
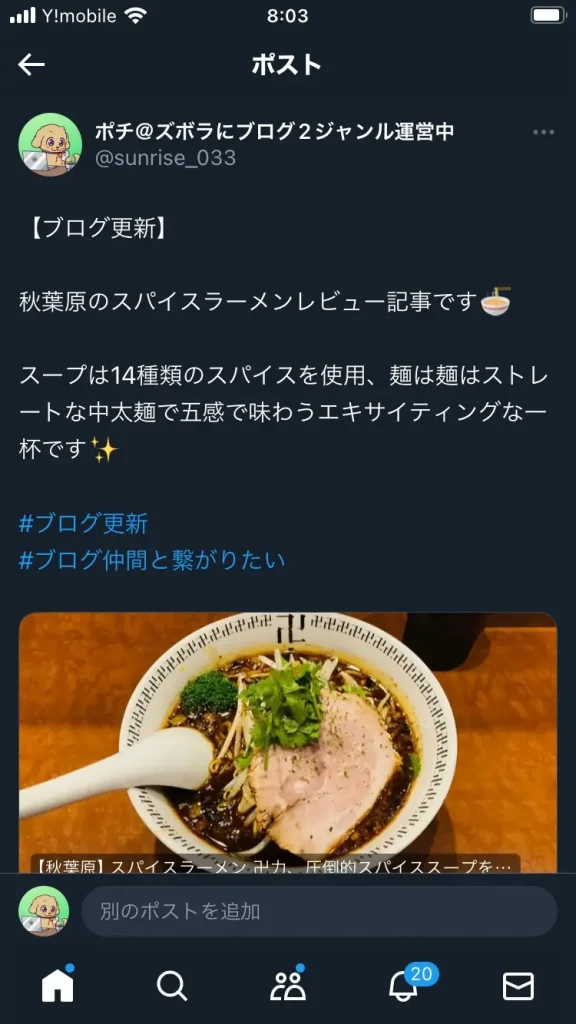
X(旧Twitter)で、ブログリンクURLをカード表示されない。

カード表示させる方法ってないのかな?
そんな疑問にお答えします。
ブログ運営者のポチ(@sunrise_033)です。
この記事では、SWELLでX(旧Twitter)のブログリンクURLをカード表示させる方法を解説します。

上記のようなカード表示はSWELLのテーマでは、「SEO SIMPLE PACK」プラグインを使ってX(旧Twitter)のブログリンクURLをカード表示させることができます。
手順は1分でできる簡単なものなので、さっそくみてきましょう。

- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
【SWELL】X(旧Twitter)のブログリンクURL、カード表示させる方法

「SEO SIMPLE PACK」はプラグインでインストールしている状態で進めます。
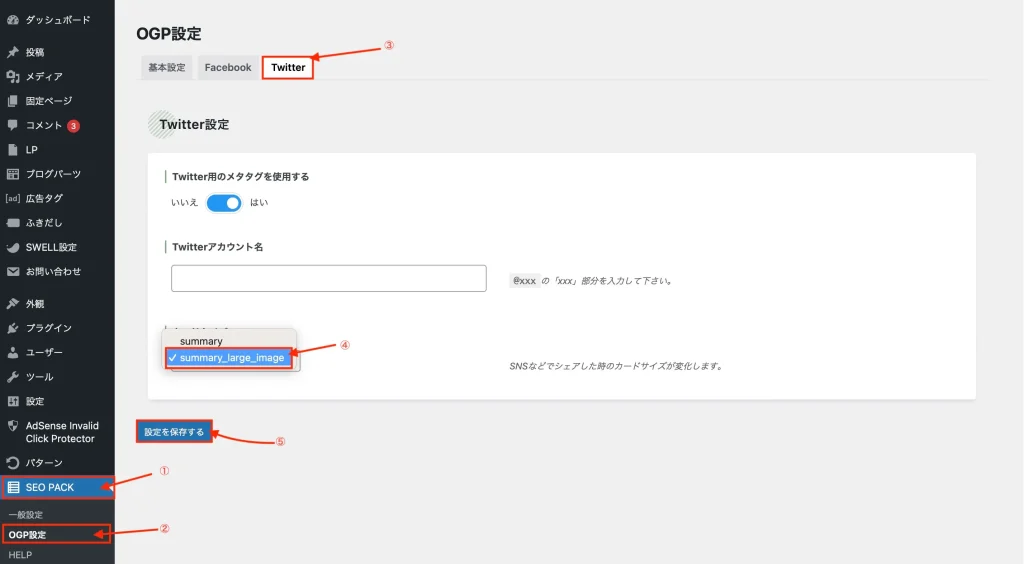
- ダッシュボードから「SEO PACK」を選択
- OGP設定を選択
- Twitterを選択
- 「summary_large_image」を選択
- 設定を保存
これで完了です。最後に「設定の保存」をすることを忘れないで行いましょう。
カード表示されない場合の対処
半身-150x150.png) うさぎ
うさぎ設定を変えたのに、カード表示されない。

上記のように実際に私自身がこの状態になりました。解決する方法をいつくか試してみたので紹介します。
基本的には、SWELL側のキャッシュを削除することと、ブラウザ側のキャッシュを削除することで解決する場合は多いようです。
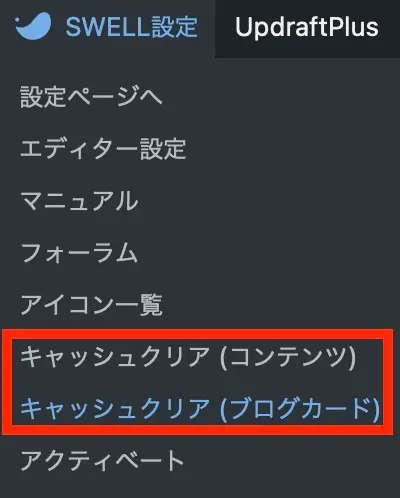
- 1つ目→WordPressエディタのSWELL設定でキャッシュをクリアする
-

WordPressエディタのダッシュボード→SWELL設定→キャッシュクリア(コンテンツ/ブログカード)
(実際に試しましたが、カード表示にはなりませんでした💦)
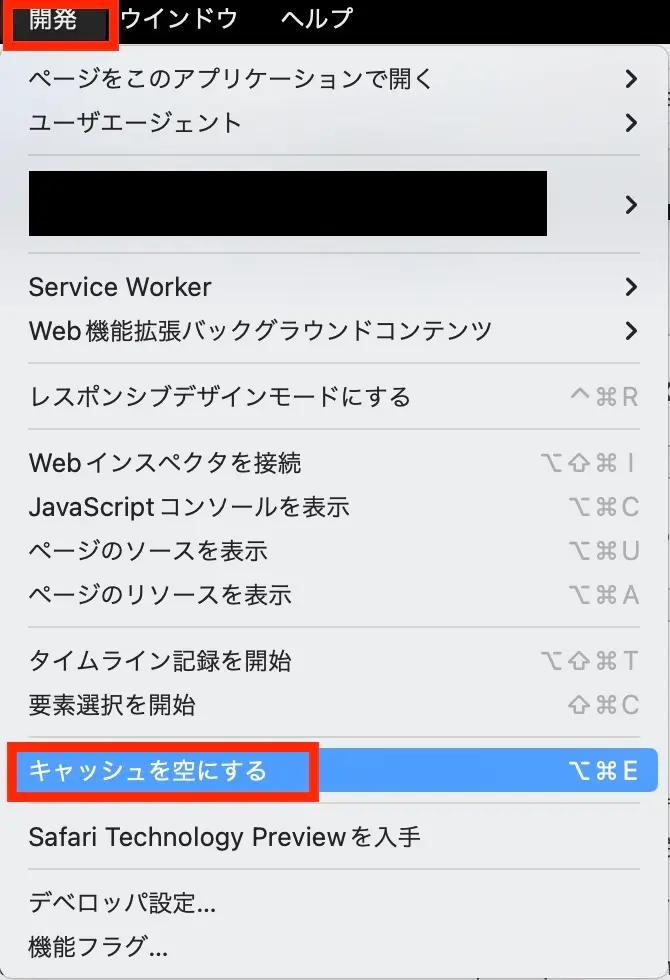
- 2つ目→ブラウザのキャッシュを空にする
-

私の愛用PCがMacなので、Macの場合で解説します。
「Safari」起動中に上のメニュー画面から「開発」→「キャッシュを空にする」
(こちらも試しましたが、カード表示にはなりませんでした、、。)
- 3つ目→上記の2つを試して時間をおく
これで解決しない場合は、時間が経てば表示されると思います。
別ブログでもSWELLで全く同じ設定でちゃんと表示されているので、やはりキャッシュが残っている可能性が高いのかなと。
何気ないことですが、せっかくX(旧Twitter)に投稿するなら表示が大きい方が興味を持ってくれますからね。ぜひ活用してみてください。





コメント