 悩み人
悩み人SWELLでステマ規制対策したいけど、難しいカスタマイズは分からない。簡単にできる方法ないかな?
 悩み人
悩み人そもそもステマ規制対策してないと、どうなるの?
そんな疑問にお答えします。
この記事では、ブログ初心者向けにステマ規制の基準と対策をわかりやすく解説します。
ブログ初心者やファンクションコードを使ったカスタマイズができない人でも出来るSWELLテーマを使ったステマ(ステルスマーケティング)対策も合わせて紹介します。
先に結論からいうと、下記のことをすればステマ規制対策につながります。
- アフィリエイト広告がついている記事に「PR」などを表記させる
- SWELLでは、「記事上ウェジット」を使用することでブログ記事全体に表記できる
一方、ステマ対策をしていないと、最悪の場合は「ASPからの強制退会」になることもあります。
アフィリエイトで商品を伝えたい、これからアフィリエイトブログをしたいという人はぜひこの記事を参考にしてみてください。
*今後、ステマ規制や対策はテーマごとにアップデートなどで告知される可能性があるのであくまで参考として読んでいただけると幸いです。

- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
ステルスマーケティング(ステマ)とは?
広告であるにもかかわらず、広告であることを隠すことがいわゆる「ステルスマーケティング」です。景品表示法は、うそや大げさな表示など消費者をだますような表示を規制し、消費者がより良い商品・サービスを自主的かつ合理的に選べる環境を守ります。
消費者庁
上記は消費者庁のHPからの抜粋です。
ステルスマーケティング(ステマ)とは、要するに一般消費者のフリをして商品を広告することを言います。
YouTubeの具体例をみると、配信者が企業から案件(プロモーション)をもらい、商品を紹介することを「広告する」と言います。
YouTube配信で、「この動画には、プロモーションを含みます」というテロップが出ることってありますよね?それのことです。
ブログも同様に2023年10月1日からのステマ規制で、アフィリエイトリンクを紹介している記事にはPR表示をすることになります。
(今までの更新記事も全て対象です)
半身-150x150.png) うさぎ
うさぎあと少ししか、準備期間がない。
ブログ初心者でも出来るステマ規制対策!(SWELL)PR表記をする方法
では、ステマ規制の対策である「PR表示」はどのようにすれば良いのでしょうか?
今回はWordPressテーマSWELLを使ったPR表示させる手順を紹介します。
-150x150.png) ポチ
ポチ難しいコードなどなくブログ初心者でも出来て、この手順で一括で全ての記事にPR表記することができます。
- テキストを記事上部にウェジェットを追加
- テキストにPR表記の文章を入力し保存
ウェジェット「記事上部」に作成することで、ブログ記事に全体表示させることができます。
*「記事上部」はSWELLの場合「アイキャッチ画像」の下に表記されます。
それでは詳しく解説します。

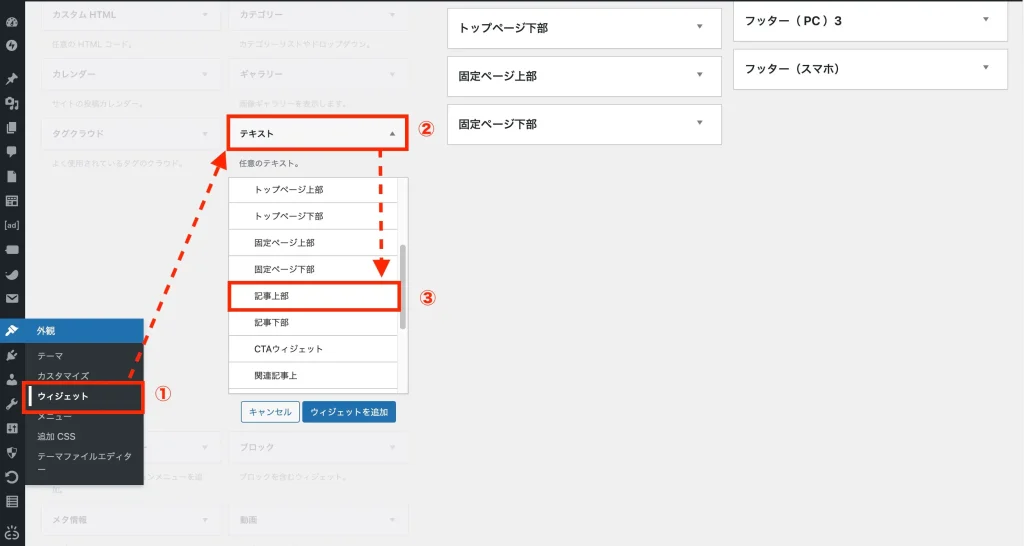
ダッシュボードから外観→ウェジェット→テキスト→記事上部にウェジェットを追加します。

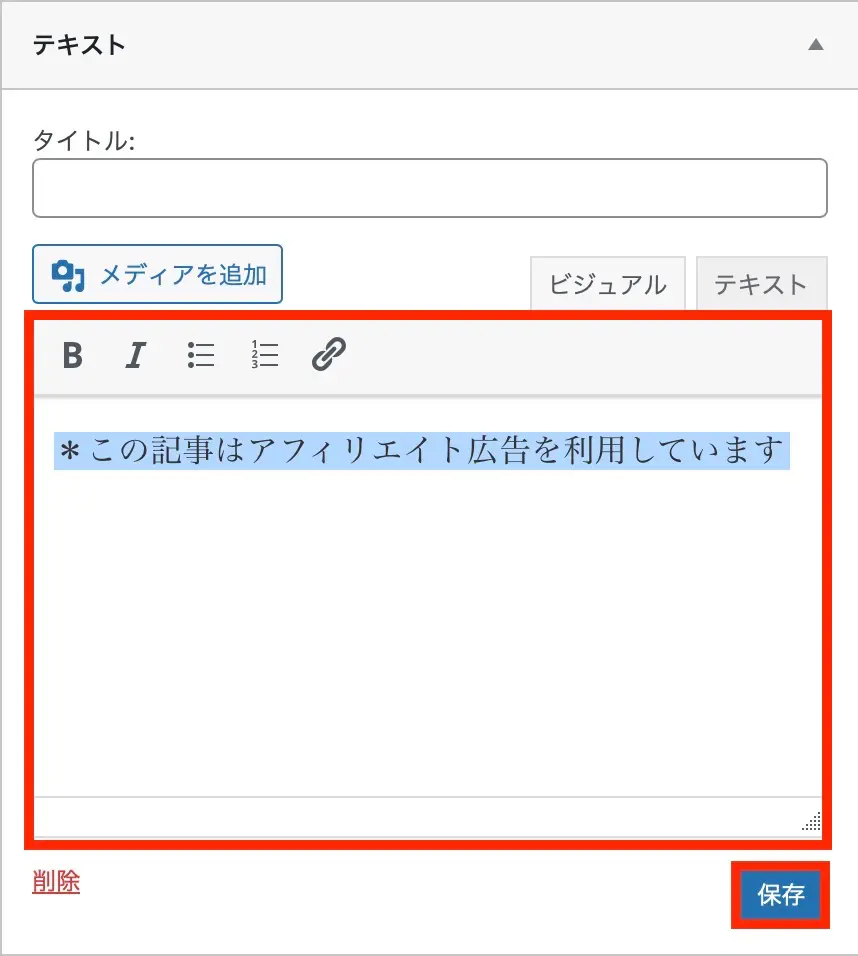
テキストにPR表記の文章を入力→保存をしたら完了です。
-150x150.png) ポチ
ポチ最後に保存は忘れずにしましょう。
実際に確認すると、アイキャッチ画面の下にPR表記はされていることがわかります。

PR表示には色々な方法があり、中にはファンクションコードをいじったりする高度なものもあります。
1つ1つ記事内に文字を入れていくこともできますが、何百記事とある場合は途方もない時間がかかりますよね。
そこでおすすめなのが上記の方法なのです。
ステマ規制対策 「PR表記」の文章
- ステマ規制対策「PR表記」の文章はどのように作成すれば良いのでしょうか?
-
結論からいうと、広告と分かる表現として「広告」「PR」「アフィリエイト広告」「AD」「プロモーション」などを含める文章を作成します。
- 「*この記事はアフィリエイト広告を利用しています」
- 「*この記事はプロモーションを含みます」
- 「PR」
このように読者に「この記事には広告で紹介している物があるんだな」と分かるように表記することが前提になります。
ステマ規制対策 PR表記の設置場所
-150x150.png) ポチ
ポチ次にステマ規制対策でのPR表記はどこに設置すれば良いのかを紹介します。
上記で紹介したSWELLのウェジェット上部では1箇所に固定でした。(アイキャッチ画像の下)
ASP大手のA8ネットの例ではこんな感じで紹介されていました。
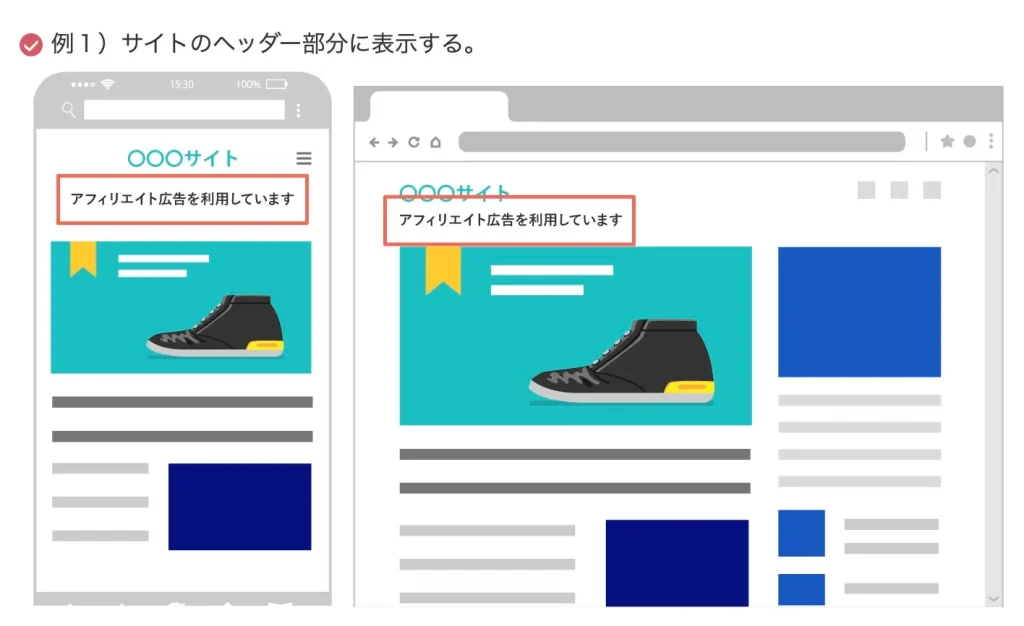
サイトのヘッダー部分に表示

引用:A8ネット
アイキャッチ画像の上に表記するパターンです。
記事を開くと始めに目につく場所なので、見落とされない上にさりげなく表示することができます。
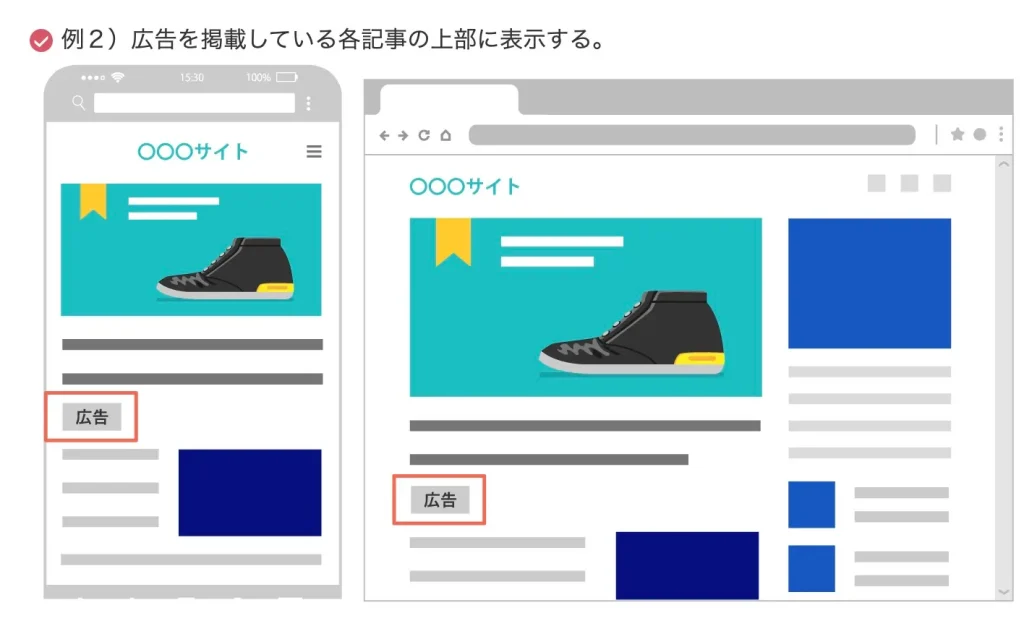
広告掲載の各記事の上部に表示

引用:A8ネット
今回の手順の「ウェジェット上部」と同じ位置に表示パターンです。
こちらも、さりげなくかつ見落としはほぼないと言えます。
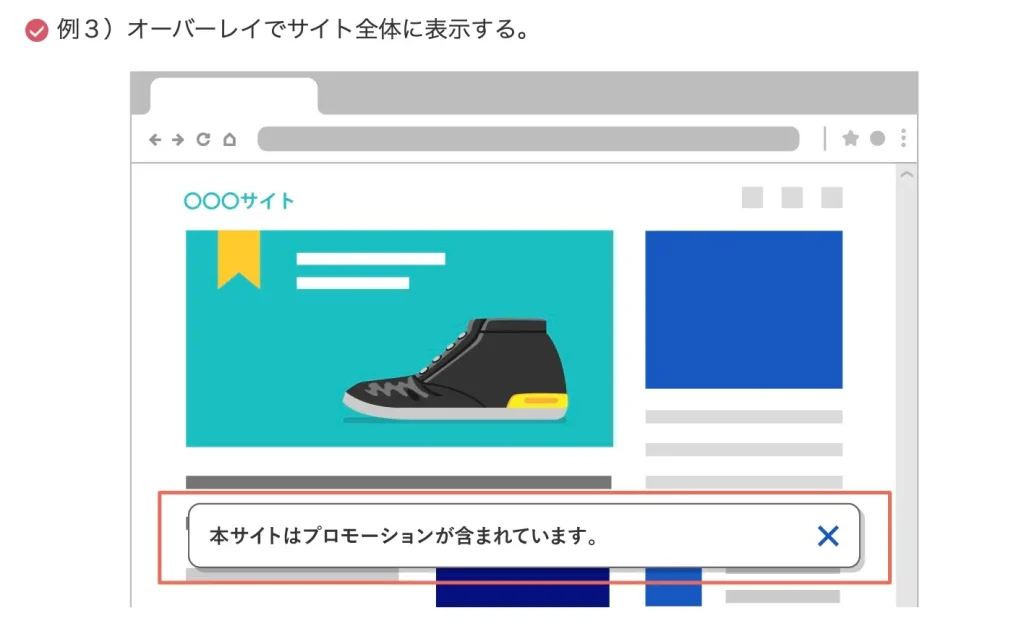
オーバーレイで全体に表示

引用:A8ネット
オーバーレイアクションでサイト全体に表示するパターンです。
クリックすると消えるので、手間に感じる人もいるのとアドセンス広告と被ることもありそうです。
このように記事上に表記するのは一般的ですが、アフィリエイトリンクごとに表記するパターンもあります。
自身のブログに合わせた表記方法で読者に違和感を与えないようにしたいものです。
ステマ規制対策していないと、どうなるのか?
ステマ規制の対策をしていないと、主に下記のようなことになる可能性があります。
- 広告掲載主との提携解除
- ASP経由の報酬キャンセル
- ASPの強制退会
 ポチ
ポチこれはアフィリエイトブログとしては、ぴえん、、。
なお現代時点ではGoogleアドセンス広告は「バナー広告」がメインになっており、読者側からも広告だど認識できるため、規制の対象外の見方が強いとのことです。
YouTubeで例えると、動画の合間に入る広告のような立ち位置なのかもしれませんね。
まとめ
この記事では、ブログ初心者向けにステマ規制の基準と対策を解説しました。
まとめると、下記になります。
- ステマ(ステルスマーケティング)とは、一般消費者のフリをして商品を広告すること
- 2023年10月1日からのステマ規制で、アフィリエイトリンクを紹介している記事にはPR表示をすることになった。
- ステマ規制対策は、「PR」などの文章をアフィリエイト記事に表記すること
- ブログ初心者ができるステマ対策(SWELL)の方法は、ウェジェットの「記事上部」から作成
- ステマ規制の対策をしていないと「広告掲載主との提携解除」「ASP経由の報酬キャンセル」「ASPの強制退会」になる可能性も
ステマ規制の施行は2023年10月1日からです。
すなわち、9月30日までに対策を講じる必要があります。
まだ対策をしていないアフィリエイトブログは早めに対策をしておきましょう。





コメント