 悩み人
悩み人アドセンス広告の手動広告を設置したいけど、コードの取得はどうやってやるんだろう?
そんな疑問にお答えします。
どうも、ブログ運営者のポチ(@sunrise_033)です。
半身-150x150.png)
半身-150x150.png)
半身-150x150.png)
やっと、ブログのコンテンツも充実してきたから、そろそろアドセンスの手動広告を設置しようかな。
-150x150.png)
-150x150.png)
-150x150.png)
手動広告を設置するためには、それぞれの広告フォーマットを1つずつ作成していくことが必要ですよ。
この記事では、アドセンス手動広告のコード取得方法を詳しく見ていきたいと思います。
手動広告は収益に大きく絡む傾向のある広告なのでやり方をしっかりと覚えて収益化していきましょう。
この記事の内容としては、
・ディスプレイ広告
・インフィード広告
・記事内広告
・関連コンテンツ
のそれぞれのコードを取得する方法を説明していきます。
自動広告コードの取得方法は下記記事で解説しているので興味あればチェックしてみてください↓


- お得に暮らし、コツコツ副収入で心豊かに。あなたをそっと応援するブログを運営
- お得な節約、コツコツ投資、ブログ収益化の3つが主軸コンセプト
- 月間54,000PV/収益5桁達成中
- フード・グルメブログも別サイトで運営中
手動広告の主な4種類を紹介


半身-150x150.png)
半身-150x150.png)
半身-150x150.png)
手動広告ってどのくらい種類があるの?
-150x150.png)
-150x150.png)
-150x150.png)
手動広告にはいくつか種類があります。
手動広告の種類はいくつかありますが、今回は主に使う4種類を見ていきます。
・ディスプレイ広告
・インフィード広告
・記事内広告
・関連コンテンツ
それぞれ、よく使う4種類を詳しく見ていきます。
「ディスプレイ広告」の特徴
「ディスプレイ広告」は、通称「バナー広告」とも言われています。
様々なところに設置することのできる広告です。
半身-150x150.png)
半身-150x150.png)
半身-150x150.png)
どんなところに設置されているんだろう?
-150x150.png)
-150x150.png)
-150x150.png)
主に記事下やサイドバーに設置されているブログをよく見かけます。


↑トップページのサイドバーに貼られている場合や、


↑記事下に設置されている場合などがよくブログでは見かけます。
一番使われることが多い広告なので、クリック数が見込める場所に設置される傾向にあるようです。
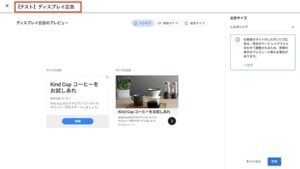
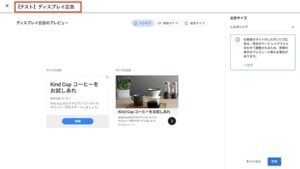
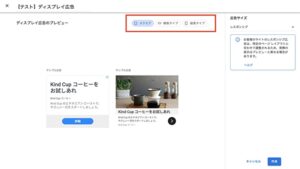
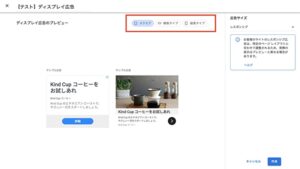
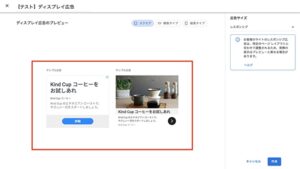
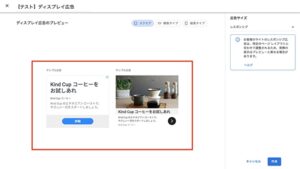
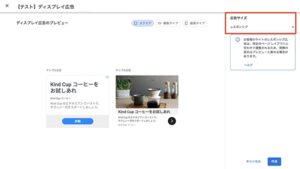
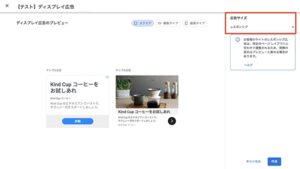
「ディスプレイ広告」のコード取得方法






ネームは「貼り付ける場所がどこか」と「使用しているか」が一目でわかるように付けると管理しやすいです。
実際に利用している広告を例にすると、記事下に付ける広告は「★使用中★記事下ディスプレイ」というネームをつけて管理しています。


「スクエア」は一般的に広く使われるタイプです。


クリック率が高いと言われる記事下などに利用することが多いです。
「横長タイプ」は横に長いタイプです。


記事上などに貼る場合は、表示面が少ない方が読者の不快感になりにくいので、表示面を控えめにしたい時におすすめです。
「縦長タイプ」は文字通り縦長で大きい迫力のある広告です。


一般的にトップページのサイドバーに貼る場合が多いです。
表示画面が大きいので単価が高い広告とも言われています。


広告サイズは「レスポンシブ」か「固定」を選択します。
レスポンシブはデバイスの画面によって自動で広告の大きさを調整してくれる機能です。
固定にすると、幅と高さを細かく調整することができますが、デバイスによって表示されないこともあります。


最後に「作成」をクリックして完成です。


「インフィード広告」の特徴
「インフィード広告」とはトップページの記事と同じように広告を表示させることができる広告です。
半身-150x150.png)
半身-150x150.png)
半身-150x150.png)
記事と同じように表示させる広告??
-150x150.png)
-150x150.png)
-150x150.png)
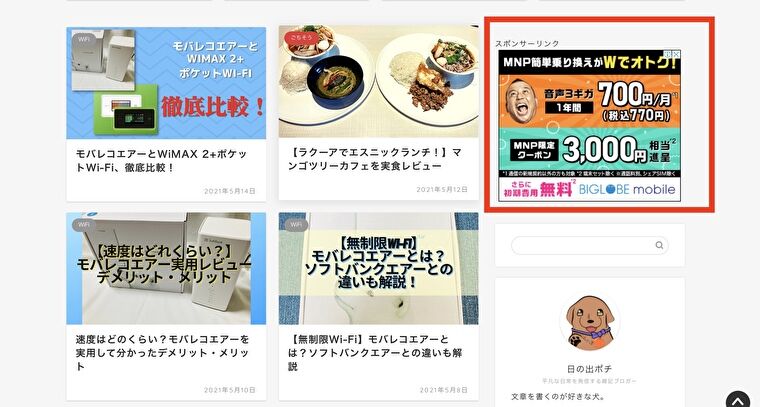
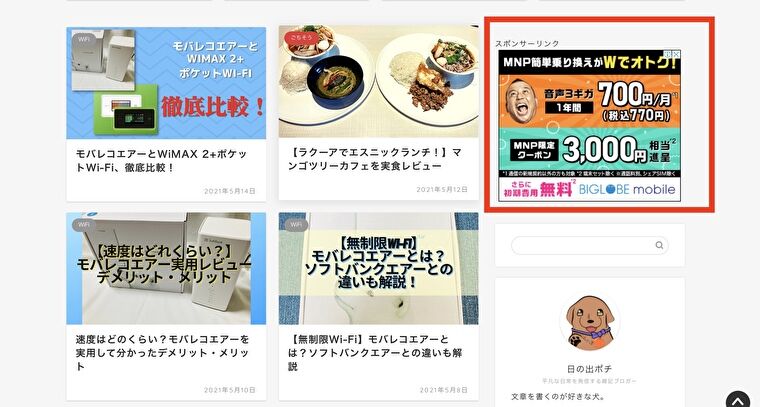
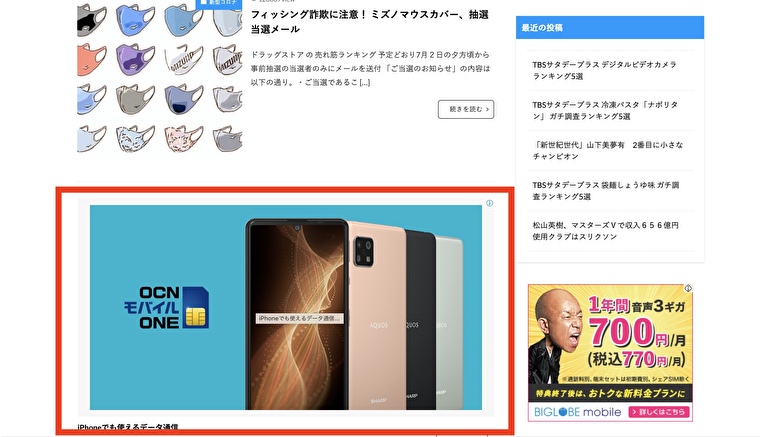
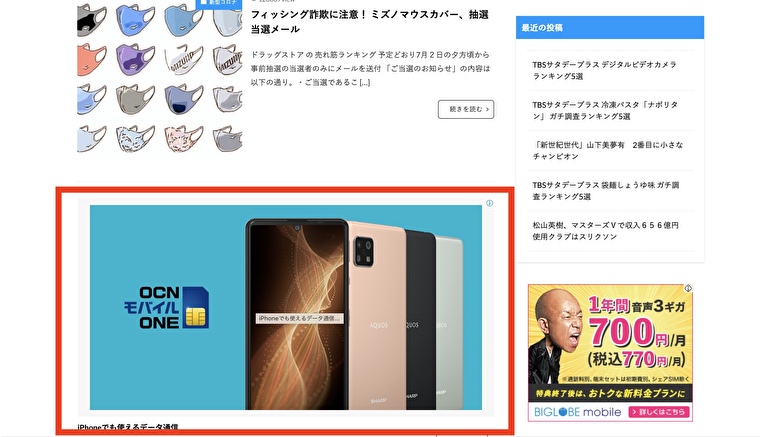
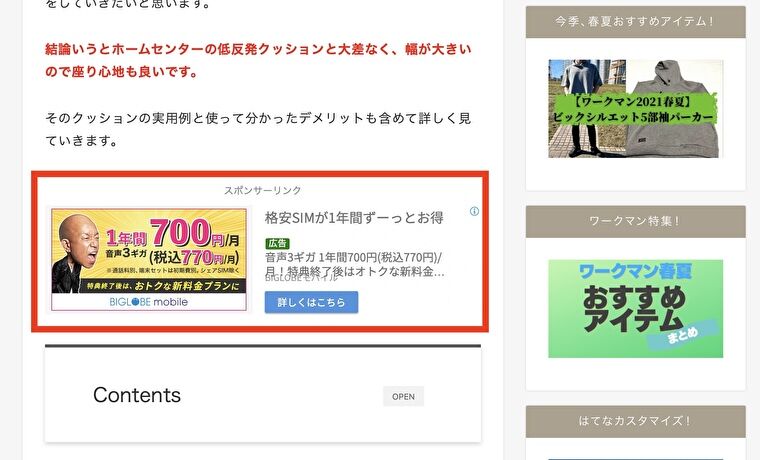
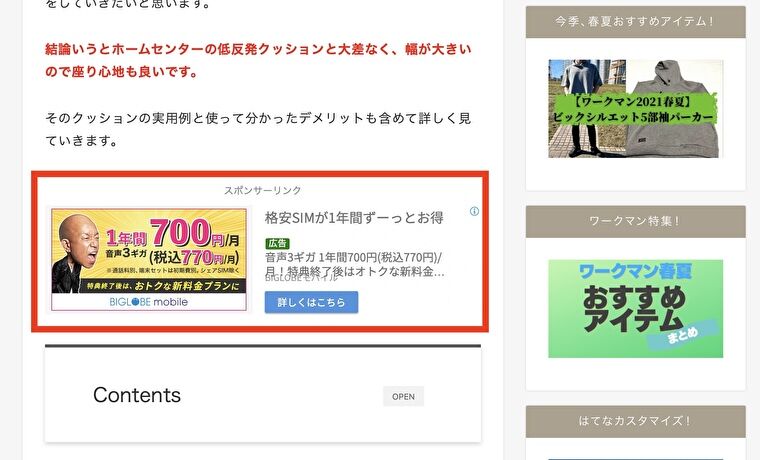
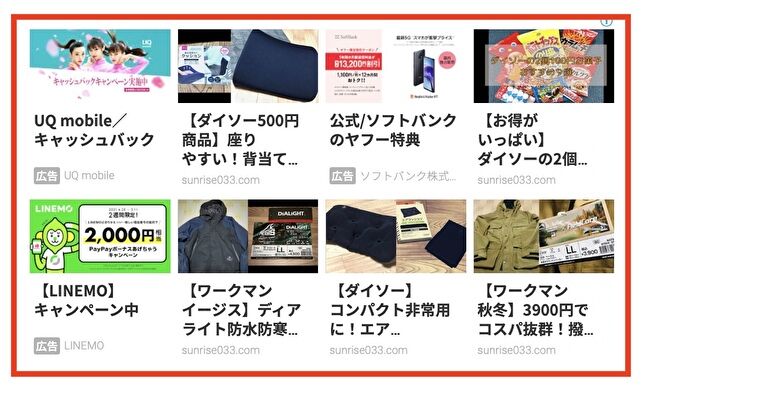
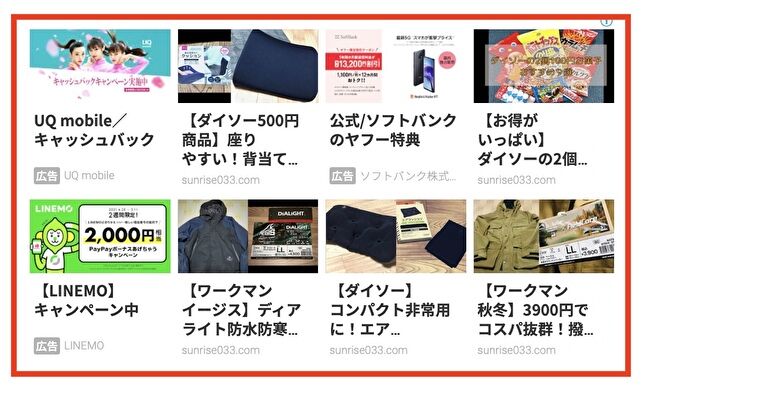
具体的にいうと、トップページのアイキャッチ画像表示に広告を混ぜ込ませて表示されます。


↑この赤枠のがインフィード広告です。
(当ブログは設置してないので、通りすがりに見つけたサイト様のトップページを使わせてもらいました)
デザインに合わせて自動でスタイルを作成することもできる便利な広告です。
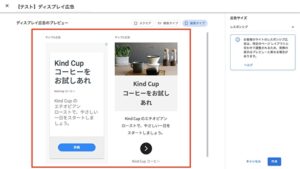
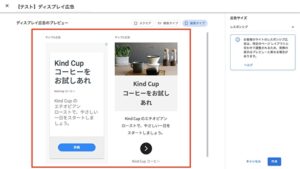
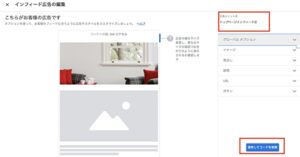
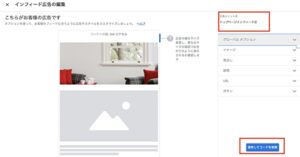
インフィード広告のコード取得方法






「次へ」をクリックしてスキャンします。




次に
・グローバルオプション
・イメージ
・見出し
・URL
・ボタン
のカスタムを設定して(しなくてもOK)→「保存してコードを取得」をクリックしで完成です。


「広告ユニット画面ごと」画面下の「既存の広告ユニット」から作成したネームの右側にある「<>」(コードを取得)をクリックしてコードを取得します。
「記事内広告」の特徴
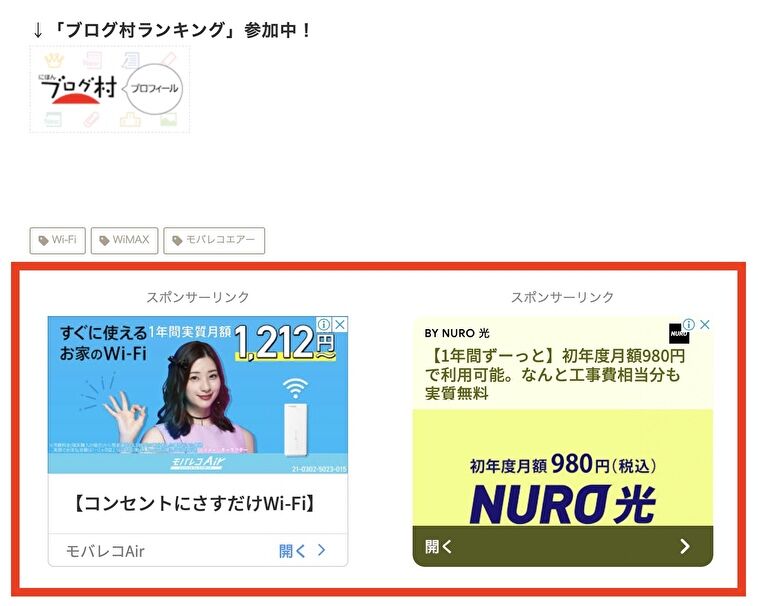
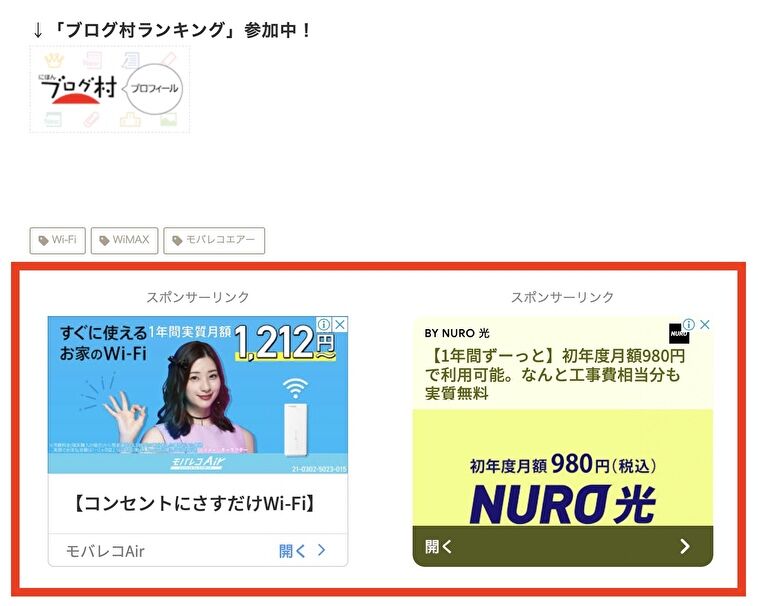
「記事内広告」は、文字通りに記事内の本文内に表示される広告です。


↑これが「記事内広告」です。
半身-150x150.png)
半身-150x150.png)
半身-150x150.png)
さっきのディスプレイ広告となんか似てるよね。何が違うの?
-150x150.png)
-150x150.png)
-150x150.png)
記事内広告は「背景に自然に馴染んで、文章を読む邪魔にならないよう処理された広告」です。
記事内広告は、読者は読む文章を邪魔しないように配慮された広告です。
端末画面に応じて自動で表示されるサイズが変わります。
設置は「手動広告」のみに対応しています。
半身-150x150.png)
半身-150x150.png)
半身-150x150.png)
背景に馴染むから、なんか地味な印象の広告な気もする。
-150x150.png)
-150x150.png)
-150x150.png)
「馴染むこと」で読者の違和感を感じにくいので、記事内広告はクリック率が高い傾向がある広告でもあります。
読み手にとっては広告は読んでいて違和感を感じるものです。
目立つよりもさりげなく設置するのはクリック率を上げる方法の一つだとも言われたりします。
そのことを踏まえても記事内広告は設置する場所によっては、稼ぎ頭になりうる広告でもあります。
記事内広告のコード取得方法






次に、
・グローバルオプション
・スタイル
で、カスタマイズを設定(しなくてもOK)→下にある「保存してコードを取得」をクリックします。
もしくは、


「広告ユニット画面ごと」画面下の「既存の広告ユニット」から作成したネームの右側にある「<>」(コードを取得)をクリックしてコードを取得します。
関連コンテンツの特徴
「関連コンテンツ」は、記事下の関連記事部分に広告が設置されます。


↑設置すると、このように表示されます。
関連コンテンツは、一定条件を満たして初めて解放される広告なのでアドセンス審査に通過したばかりだと利用できません。
半身-150x150.png)
半身-150x150.png)
半身-150x150.png)
ある程度ブログが育たないと使うことができない広告なんだね。
-150x150.png)
-150x150.png)
-150x150.png)
その分、設置してからクリック率が上がるという統計が出ている広告でもあります。
インフィード広告の関連記事版といっても良いのですが、自然に背景と馴染むので、稼働が見込みやすい広告といえます。
関連コンテンツのコード取得方法






次に、
・「広告オプション」→広告で収益化をオン
・「スタイル」→好きなカスタマイズ(しなくてもOK)
・サイズ→レスポンシブをクリック
このように設定→下にある「保存してコードを所得」をクリックします。
もしくは、


「広告ユニット画面ごと」画面下の「既存の広告ユニット」から作成したネームの右側にある「<>」(コードを取得)をクリックしてコードを取得します。
関連コンテンツは、関連記事と連動してGoogle側が広告を貼り付けるため、
導入した初めはクローラーの影響もあり、関連記事が正確ではないことがあります。
僕の場合は、数週間で記事カテゴリの関連記事が表示されるようになりました。
まとめ
この記事では、アドセンス手動広告のコード取得方法を詳しく見ていきました。
どの広告も、導入すると、自動広告よりもクリック率が向上するということも言われています。
実際に当ブログのクリック数を見ても、自動広告よりも手動広告の方が2~3倍近くクリックされています。
もしまだ手動広告を導入していない場合は、ぜひ利用してみてください。




コメント