 悩み人
悩み人ワードプレスでブログカスタマイズ系の記事を書いていて、ソースコードを記入できないかな?
そんな疑問にお答えします。
どうも、ブログ運営者のポチ(@sunrise_033)です。
結論からいうと、ワードプレスのデフォルト設定でソースコードを見やすく表示することができます。
ワードプレスでブログカスタマイズ系の記事を書いていて、ソースコードを記入することありませんか?
 悩み人
悩み人ソースコードをエディタに普通に書いてもPC表示なら問題ないけど、スマホ表示になると見づらくなる。
そんなことってありますよね?
この記事では、ワードプレスのデフォルトでソースコードを見やすく表示する方法を解説します。
ソースコードを見やすく表示することで、読者がスマホで見やすくなり、コピペも快適にできます。

「日常のお得なもの」「グルメ」をテーマにしたブログ2つを運営
当ブログの特徴Amazonサービス・Yahooトラベル・節約Wi-Fi・ダイソー・ワークマン
月間54,000PV/収益5桁達成中
記事内でソースコードを見やすく表示する方法
では詳しく見ていきましょう。
-150x150.png) ポチ
ポチ今回はクラシックエディタでの手順を紹介します。
手順は下記になります↓
ダッシュボード→投稿→記事を選択→ビジュアルエディタから上にある挿入を選択→Code sample→言語を選択→ソースコードを入力→OKで完了

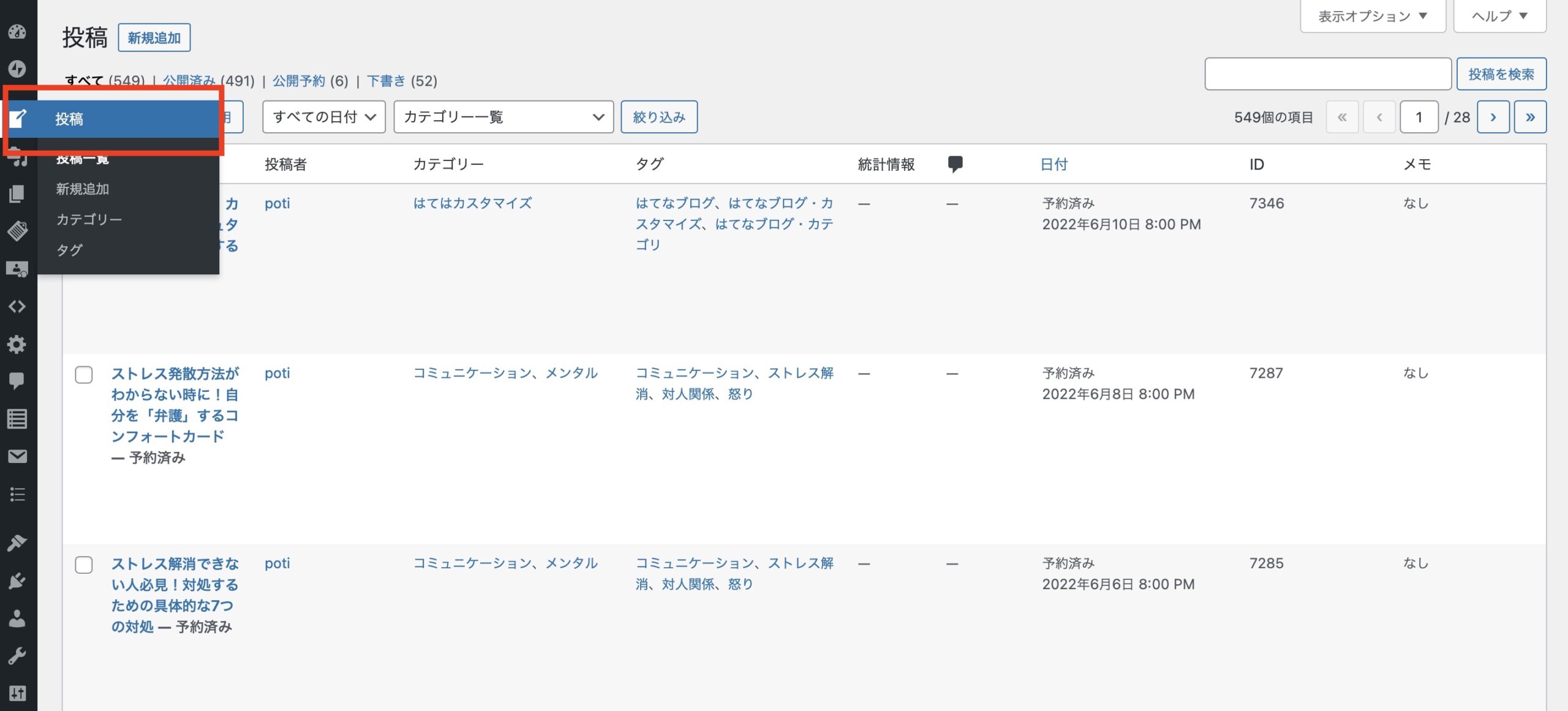
↑ダッシュボードから「投稿」を選択します。

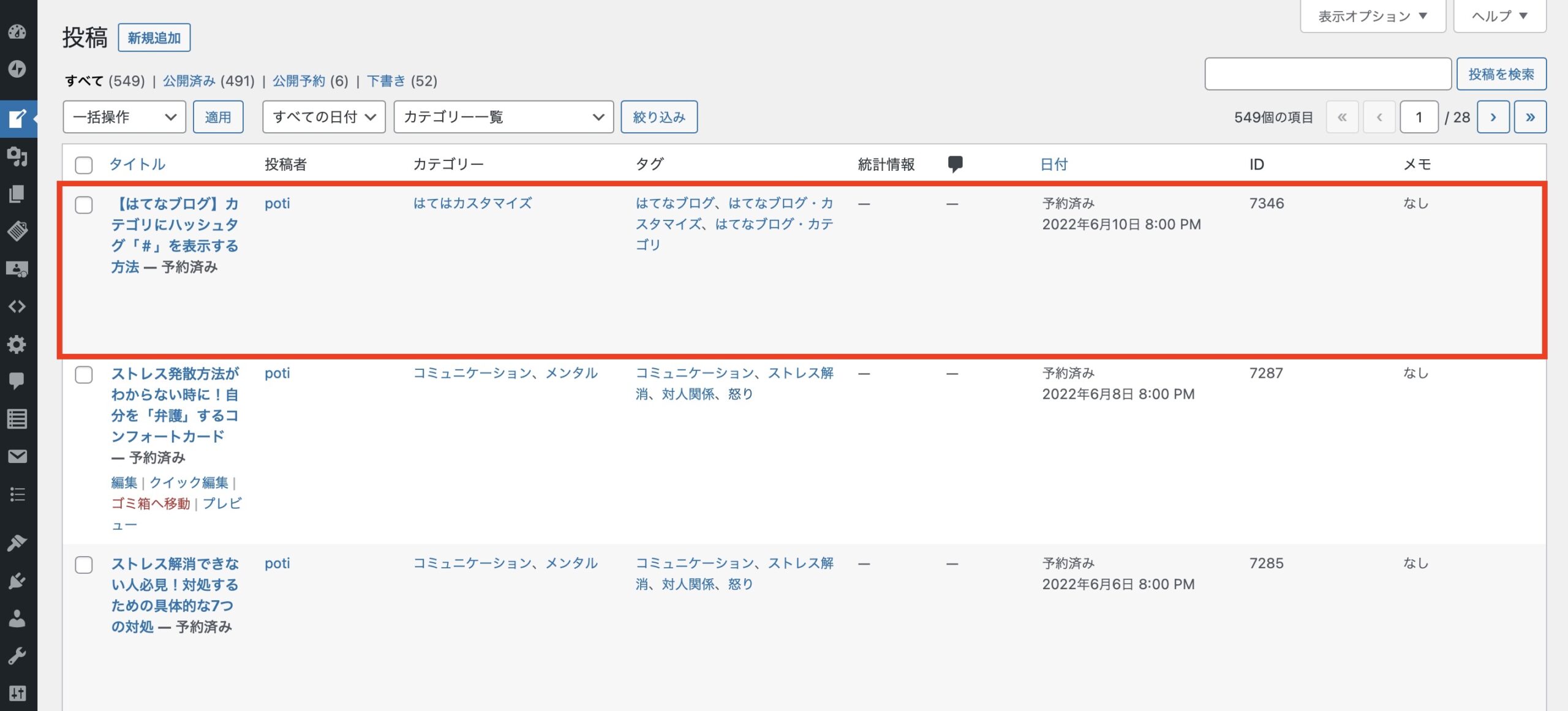
↑編集する記事を選択します。

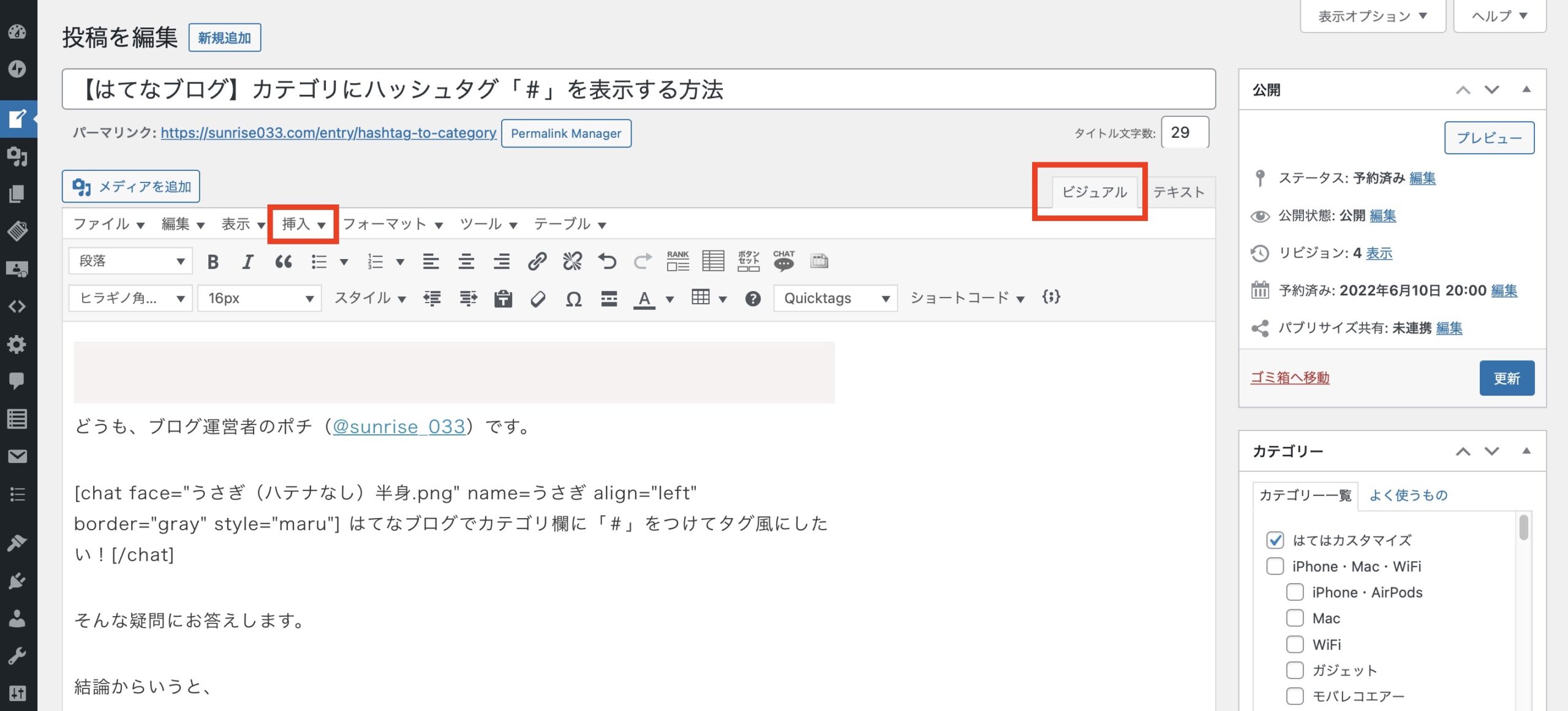
↑ビジュアルから上にある「挿入」を選択

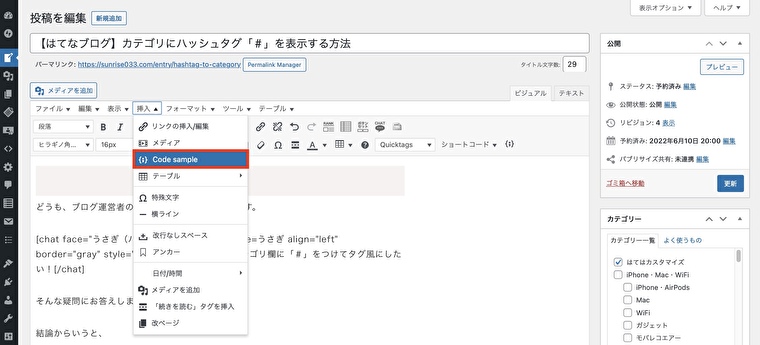
↑「Code sample」を選択

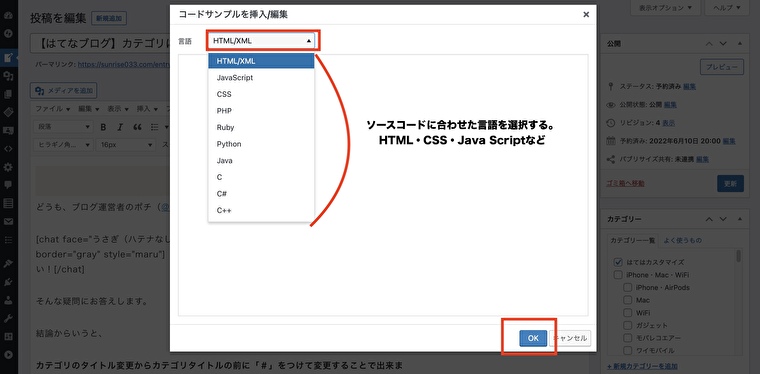
↑言語を選択して、ソースコードを入力します。
最後に「OK」を選択して完了です。
-150x150.png) ポチ
ポチこの流れで簡単に作ることが出来ます。
体感的には入力するソースコードが出来ていれば1分もかかりません。
まとめ
ワードプレスのデフォルト設定でソースコードを見やすく表示する方法でした。
ブログカスタマイズの記事で頻繁に使うソースコード。
見やすく表示できる方法を知っておくとスムーズに記事を書く事ができるので便利ですよ。
それにしてもワードプレスは本当に使いやすくてブログ作業が快適にできますよね。
実際に私は「はてなブログ」からワードプレスに引っ越した身なので、それを強く実感しています( ´ ▽ ` )
















コメント