はてなブログの「Markdownモード」ってありますよね。
これ、上手に使えればブログ作成する効率がかなりアップするポテンシャルを秘めています。
どうも、ブログ運営者のポチ(@sunrise_033)です。
この記事では、はてなブログの「Markdownモード」の特徴と使い方を見ていきたいと思います。
半身-150x150.png) うさぎ
うさぎワードプレスエディタの記法のようにサクサク書ける感覚は癖になるかも。
*「Markdownモード」はブログ中級者向けのエディターなので、初心者の人は「みたままモード」を使うことをお勧めします。

「日常のお得なもの」「グルメ」をテーマにしたブログ2つを運営
当ブログの特徴Amazonサービス・Yahooトラベル・節約Wi-Fi・ダイソー・ワークマン
月間54,000PV/収益5桁達成中
はてなブログ「Markdownモード」の特徴
そもそも「Markdown」ってなんぞや?ってことです。
「Markdown」は
手軽に文章構造を明示できる軽量マークアップ言語
ということらしいです。
(んん。。言語?難しいやつ来た?笑)
イメージ的には、「>」「`」「#」などの記号を使って簡単にWEB上の文章に装飾できる記法なのかなと思います。
これのおかげで、サクサクな文章作成作業が可能なんですね。
「Markdown」で書く場合の特徴は
- HTMLを直接記入できる
- 記号(チートシート)でブロックや表などを作れる
- 書き方にある程度決まりがある
ざっくりいうと、こんな感じですね。
ワードプレスのようにサクサクと作業が進むのも個人的にはメリットです。
.png) ポチ
ポチワードプレスのようにサクサクと作業が進むのも個人的にはメリット。
HTMLを直接記入できる
見たままモードでは、「見たまま」と「HTML編集」に分かれていますが、Markdownモードでは、それがなく、
などのHTMLを入れなくても反映されるようになっています。

なので、本文内にHTMLをコピペして貼り付けることもできます。
例えば、ボックスコードや広告を貼り付けたい時、
わざわざ「HTML編集」にして貼り付けて、

「見たまま」に切り替えて記事を書く、

という作業をしなくて良くなります。
(はてなブログの場合、「見たまま」と「HTML」を切り替えるとカーソルが戻るので、ややこしい。)
ブログ書き慣れているとなおさら、作業効率が上がるよ。
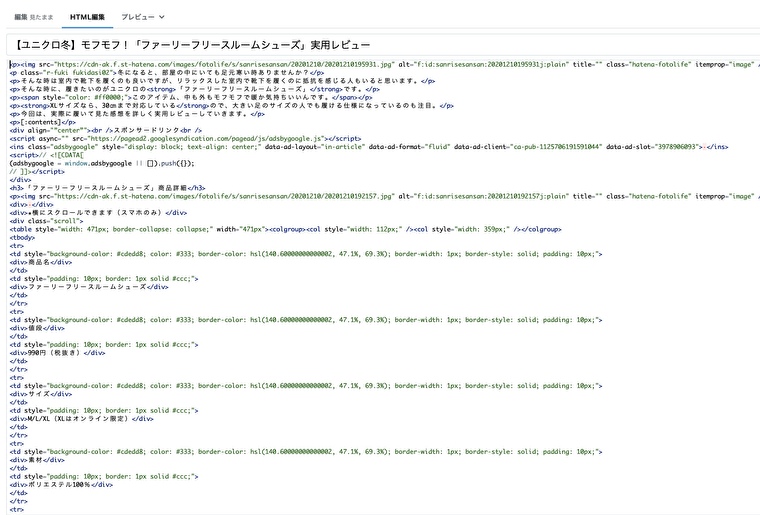
記号(チートシート)でブロックや表などを作れる
「Markdownモード」は、独自の記号(チートシート)で「見出し」とか「文字に枠をつける」とか「表」なんかを作れます。
まだまだ、たくさんのシートがあるので詳しく知りたい人は下記のサイトで調べてみてください。
(一覧になっててわかりやすいです。)
書き方にある程度決まりがある
あと、使っていて、感じるのは
書き方にある程度の決まりがあるかな?
ということです。
たとえば、
- 改行→ひと段落空ける
- ボックスHTMLコードの中の改行は<br>(<>は小文字)で挟む
などなど。
実際に使っている感じだとこんなもんですが、まだいろんな決まりというか書き方があると思います。
「Markdownモード」を使って感じたデメリット
作業効率もあがり、サクサクと書き込める便利な「Markdownモード」ですが、デメリットも感じので書いていきます。
- ブログ初心者には難しい
- 表テーブルが使いづらい(個人的意見)
この2点かなと。
初心者の人に使いづらいというのは、単純に視覚的に実際のブログ表示で書ける「見たままモード」と違い、HTMLコードなども作成中のエディタに混在するから。
始めてまもない時は、全然ブログの知識ないので、やりづらいんじゃないかなと。
(実際に始めたばっかりの時はMarkdownモードで書いてみて訳わからんかった。)
表のチートシートについては、単純に
作るのがめんどい。
からです。笑
いつもEvernoteの表機能をつけて貼り付けているので、これで良いかなと思って使っていません。
「Markdownモード」に最適すぎ!エディタアプリ「Bear」

MacやiPhoneでブログを書いている人は、Mac OS/iOS用エディタアプリ「Bear」を使うのも結構おすすめです。
この「Bear」ですが、「Markdown記法」でエディタに書くことができるんです。
これに下書きをしてそのままはてなブログの「Markdownモード」にコピペするだけで記事ができちゃいます。
(実際この記事もそうやって書きました。)
有料版でも年間1,500円とお手頃で、始めてテキストエディタを使用する人でも使いやすいと思います。
まとめ
結論、ブログにある程度なれた人(中級者くらい?)から、「Markdownモード」は使いやすい記法なのではないかと思います。
あと、ワードプレスで書き慣れている人は「Markdownモード」の方が書きやすいんじゃないかなと。
サクサク感が病みつきになりそうです。















コメント