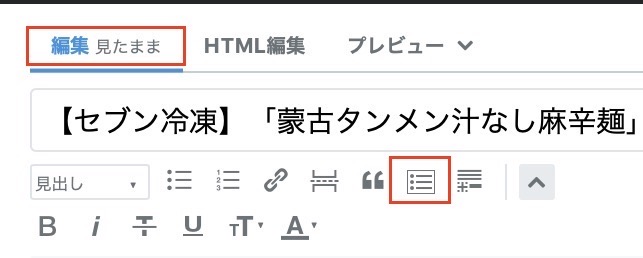
記事作成画面の「見たままモード」から載せたい場所にカーソルをあてて、(目次マーク)をクリックします。


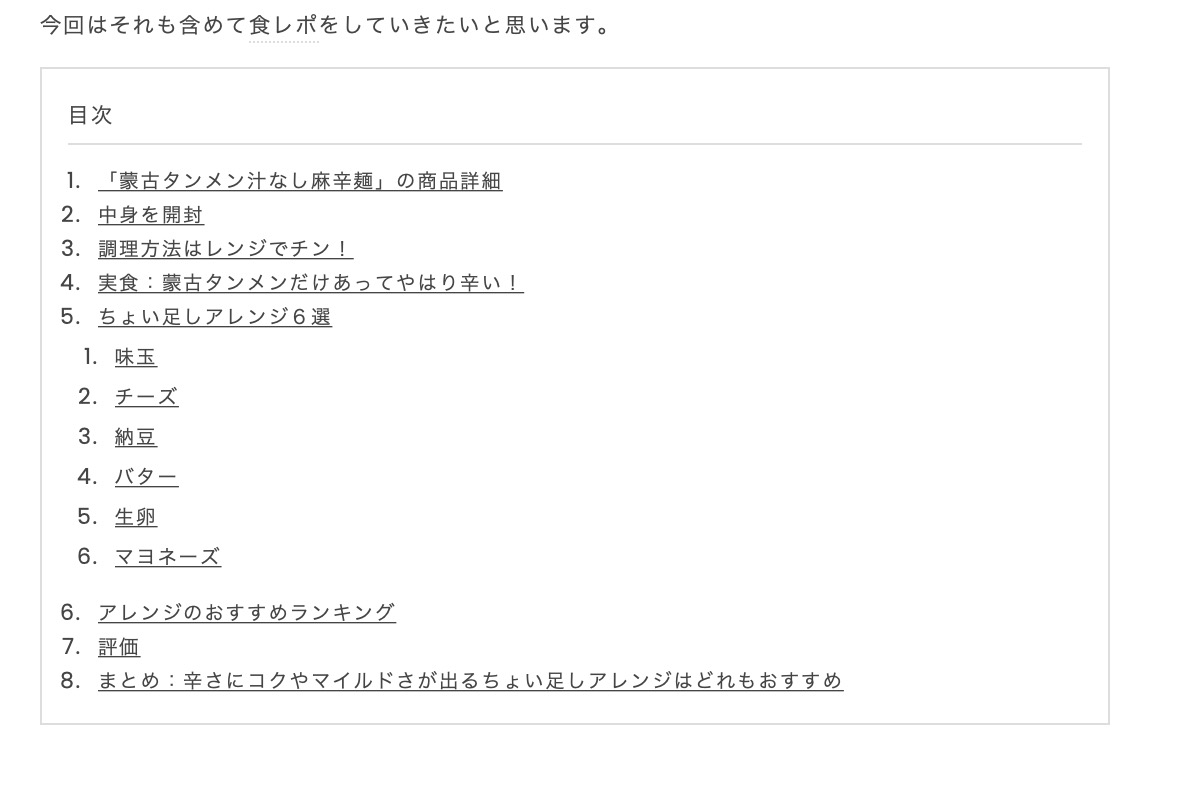
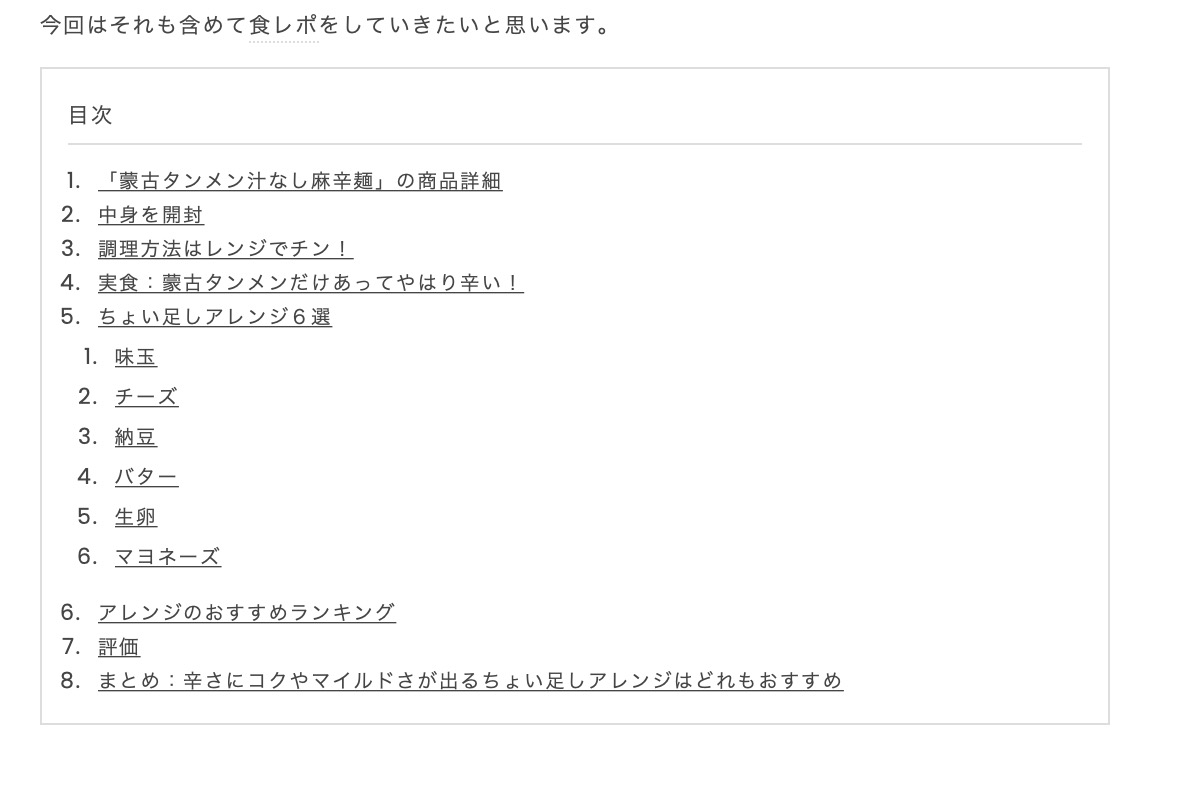
プレビューで確認するとこのように目次をつけることができます。


このようにボタン1つで簡単に目次をつけることができます。
目次をカスタマイズするやり方
こちらのサイトを参考にさせていただきました。
こちらのサイトには、いろんな目次の型がありますので、気になる人はぜひチェックしてみてください。
-150x150.png)
-150x150.png)
-150x150.png)
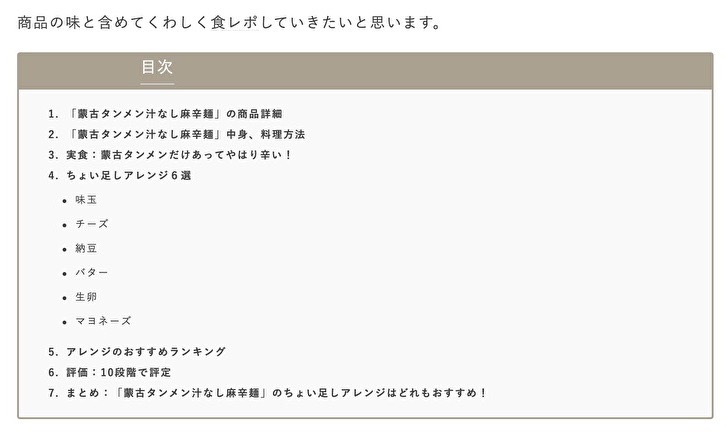
上記サイトに紹介されているデザインの一つをアレンジしてみました。
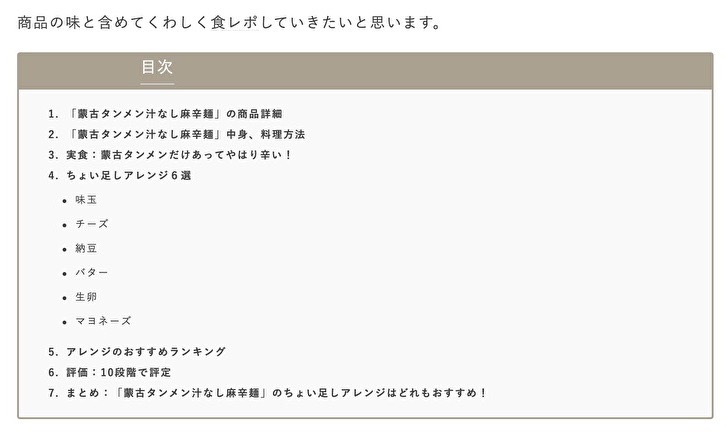
完成形はこちらです。
↓


CSSコードは下記になります。
/*目次のデザイン変更*/
.entry-content .table-of-contents {
position:relative;
margin-left: 0;
padding: 15px 10px 15px 35px; /* 枠内の余白(上右下左) */
font-size: 70%; /* 文字の大きさ */
font-weight:normal;
list-style-type:decimal; /*数字以外が良ければ変更 */
background:#f9f9f9;
border-top:40px solid #aba18f; /* 「この記事の目次」周りの色 */
border-left:2px solid #aba18f; /* 線の太さ */
border-right:2px solid #aba18f;→色変更
border-bottom:2px solid #aba18f;
line-height: 200%; /* 行間 */
border-radius: 3px; /* 角丸にしない場合は不要 */
color:#444; /* 数字(マーク色変更) */
}
.entry-content .table-of-contents li {
list-style-type:decimal; /* 大見出し:数字 */
font-weight: bold; /* 太字 */
}
.entry-content .table-of-contents li ul li {
list-style-type:disc; /* 中見出し:黒丸*/
font-weight: normal; /* 文字標準 */
}
/*「この記事の目次」の周囲変更*/
.entry-content .table-of-contents::before {
content: "目次";
display: block;
font-size: 150%;
font-weight: normal;
position: absolute;
top: -35px;/*上からの位置調整*/
left: 130px; /*左からの位置調整*/
color: #fff!important;
}
/*リンクの色変更と下線を消す*/
.entry-content .table-of-contents li a{
color:#444; /* 目次リスト部分のテキスト色 */
text-decoration:none; /* リンクの下線をつけたくない場合 */
}デザインCSSにコードをコピペして貼り付けます。
参考にさせていただいた記事にも元のコードが記述されいいます。
また、上記のコードは、自分流にいくつか変更点を加えてました。
主にした内容は、
- フォントの文字サイズを小さくする
- 枠色の変更
- 文字の太さの変更
- アイコンマークを消す
こんな感じに変更してあります。
フォントのサイズは、「font-size: 70%;」この部分を変更すれば大きく小さくもできます。
枠色は、
border-left:2px solid #aba18f;
border-right:2px solid #aba18f;
border-bottom:2px solid #aba18f;この部分の「#」から後ろを好きな色に変更します。
文字の太さは、「font-weight:」の後につづくコードを変更すれば変えられます。
- normal; →普通
- bold; →太文字
「目次」タイトル横のアイコンマークを消したい時は、「font-family: ‘blogicon’;」という表記を削除します。
以上が、カスタマイズ方法でした。
自分のサイトにあったでデザインにしてみて、ブログに個性を出すのも楽しいですね。
ぜひ活用してみてください。





コメント